
Brand is a word we use a lot to describe the look and feel of an organization, item, or program. Originally, brands were marks farmers placed on their animals to indicate which animals belonged to whom. With this in mind, the process of branding is asking the basic question "how will I display and communicate that I own the things I own?" Good branding creates a sense of cohesion, a visual language that helps the people interacting with your print and digital products to quickly understand and interact without having to go through a long acclimation process. Conversely, bad branding confuses users, wastes their time, and can massively increase the cognitive load. With proper branding, people encountering your designs will know who it belongs to with little effort.
Creating and maintaining a brand requires dedicated effort and attention. One necessary tool in this process is a Style Guide. A style guide is a document or set of documents, that acts as a visual constitution on which to base all of your design decisions. With a style guide, you can maintain consistency across your organization no matter how large or small, between turnover in designers, and it smooths the process of guiding your design decisions.
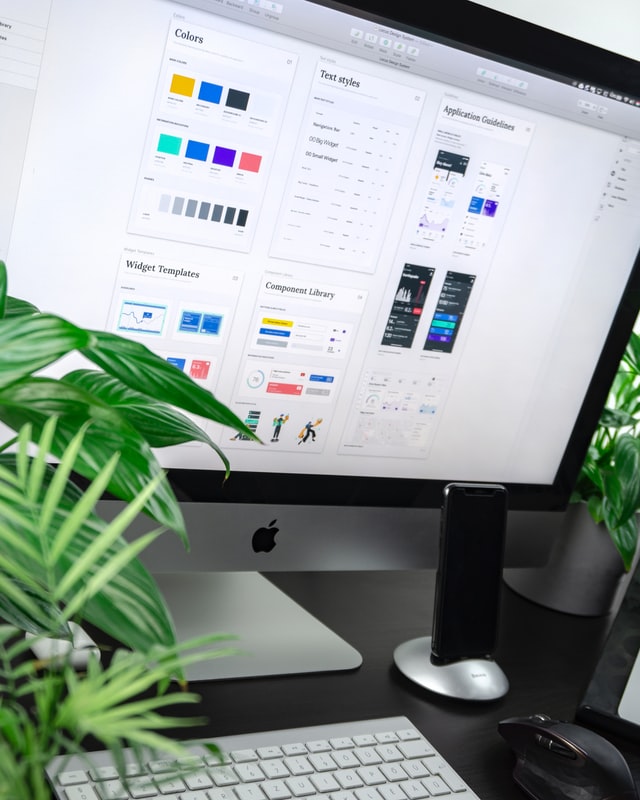
A typical style guide will have many of the following elements.
- Font: A style guide will have a list of approved fonts and their uses spelled out. Typically organizations identify which fonts will function on banners or as headers while other fonts will be used in the text body. Style sheets will have rules about which fonts are used when or how often in addition to other details such as kerning, spacing, style like boldness or italics, or any other relevant detail.
- Logos: A style guide will have logos. Usually identified as a primary and a secondary logo. Often logos will have a horizontal and a vertical version or a version for use on phones and tablets.
- Icons: Good style sheets don't have a huge list of every approved icon but may provide a style guide for when and how to use them in conjunction with other graphic elements like text.
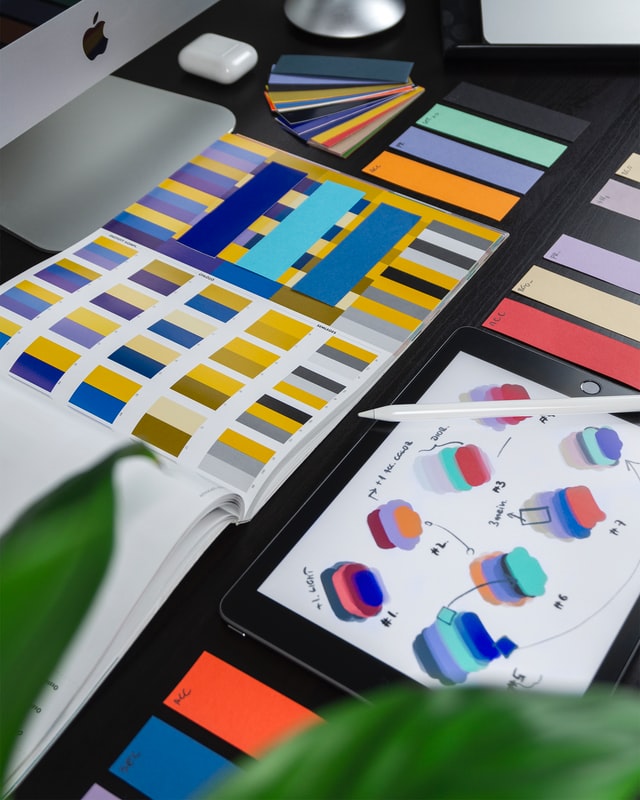
- Colors: Style guides will provide a list of approved colors, when to use them and when not to use them. A guide will provide the hex# and or names for internal use. For example, a company like UPS that has a very distinct color that is very important to their brand may take extra care to define and describe its use.
- Imagery: Often style guides will include information about how to use images within the brand. A guide might stipulate that images are always in color, with lots of space between them and other elements, and never have text overtop. Another might simply mention that images are expected to be of an appropriate resolution and can have text as a banner on a website. Maybe you only want to use images to show people and faces to bring a more warm and intimate feeling and restrict the use of landscape photos to 1 per webpage.
- Design Philosophy: This can be a little difficult to describe but with careful thought, it can provide a guiding principle for the document. What you want to do is give a general overview and big picture of how you want the design implemented. For example, do you want lots of text-heavy products or will you try to use pictures as much as possible? Perhaps your organization wants to use lots of modular elements and avoid longer columns. The possibilities are endless and it is up to the creators of the document to make the hard decisions.
- Voice: Often this has to do with the tone and the interplay of the text and graphics. Will you be playful, serious, factual, or even long-winded if the situation requires it? This way even the copywriters will have principles to guide their decisions.

A common mistake for organizations when making style guides is to try to make it on their own without first listening. Often the customers or end-users of an organization's products or services have a better idea of what the brand should be than the company. It is important to try to see yourself from an outsider's perspective through surveys, interviews, or other concrete data points before making big branding decisions.
A good visual style guide will also speed up the process of design because there will be a common ground and a starting point. With a good style guide you know what fonts to use, how to use what colors, and importantly what not to do. This illustrates a principle called creativity within constraints. The idea is that it is often really hard to just come up with a good design out of thin air but when we are given constraints we can focus and create within a useful space. Think of a painting; it doesn't extend infinitely because the frame borders the canvas and limits the art to useful space.
Learning can be greatly enhanced by using a style guide. Learners will be able to recognize the meaning and context of information quickly when that information is presented in a consistent manner. For example, a textbook might use a certain color to highlight a certain kind of term or a flashcard could use one font for verbs and another for nouns. These kinds of design decisions provide a vehicle for the learning outcomes to make their way into the learner. Conversely, when style is used inconsistently it can really confuse the learner. Sometimes making a really cool style takes a lot of effort, it is more important to be consistent than remarkable.
Your assignment is to create a style guide with all the appropriate elements. It should be no longer than three pages in length. You can make a guide for yourself, your organization, or even a fictional sports team. Enjoy creating the look and feel.
Evaluation Criteria
| |
Unsatisfactory |
Basic |
Competent |
Professional |
| Appeal |
| Layout |
The layout is either cluttered, unorganized or sparse. |
The layout groups appropriate elements together, … |
… organizes them in an aesthetic manner … |
… that fosters readability and instant recognition. |
| Retention |
| Consistency |
The elements on the style guide are inconsistent and do not compliment each other. |
The elements are consistent... |
…and draw on similar principles and patterns… |
… to create a clear visual style and guide that is easy to use for designers who are not the primary author. |
| Philosophy |
There is no discussion about the overall vision or purpose of the guide. |
The guide has a statement or references to an overarching philosophy... |
...that identifies the goals of the brand guide... |
...and gives another designer a clear perspective on how the style guide aids the goals of the organization. |
| Comprehension |
| Logo |
Logos are not included or inconsistent |
Primary and secondary logos are included... |
...and are visually appealing and consistent... |
… and includes rules that clearly describe their uses to another designer. |
| Color |
Colors are not included or appear to be randomly chosen. |
Primary and secondary colors are included … |
… that are coherent and complementary … |
… and includes rules that clearly describe their uses to another designer. |
| Typography |
Fonts are not sufficiently included. |
Fonts for headers, body text, and other typesetting rules are included... |
…that are coherent and complementary … |
… and include rules that clearly describe their uses. |
| Other Assets |
Other assets required by the context are not included |
Additional assets are included... |
...and are consistent with other elements... |
...and provide useful guidance for their use and creating a coherent guide. |