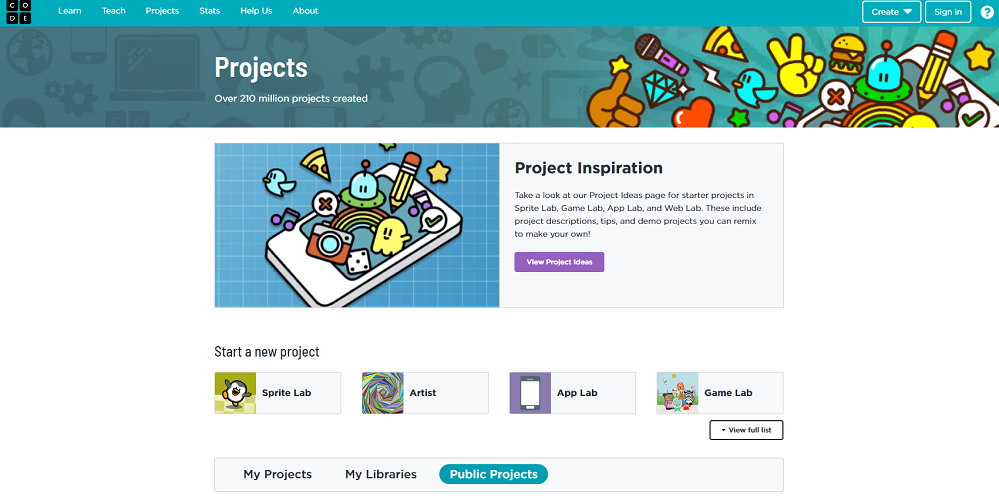
 Code.org project page screenshot
Code.org project page screenshot
Tool Snapshot
Price
Code.org is funded by many foundations and organizations, which allow it and all of its courses and videos to be accessed by all students and teachers for free.
Type of Learning
Code.org embodies a couple of learning theories, one being behaviorism. By offering different activities like the “Sprite Lab,” and “Artist” students can get immediate feedback on their work. The videos and tutorials on the site are part of the reason why Code.org also can be described as a tool with cognitivism-designed features. In conjunction with those two theories, Code.org is a clear representation of constructionism as it is a place where students can create and build different projects and scenes.
Ease of Use
I gave Code.org a four out of five stars for ease of use. For new coders, the tool removes the hard part of memorizing and writing the physical code. It allows the user to use block-based coding (similar to Scratch) that is more intuitive and visually appealing. With the help of useful tutorial videos, all the different games and tools provided by Code.org can be understood at a basic level. Each activity has optional quests to help guide the user while they use the tool. In short, Code.org has put a lot of emphasis on creating a well-designed tool to teach the intricacies of computer science in an easy-to-learn and interactive way.
Privacy
Overall the data collection done by Code.org is very ethical and well-outlined. An account is not mandatory for one-time use of the tool but to save progress and set up a class within Code.org, an account with a username and password will be needed. This information is not stored and is simply used for login purposes. A lot of Code.org’s data is similar to that of their login data, which is not stored in a way that can be retrieved. They use a “one-way hash” (which is a system used to allow data to be sent one way, but cannot be reversed) to prevent, for example, sending emails to students or storing their emails. On top of that students have to meet an age requirement to upload any custom artwork, audio files, or other media. Code.org claims to go above and beyond in terms of COPPA requirements, but is not mandated to, and is not officially certified. Similar to COPPA, respect to FERPA Code.org says they protect student information, but are not certified in any respect to FERPA. These notes can also be found on code.org’s privacy policy page
Accessibility
Code.org had very strong policies and features designed to improve accessibility on their site. All lessons offered by Code.org are designed for use with Microsoft Immersive Reader allowing more people to use the tool as a whole. A lot of the instruction videos on Code.org allow for closed captions in a multitude of different languages as well. Most of the activities have an in-house Text-to-Speech feature built-in to allow for instructions and options to be read aloud. Code.org also teams up with other providers to help provide the best experience possible for most students. Code.org’s big Hour of Code event complies with WCAG 2.0 Level A, which lists out a bunch of accessibility requirements website designers should include in their products.
Class Size
Code.org classes can be created in an unlimited size.
Login
Students aren't required to create a login to test out using the tool. Without a log in users can still use code.org just not to its full extent. If they wish to save their progress, share their project, or upload their pictures and audio they will have to make an account. The teacher can make an account first and give their students an invite code. From there they will not have to enter an email or anything else and will be able to use Code.org to its full potential. Classes can easily be set up with pre-existing Google Classroom rosters as well, allowing for easy integration.
ISTE Standards
Though I think Code.org has aspects that can fall under all of the ISTE Standards in one way or another, there is one that is very apparent in its design. In this environment, students get to create
Code.org in 90 Seconds Video



 Watch on YouTube
Watch on YouTube
Code.org & the SAMR Model
Dr. Ruben Puentedura’s SAMR model offers a lens for examining how technology is adopted in a classroom. As you strive to incorporate online tools into your classroom, we encourage you to use this model as an analytic tool.
Here is an example of how Code.org might fit within the SAMR model:
- Substitution: Students should practice using Code.org’s built-in block-based coding system over normal terminal/script writing. This makes it easier for students to understand exactly what they are doing.
- Augmentation: Instead of a presentation, students will design a short scene with images they provide (must be creative commons images) on a topic of their choice.
- Modification: Students will participate in Hour of Code, and share their creations with other users around the world.
- Redefinition: As a class, create individual scenes in a short film that will combine all students' work. Have students work in groups of 2 or 3, and coordinate it in a way that the groups know who will have the scene before and after them so they can all work together and try to make a continuous movie while all students work.
Far too often, technology is used as a direct substitute for other low-tech tools (e.g., pencil and paper). While substitution has some benefits (e.g., students develop their technology skills and knowledge), we encourage you to think about how you might use Code.org to modify or redefine learning.
Learning Activities
Math
- Create a calculator that can take in two numbers and either add, subtract, multiply, or divide the answers.
Geography
Science
- Take part in “Outbreak Simulator” hosted by Code.org to learn about the virus spreading and how to write a simulation to represent them.
 Outbreak Simulator Screenshot
Outbreak Simulator Screenshot
- Use the scene creator to make an oceanic scene showing the food pyramid in the ocean.
Computer Science/Game Design
- Create an interactive game with multiple levels and a win/loss status
Resources
How to Use Code.org
- Go to www.code.org.
- Create an account or use a section code if you have one.
 Screen shot on Code.org Login Page
Screen shot on Code.org Login Page
- Click the box with three horizontal lines in the upper right corner and click “Learn.”
- Click the right age group you want to choose an activity from.
- Scroll through the activities and videos and find one you like.
- Once you have found a lesson plan, boot it up and follow the instructions given.
- If at any point you get confused, there should be a place to get help, and back on the learn page, there might be a video tutorial. Most learning activities have videos further explaining what needs to be done.
- After you are satisfied with your work you can save it if you want to work on it later or share it with someone else.
- To share it with someone else, with the project open you can press the share button where you can copy the link to the project on your computer, or send it directly to your cell phone device.
- Then you can log off, but remember your log in if you made one, or else you won’t get your project back.
Research
Pelánek, R., & Effenberger, T. (2020). Design and analysis of microworlds and puzzles for block-based programming. Computer Science Education, 1-39.
Zhu, K., Ma, X., Wong, G. K. W., & Huen, J. M. H. (2016, June). How different input and output modalities support coding as a problem-solving process for children. In Proceedings of The 15th International Conference on Interaction Design and Children (pp. 238-245).
Author
This page was created by Dante Sequeira.