
Learning Outcomes
-
the principles of good visual design including font choice, space, and scale/hierarchy.
-
how to create and utilize tables and figures including different types of graphs
6.1 Visual Design
So you’re a writer. You’ve got some nice words to say about something important. You’ve successfully accomplished step one, that is, having something to say and saying it well. Step two is how you present your writing. Is it readable? Is it easy to scan and understand? Basically, does your writing convert a viewer into a reader? Visual design is the key to turning someone into a reader. Just as there are principles in writing that establish structure and appeal such as character (ethos), emotion (pathos), and evidence and reasoning (logos), visual design is no different. There are three main principles to consider when visually designing your text: font choice, space, and scale or hierarchy.
Quote
“Only when the design fails does it call attention to itself; when it succeeds, it’s invisible." --typographer John D. Berry.
We’ll discuss how these three design principles will make your visual design invisible, and in so doing, succeed at conveying the weight of your words.
6.2 PRINCIPLE 1: FONTS
The word font is often synonymous with the word typeface today. A typeface, however, is a design of type like Times New Roman or Arial, whereas font refers to the various styles of a typeface, like bold, 16pt, italicized, etc. For the purpose of this section though, we will use the word font to refer to different styling of written words.
Fonts are to written language as accents are to audible speech. Oftentimes, the accent carries more communicative power than the content being verbalized. The same goes for fonts. Fonts are conduits to convey tone before a word is ever read. And in today’s world, people don’t like to read too much, so font choice is pretty important. As Roger Black, founder of the Font Bureau, boldly stated, “Make it easy to read.”
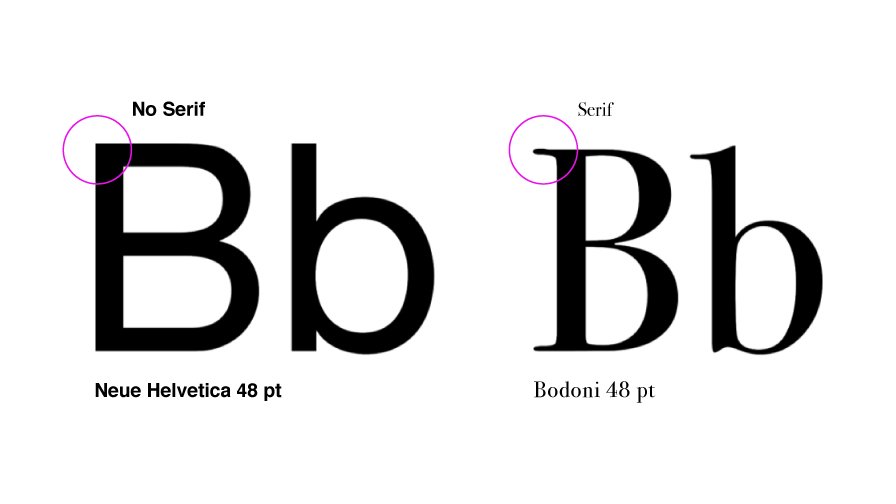
There are two common families of fonts that many people have heard of at some point—serif and sans serif.
 Sans serif shown in Neue Helvetica 48 pt. Serif shown in Bodoni 48 pt.
Sans serif shown in Neue Helvetica 48 pt. Serif shown in Bodoni 48 pt. Serif
Serif fonts have been used in print for centuries. The serif, or tail that extends from the main stroke, leads the eye to the next letter, helping to group letters to become words more easily. It has traditionally been used for body copy or the copy that makes up a paragraph, however, this trend has evolved with the advent of the internet. You’ll notice this book doesn’t use serif fonts for paragraphs (We’ll discuss this more in the sans serif section). When using serif fonts, viewers immediately get a sense of historicity, professionalism, and formality. Use serif fonts to elevate your words if you want them to appear more sophisticated.
 Serif font with serifs highlighted.
Serif font with serifs highlighted. Sans Serif
These are fonts without tails, or serifs (the word “sans” literally means “without”). If fonts wore clothes, sans serifs would be buck naked. The first sans serif font made its appearance in the early 19th century and then caught on with popularity in headlines and poster advertisements. For this reason, sans serif fonts tend to carry a sense of modernity with them. They connote “progress and emphasize the future, which is why aerospace, technology, medicine, and biotech companies adopted sans serifs early on.” (Monotype)
If you want to communicate a sense of modernity, sleekness, boldness or even approachability in your words, a sans serif would make a great choice.
Web Fonts
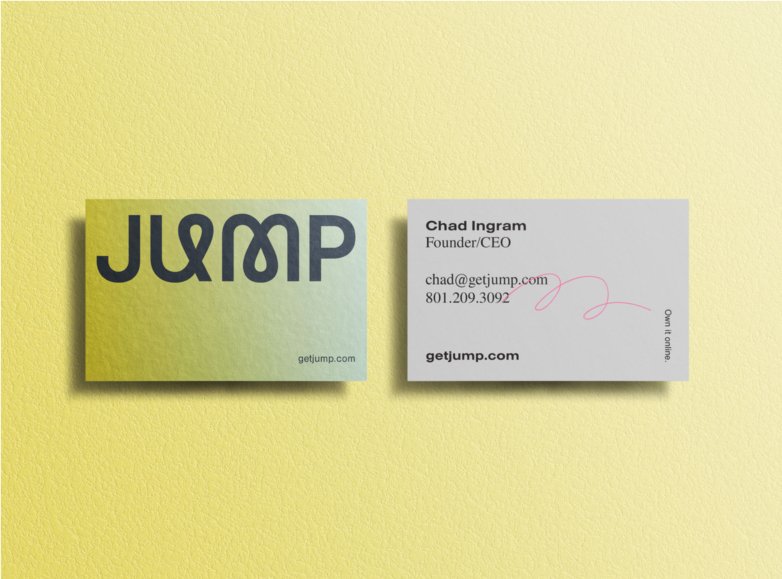
Fonts eventually were translated from print to web, which were technically sans serif due to low pixel count. As screen resolution increased with denser pixel count, more detail could be added to web fonts. This took years though, which is why sans serif fonts are so ubiquitous on the web. However, today both serif and sans serif are used extensively on the web. It’s a great time to be a Typophile! As co-founder of Fonts in Use, Stephen Cole noted, “You can’t be a good typographer if you aren’t a good reader.” I would also argue that you become a more effective writer as you become more knowledgeable about typography. There are other font types including display and script. Display fonts are often custom and carry unique personalities.
 The font used for the word Jump is considered a display font. This type of font would not be good to use in a paragraph at small scales. It is meant to be displayed at larger sizes. Logo and card design: Brian Collier
The font used for the word Jump is considered a display font. This type of font would not be good to use in a paragraph at small scales. It is meant to be displayed at larger sizes. Logo and card design: Brian Collier
Script fonts originate from handwriting, both print and cursive and can be quite useful and beautiful.
 A proper use of Script Font in a logo (wordmark). Custom Script designed by Brian Collier
A proper use of Script Font in a logo (wordmark). Custom Script designed by Brian Collier
However, if you use poorly crafted script fonts to express a very generic phrase or idea and apply it in vinyl on the wall of your home, I will fail you. This is simply tacky and you’re better than that.
 This is a poor use of a script font. It is illegible, the space between words is too great and it looks tacky. Yes, I know, this is the opinion of this chapter's author. I want you to know there are better options out there. Photo source.
This is a poor use of a script font. It is illegible, the space between words is too great and it looks tacky. Yes, I know, this is the opinion of this chapter's author. I want you to know there are better options out there. Photo source.
Here are some great resources for finding and becoming familiar with fonts of all kinds.
-
-
Google Fonts: A vast library of free fonts. It’s hard to find a horrible font here.
-
Font Squirrel: Free quality fonts. Beware, not all fonts are created equal here.
-
-
General Rules for Using Fonts
Now that we’ve introduced where to find some good fonts, let’s talk about the do’s and don’ts of using them.
1. Don't use too many fonts. Our brains like simple. Our cerebral organ loves to find shortcuts to free up space to compute new ideas. Fonts help train our brains. Too many fonts force us to try to find associations with the font's use that may not be there.
2. Keep it consistent. This goes hand in hand with not using too many fonts. Of the fonts you do use, keep their usage consistent. This creates a pattern. Again, the brain functions on patterns. Good user experience involves establishing patterns.
3. Mix your styles. This follows the principle of contrast. Contrast is just one principle to help provide context. Mix a serif with a sans serif for best contrast. Mix fonts too similar to one another and it will only cause confusion. People need to be told what is important.
4. Don’t be blind to the color blind. This is called accessibility. Can those who have color blindness still read what you’ve written? When using color, use this checker to verify there is sufficient contrast in the colors you’ve chosen.
5. Watch your weight. That’s not a negative comment on body image. Fonts have weights too. Some are thin and some are thick. And yes, they are called weights. When you bold a font, that would be considered a heavier font. As a rule of thumb, don’t deviate from 'normal' on body text, to ensure you keep text readable. Reserve heavier weights for headlines and emphasizing certain words in a paragraph (like the bolded words in this paragraph).
6. Be aware of the accent. Remember, fonts are like accents. They carry distinctive communication before a word is ever read. Take a look at some of these words in fonts that don’t necessarily match personalities.
For example, "formal dinner" wouldn't usually be written in a casual, handwriting font--the font choice creates a disconnect. Or more interestingly, the tone of "Wrestling Match's" font is what most people would consider a stereotypical, girl-oriented, frilly font and might create a disconnect with some people who consider wrestling a beefy, macho, male-oriented sport. As you can see, fonts can even reveal societal biases!
When Bill Dawson was asked why we need so many typefaces, He replied, “Do we need so many books? Do we need another painting? Do we need so many songs? Do we need another movie?” The answer is yes. Type is what meaning looks like. It will add an extra layer of communication and intention to your writing. To use type well is to truly understand what you are trying to convey.
6.3 PRINCIPLE 2: SPACE
Space defines relationships. Basically, the amount of space between two elements defines the relationship between them. The closer two objects are to each other, the more likely they are related to each other. When designing your text, you must be aware of the space between letters, between words, between paragraphs, between headlines, and even the margins and gutters. Knowing how to utilize these spaces intentionally will communicate to your reader how to associate and process the information provided.
This is Dave Matthews of the Dave Matthews Band. He comments on spacing between words. Listen to his song "Space Between":



 Watch on YouTubehttps://youtu.be/Wi9HjkJ3L5Y
Watch on YouTubehttps://youtu.be/Wi9HjkJ3L5Y
Thanks, Dave, for teaching us the design principle of proximity. :) How about now I just show you what I’m talking about. Ready? Here we go!
The small space between lines makes the whole lines look like a single group (leading)
Too much space means no relation
Space can separate or connect elements. Icons on the card together make it seem like a group of actions. Icon isolated make it seem more important (Empashis) than the other actions
Space can add clarity instead of confusion.
Add space and it defines the relationship
Space can make things more legible. A general rule for space between lines (aka line height) is 130%-150% of the font size. For example, if I have a font size of 16 pt, I might want to set my line height to 24pt. Also, please set your body copy to 16pt. Your mobile readers will thank you.
Space can create hierarchy. Space can attract the eye to more important info.
Learn to see space first if you want to control it. Don’t focus on the elements, focus on all the area around it and the relationships it creates.
Want to see the importance of space? Tryremovingit,amirite?
6.4 PRINCIPLE 3: SCALE
Size. Creating hierarchy is the process of using scale or size of multiple elements in a composition. In writing, you develop a hierarchy of ideas such as stories, chapters, paragraphs, and sentences. How will you visually treat these ideas to clearly communicate the separation or association of common ideas, or the ideas within a larger idea? Scale, of course. You thought I wasn’t going to give you the answer? Come on, who do you think I am?
Headings as Navigational Tools
We’ve been trained to have shorter attention spans for reading. Therefore, depending on the what and to whom you’re writing, you’ll want to consider creating an easily skimmable document. You can typically do this by using headlines.
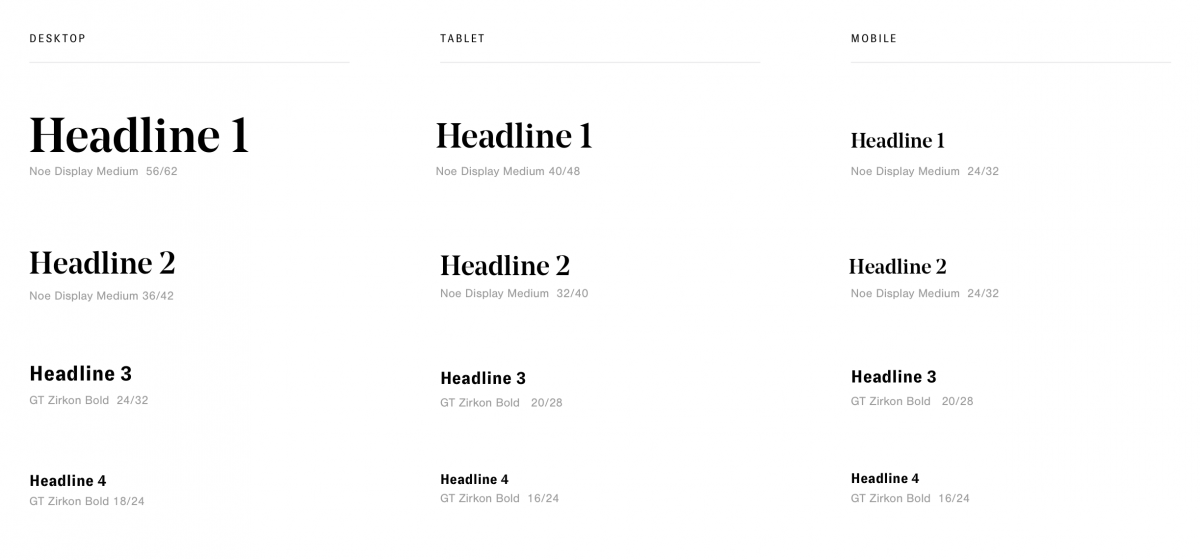
Typically in website design, there is a hierarchy of headings used: H1, H2, H3, H4, H5. H stands for header.
Here’s an example of the scale of each header.
 Example of website typographic hierarchy of different sized headlines.
Example of website typographic hierarchy of different sized headlines.
Example of multiples Headers being used in context. Layout Design and Yoda artwork by Brian Collier
What if words aren’t enough? What if you need to communicate with numbers?
6.5 Communicating with Numbers
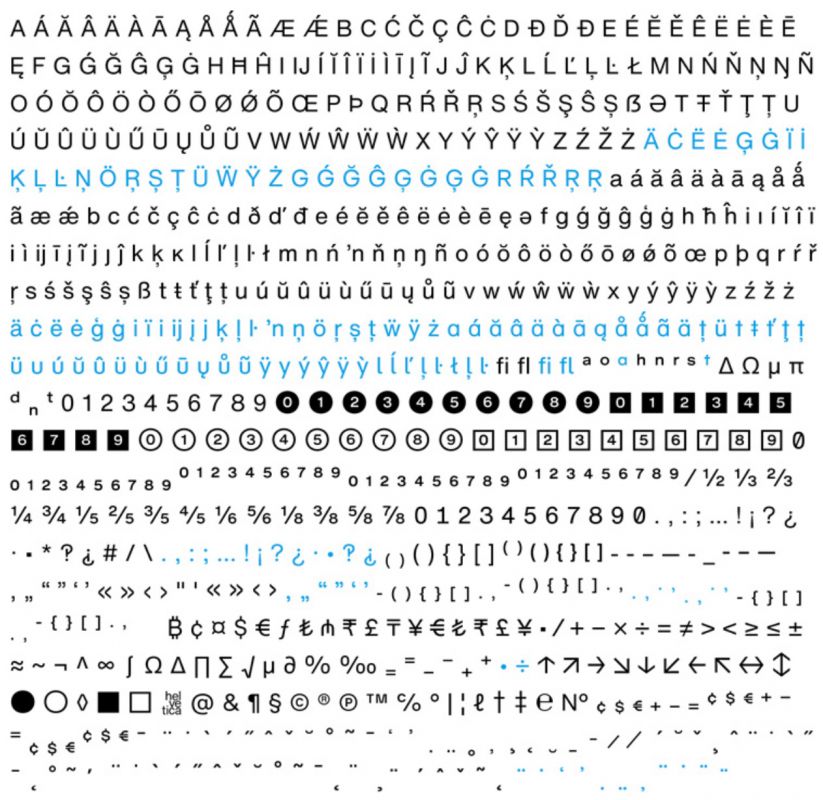
So far you’ve learned how to format and stylize your words. Words are just a collection of individual glyphs. A glyph is a character or symbol. Letters are glyphs. Numbers are also glyphs, as they are symbols for separate, distinct ideas. Here’s an example of every glyph that has been designed in the Helvetica font.

Full Glyph Set for Helvetica Font designed by Monotype
Remember, English isn’t the only language a font has to be designed for. Characters exist in other languages that don’t belong to the English speakers' character set, but numbers are a bit more universal between languages. Let’s dive into how to use numeric glyphs effectively.
Table and Figures
Tables and figures are common ways to showcase a numeric data set. According to APA Guidelines, tables are “numerical values or text displayed in rows and columns.” A figure is “any type of illustration (chart, graph, photograph, drawing maps...) other than a table.”
How to Choose
Remember, clarity above all. If it’s hard to write, it’s hard to read. If it’s hard to display, it’s hard to compare and digest. Do not use tables and figures to simply decorate your presentation. Decoration is not design because it lacks purpose or intent. The visualization of data should always punctuate the point you are trying to make with credible information.
Tables are ideal for showing raw data, or data that has not been analyzed in a way to imply a comparison or conclusion of relationships between data variables. Though it requires more analytical brainpower, readers can more liberally draw their own conclusions from tables.
Figures are ideal when visualizing data results that have been analyzed for relationships between variables. They come in the form of graphs, charts, drawings, photos, or maps. Figures tell more explicitly what the reader should deduct from the data presented.
Because figures are so varying, here are a few guidelines to follow when using them.
Here are a few examples of popular graph types and the pros and cons of using them.
Pie Charts
-
great for categorical data.
-
A circle is divided into segments, with each segment representing a category of data adding up to 100%.
-
Not great if there are too many categories or the category percentages are too similar.
-
Best used when you have 5 or fewer categories to showcase with greater variation in segment percentages.
-
Graphs for comparing data using pictures.
-
Great for general audiences as they simply convey trends.
-
Not great for scientific data as it’s hard to convey minute differences in numbers.
-
These graphs tend to generalize numbers to show larger trends.
-
These are some of the most popular graphs because they are easy to make and easy to understand.
-
Line graphs are great when portraying change in magnitude over time.
-
The X-axis usually represents time with data points plotted and connected with a line.
-
The Y-axis can represent a number of data, but always when showing change in magnitude.
-
These are similar to line graphs in that they show time-series data, but using bars instead of lines.
-
Bar graphs are great for comparing data and can be displayed with vertical or horizontal bars.
-
Vertical bar graphs are best used for time comparison and frequency data.
-
Remember they typically don’t leave room for text labels though.
-
Horizontal bar graphs accommodate longer text labels.
2. Don’t use legends unnecessarily
Quote
"Remember kid . . . Heroes get remembered; legends never die.” --The Great Bambino to Benny “The Jet” Rodriguez in the movie The Sandlot
Well, Mr. Bambino, we say sometimes you need to kill the legend, especially if there is only one category. Legends require more eye jumping, more association, more mental work. If you have multiple categories, consider using a legend. Many times, you can label categories right next to the data, like in a line graph.
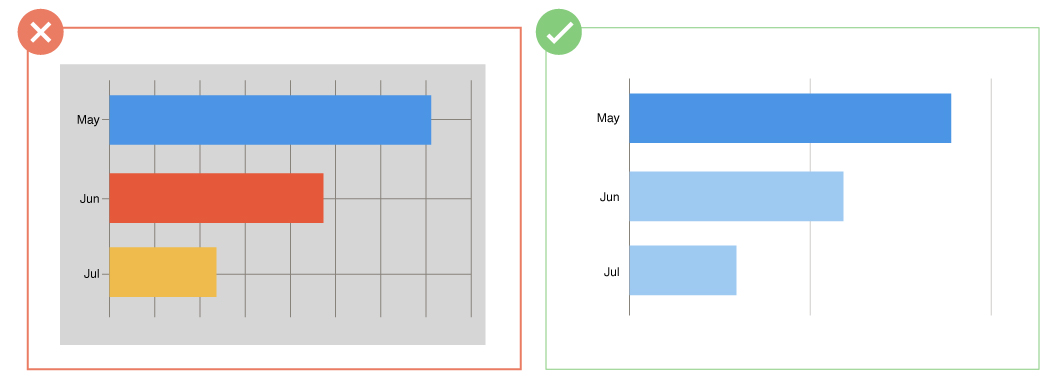
3. Highlight supporting details and suppress others.
Highlights provide contrast. Mitch Hedberg, the stand-up comedian, once astutely observed, “I got highlights because I think some of my hairs are more important than others.” When working with graphs, it’s typically because you’re trying to make a point. If the data helps support it well, highlight that detail to contrast obvious differences in data comparison. Using color is a great way of highlighting data.
4. Don’t introduce unnecessary complexity.
Keep it simple. Don’t use more lines than necessary and don’t highlight frames, just the data.

Conclusion
It’s not enough to be a great writer. You must be a great presenter if you are to increase the chances of people reading your words or understanding your ideas. Visual design is essential in accomplishing this goal. Remember, if it’s hard to write, it’s hard to read. If it’s hard to look at, it’s hard to read. Your job is to uncover the unseen and articulate it. Part of that is to learn how to choose good fonts, utilize space intentionally, and establish hierarchy of information by using scale.