I recently took my car to the mechanic, because whenever I used the brakes there was a loud thumping noise. I knew there was a problem with the brakes but had no idea what the problem was or what a solution might look like. I took it to a mechanic, and after hearing the noise a few times, he knew exactly what it was and how to address it. His understanding of the different systems of brakes, wheels, and how they worked together allowed him to diagnose and fix the problem quickly. This ability to understand underlying and interconnected systems is important in any field but particularly in educational technology.
When designing instruction, some may see end result as one single object (like how I saw my car), but there are a number of different functions within the instruction that can be isolated and analyzed. For example, the visual design choices of how the design looks can be separated from the choices of what content to include. This delineation is the basis for design layers, a theory explained by Gibbons (2014a) in his book An Architectural Approach to Instructional Design. In this chapter, I will give an overview of the design layers theory and discuss its strengths and limitations for instructional designers.
Overview
Discussing educational technological theories, Gibbons delineates between two different types: domain theories and design theories (Gibbons, 2014a). Domain theories are specific to a particular field, such as ADDIE in instructional design. Design theories, on the other hand, are not limited to a particular field and “are prescriptive in nature, in the sense that they offer guidelines as to what method(s) to use to best attain a given goal” (Reigeluth, 1999, p. 7). Design layers is a design theory in that it sets forth a framework in which multiple domain theories can be applied.
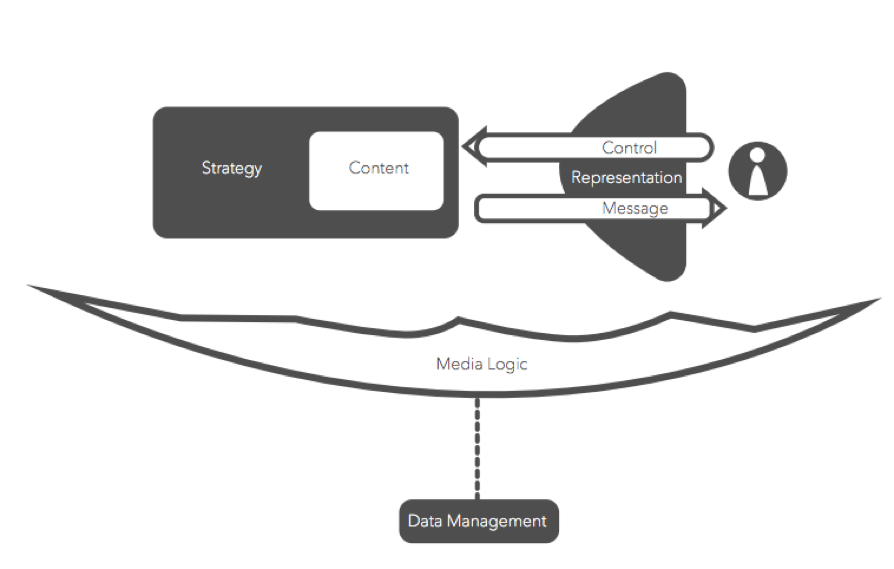
Gibbons describes seven specific layers that designers can apply to almost all instruction. While each discipline will have unique layers and sub-layers, Gibbons and Rogers make clear that the seven layers of their framework are the most general, universal, and cross-cutting principles (Gibbons & Rogers, 2009). The layers are content, strategy, representation, control, message, data management, and media logic. Figure 1 shows how each of the layers intersects with the others. The illustration emphasizes that while each layer is separate, they overlap and interact in multiple ways. In order to better conceptualize how each layer functions, I will explain them within the context of an online HTML course from Lynda.com.
Figure 1
A Visual Representation of the Seven Design Layers and How They Interact with One Another. G. S. Williams (Personal Communication, May 16, 2017)

Content Layer
The content layer is one of the most visible layers, and it consists of the subject matter, facts, or ideas that the designer is trying to convey. It does not deal with how the knowledge is conveyed but simply denotes the underlying material that will be shared. For the Lynda course, this layer would consist of the fundamentals of HTML programming such as basic tags, resources, etc.
Strategy Layer
The strategy layer focuses on the best way to convey the content or message. Technically, almost every other layer has strategic decisions, but it is important to make the distinction in how the choices are made. Designers have a particular goal and must make decisions about how to achieve that goal. Lynda.com has a global strategy for all of their lessons in the way they provide tutorial videos with additional practice files if the lesson permits it. Within that framework, each instructor would also have their own strategy layer in deciding how to format the class, the order and depth of each topic, and which exercise files to offer. In addition to instructional videos, this particular HTML course allows the use of a coding window where the user can manipulate the code and see their changes in real time. These decisions of how to best accomplish the original instructional goal lie within the strategy layer.
Representation Layer
Responding to those choices, the representation layer entails what is actually seen and heard. Gibbons describes it as “the only tangible layer of a design” (Gibbons, 2014a, p. 35). Designers must choose all the visual elements and understand how those choices contribute to the strategy layer. For the Lynda course, the elements of this layer consist of the visual aesthetics, video editing, presenter, and many other choices.
Control Layer
As the designer creates instruction, they provide the format in which the learner will be able to interact with the instructor or computer presenting the information. The control layer consists of these inputs and actions from the learner that affect how the course is delivered. Within the Lynda course, users can pause, rewind, or adjust the speed of the tutorial video. They do not have to wait for a video to finish before moving on. All of these options of choice and feedback for the user make up the control layer.
Message Layer
While control deals with the the choices coming from the learner, the message dictates what ideas are being transmitted from the instruction. This layer is “one side of a two-lane highway that connects learner with instruction. The other lane is the control layer. Together, the message layer and the control layer supply the channel through which instructional conversations take place” (Gibbons, 2014a, p. 37). There are direct messages Lynda has about the HTML content; each chapter title, for instance, could be seen as a message. What is important to consider in this layer is in the implicit messages: mainly that the message of the designer might not be the message the student receives. For example, if the HTML course were to be extremely complicated, the instructor might think they are sending messages of detail, depth, and complexity, while in reality the only message the learner receives is that HTML is extremely complicated.
Data Management Layer
All of these interactions produce a certain amount of data. This layer deals with how the data are recorded and analyzed. While Lynda doesn’t openly share how they track their users’ data, it is likely that designers at Lynda are observing a wide variety of analytics, such as how many people take the HTML class and how long it takes them to complete each section. How Lynda then chooses to analyze and apply that information would all be contained in the data management layer.
Media-Logic Layer
As shown in Figure 1, media logic is connected to each layer in that it drives the coordination for all of the layers acting together. Whether the instruction will involve a human presenter, a guiding technology, or both, they each “operate according to some set of instructions—either programmed or in the form of teaching directions or teaching habits” (Gibbons, 2014a, p. 45). Acting as the shell for each of the layers, media-logic defines how the representation, message, content, and data can all be packaged into one product or experience. Designers must make choices on the environment, the infrastructure, and whether or not the setting enables each layer to function. Lynda uses their own video hosting software instead of linking to Youtube or Vimeo, which allows them more flexibility to execute the course according to their needs. Since users may be on a phone or laptop, their classroom setting is constantly changing, and they must be able to adapt.
Strengths
Adapting To A Changing Field
A layers view of instruction is helpful for a designer, because when learning is understood on a functional level, it is much easier to adapt to a constantly changing field. New technologies and theories are entering the field at a rapid pace. The surge of technology advancement in the past decade has not only changed what materials students use to learn but has also drastically affected the way they communicate. With a layers perspective, designers are less likely to be distracted by new technology or theories, because they can delineate between what is new and what is a new manifestation of something more fundamental.
Adapting A Design
As designers evaluate their work with an understanding of layers, they can be more precise in addressing what is wrong. Like a mechanic diagnosing a car, a designer’s ability to address an issue relies on their understanding of a product’s different systems. Often a faulty design can appear to have one solution, but further investigation may show that there are multiple interconnected layers involved. Knowing each layer can expand the designer's vision and vocabulary of the product and is useful for diagnosing problems.
Additionally, an understanding of layers can help a designer more readily adapt to new technologies. For example, if a history teacher uses a particular technology to teach a set of principles, when the time comes to switch technologies, the process will be much easier if the teacher has a strong foundation in each of the other layers. The overall strategic execution might change, but the content and messages can remain intact.
Modularity
Separating design into individual layers also helps in the production process. Separating out the design responsibilities can make the process less expensive and more efficient. The computer industry thrived on this model in the 1960s (Gibbons, 2014a). Stepping away from one all-encompassing machine, companies began producing individual parts, such as RAM and the hard drive, that could be switched out, allowing for cheaper parts and better testing of new ideas. Similarly, within instruction, designers can produce more work by focusing on individual layers. Visual templates can be mass produced, allowing enough flexibility for a variety of content inputs.
Limitations
No Linear Direction
If a designer focuses solely on layers, it will be difficult to efficiently move through the design process as there is no concrete step-by-step sequence to follow. This is difficult for companies that need linear and straightforward processes to keep moving products along. Care must be taken to have a reasonable balance of layer theory within project management principles.
Furthermore, since each company or educational institution has a distinct environment with unique needs, it can be difficult to know which layers to focus on. Gibbons (2003) asks the following:
Is there a right layer priority in designs? Should designers always be counseled to enter the design task with layer in mind? It is not possible to say, because design tasks most often come with constraints attached, and one of those constraints may predetermine a primary focus on a layer. (p. 24)
This lack of specificity in application can be a hinderance for adoption as it can be difficult for a designer or a company to use the ideas long enough to understand how the layers apply to them.
New Theory Drawbacks
While Dr. Gibbons has been writing journal articles about design layers for a number of years, his book that explains the architectural approach has only been out since 2014. The recency of the concept can also be a limitation. It often takes time, particularly in the education field, for new theories to be accepted and applied. As scholarly discussion progresses, ideas are tested and refined, allowing more people to see how a theory might apply to their specific situation. If the theory is not consistently used, it might become increasingly difficult to apply the principles in a constantly changing field.
Conclusion
Despite the limitations of the design layers theory, it is an important concept for instructional designers to understand. While too much focus on the theory can limit the clarity in a process, it can likewise be limiting if a designer views their instruction without recognizing the delineation between layers. Particularly as the field progresses, there will be a high demand for designers who don’t just know these layers but know how to recognize new layers. “A designer to an increasing extent will be required to be a problem solver who understands where new value is for the provider, the producer, and the consumer, and who is constantly looking ahead for opportunities to bring value to all of them” (Gibbons, 2014a, 409).
References
Gibbons, A. S. (2003). What and how do designers design? TechTrends, 47(5), 22–25.
Gibbons, A. S. (2014a). An architectural approach to instructional design. New York, NY: Routledge.
Gibbons, A. S. (2014b). Eight views of instructional design and what they should mean to instructional designers. In B. Hokanson & A. Gibbons (Eds.), Design in educational technology (pp. 15–36). New York, NY: Springer International Publishing.
Gibbons, A. S., & Rogers, P. C. (2009). The architecture of instructional theory. In C. Reigeluth & A. Carr-Chellman (Eds.), Instructional-design theories and models, (Vol. iii, pp. 305–326). New York, NY: Routledge.
Reigeluth, C. M. (1999). What is instructional-design theory and how is it changing?. In C. Reigeluth (Ed.) Instructional design theories and models (Vol. ii, pp. 5–30). Mahwah, NJ: Lawrence Erlbaum Associates, Inc.