Message design is an interdisciplinary area of knowledge. Message design contains words, visuals, and forms used to design, produce, and transmit messages. In this chapter, we will review message design outside the realm of training. Although an instructional designer or technologist’s primary function is training, there are many other duties an instructional designer has to perform, such as writing reports, leading instructional teams, or serving as a change agent, among many other functions.
Introduction
Message design is all around us. In the field of instructional technology, design, and learning, it could be the logo of your unit, the report you submit to an administrative assistant, an email to the project team or a report to your supervisor. Instructional message design is the real-world application of communicating and effectively conveying information and specifically addressing a need or solving a problem (Fleming & Levie, 1993).
Message design is an interdisciplinary area of knowledge. Message design contains words, visuals, and forms used to design, produce, and transmit messages. This field pulls from various disciplines, including cognitive psychology, industrial design, graphic design, instructional design, to name a few. Instructional message design tools and techniques will continue to be a critical aspect of the overall instructional design process. In this chapter, we will review message design outside the realm of training. Although an instructional designer or technologist’s primary function is training, there are many other duties an instructional designer has to perform, such as writing reports, leading instructional teams, or serving as a change agent, among many other functions. This chapter will begin with the purpose, then move into various theories, and focus on message design formats with examples. At the end of each section, additional resources will be available.
Purpose of Communicating and Reporting
The purpose of instructional message design goes beyond educational materials; you may be writing an evaluation report from instructional training, writing a quarterly report, creating a job-aid, working with a team to produce a product. All of these scenarios require message design, and all of the scenarios have a different audience. Pettersson (2012) summarized the definition of a message as “information content conveyed from a sender to a receiver in a single context on one occasion.” (p. 3). The idea is to design, transmit, and interpret messages. It is the use of learning theories to communicate information using technology effectively. We will discuss some of the theories: gestalt, cognitive load, multimedia, and the IDEA model for message design.
Audience for Communicating and Reporting
As a beginner or seasoned instructional designer, you are aware of identifying your stakeholders. The same holds for creating compelling messages. By considering your audience or your stakeholder group. Consider the following questions:
- Who are the individuals or groups that would benefit from this knowledge?
- What purpose is the communication meant to serve?
- When is the best time for this communication?
- What format is best to use, given the purpose, the audience, and the timing?
Often we think of our audience as ‘the learner,’ but you need to remember there are a variety of audiences. You may be working with upper administration (report), with other instructional designers (communicating progress messages on a product), with graphic designers, customers, administrative staff, etc. Our audience is not always ‘the learner’; therefore, just as you conduct analysis, you need to perform a stakeholder or audience analysis.
Theories for Message Design
Gestalt Theory
Gestalt is German for ‘shape’ or ‘form,’ yet a better definition, according to Kanizca (1979), is ‘organized structure’ (p. 56). This theory, based on psychology, states that a user sees whole images, not just parts. The main focus of the theory is grouping. Gestalt theory has evolved and contains four main principles: closure, contiguity, similarity, and proximity.
Closure is the ability to ensure the audience perceives they are receiving the whole message. For example, a closed shape seems complete, but a shape that lacks closure may make the reader feel like they have missed something. One method for implementing closure is the use of a frame around the text. Gestalt law of contiguity states that people tend to continue shapes beyond their ending points. If you use an arrow, the reader will continue their view in the arrow’s direction. In Gestalt’s law, objects that seem similar will be grouped in the viewer’s mind. Examples of similar objects could be style, location, size, color, etc. Changes in text and font should be kept to a minimum as the reader may view font/text changes as the meaning of the text changes. The principle of proximity states that objects that are close to one another appear to form groups. For example, if you apply the principle of closure with text in a box, but it is not aligned to the referencing figure, the reader may not group the image and text when they should. The primary goal is to encourage the brain to see the whole and the parts that make up the whole (Moore & Fitz, 1993).
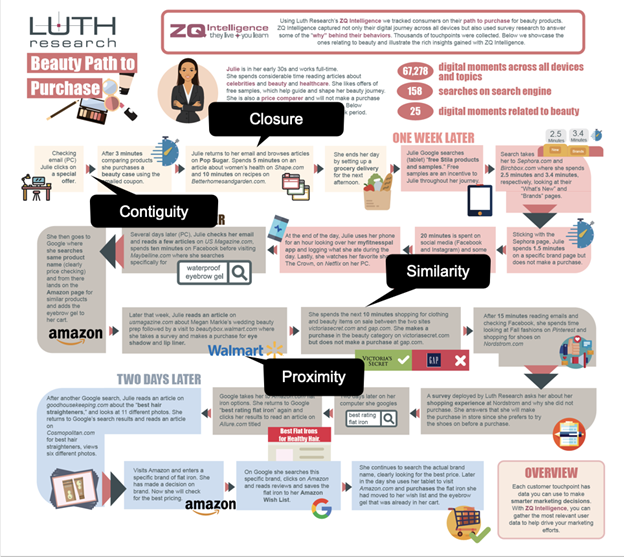
Notice in Figure 1, the author used the closure principle by enclosing each step in a text box. They also used similarity by grouping the text boxes by color, which denotes a timeframe. They also used the principle of contiguity to keep the reader moving through each text box by inserting an arrow. Notice there is a clear separation of the arrow from the text boxes. This is important as it assists with the flow of the eye. Finally, the author used proximity by placing a representative icon or logo associated with the text in the box. Remember, when developing reports or creating messages to inform users of an upcoming event, you want to engage the audience.
Figure 1.
Infographic with Gestalt principles
 Infographic describing Gestalt principles
Infographic describing Gestalt principles
Adapted from Path to Purchase Beauty Journey (2021).
Cognitive Load Theory
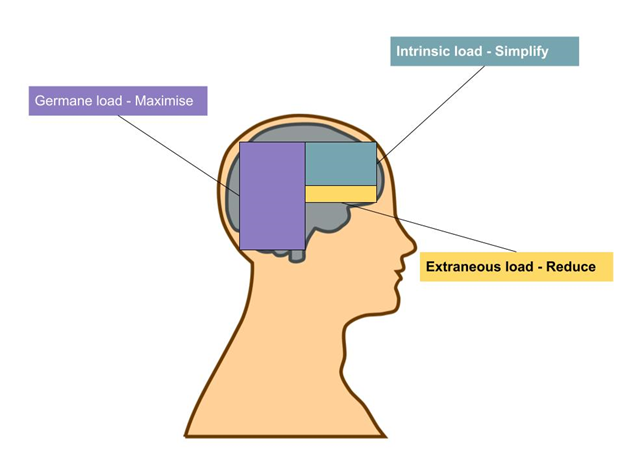
When communicating any message, consider the cognitive load of the intended receiver. Cognitive load refers to the amount of information a person can hold in working memory. Developed by Sweller (1988) and based on Miller’s (1956) information processing research, cognitive load theory comprises three types: intrinsic, extraneous, and germane (Figure 2). Intrinsic cognitive load refers to the material’s inherent difficulty, whereas extraneous cognitive load refers to elements that distract from the material and hinder information processing. Germane cognitive load refers to the elements that aid in processing the information presented, such as schemas’ development. Background knowledge and expertise affect the intrinsic cognitive load, whereas message design can affect the extraneous and germane loads. As an instructional designer, you want to focus on germane cognitive load processes and reducing extraneous cognitive load. For message design, this means the ease with which information can be processed. As Morrison et al. (2019) stated, the goal of effective message design is to “…create an appropriate interface between the instructional materials and the learner” (p. 165).
There are four suggested principles to reduce a learner's cognitive load.
- Use worked examples which is a step-by-step demonstration
- Integrate multiple sources of information
- Remove repetitive or extraneous information
- Using auditory as well as visual information
Figure 2.
Types of Cognitive Load
 Picture highlighting the types of cognitive load
Picture highlighting the types of cognitive load
Adapted from @mcdreeamie accessed at Compute Thought Blog
Multimedia Learning Theory
Mayer’s multimedia principles (2001) build upon the cognitive load theory and guide designing visual messages. There are 12 principles: coherence, signaling, redundancy, spatial, temporal, segmenting, pre-training, modality, multimedia, personalization, voice, and image (see Table 1). Taking these concepts into account when designing messages containing multimedia can increase the likelihood that the message is better received, thus reducing the receiver’s cognitive load.
Table 1
Mayer’s multimedia principles with descriptions and example
|
Principle
|
Description
|
Example
|
|
Coherence Principle
|
Remove extraneous information
|
Here only pictures and a single word represent the life cycle of a butterfly.

|
|
Signaling Principle
|
Add cues to highlight material
|
In the image above the light arrow behind the image cues the viewer where the cycle begins and ends.
|
|
Redundancy Principle
|
Use narration and graphics rather than narration and text
|
Example Video
|
|
Spatial Contiguity Principle
|
Present corresponding words and images close together rather than far apart
|
 |
|
Temporal Contiguity Principle
|
Present words and pictures simultaneously
|
Example Video
|
|
Segmenting Principle
|
Separate multimedia into chunks
|
Example Video
|
|
Pre-training Principle
|
Ensure viewers understand main concepts
|
Example Video
|
|
Modality Principle
|
Use graphics and narrations rather than animation and text
|
 |
|
Multimedia Principle
|
Use words with pictures instead of just words
|
 |
|
Personalization principle
|
Use conversational language instead of formal language
|
 |
|
Voice principle
|
Use a friendly human voice rather than a robotic voice
|
 |
|
Image principle
|
The narrator does not have to appear on the screen
|
Non-Example Video
|
IDEA Model for Message Design
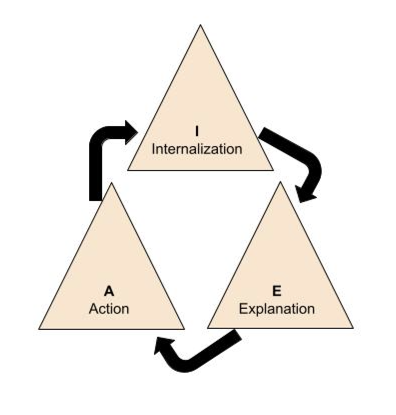
The IDEA model for message design is a generalizable framework for quickly developing effective messages. IDEA stands for internalization, distribution, explanation, and action (Figure 3).
Figure 3.
The IDEA Model adapted from Sellnow et al., (2017)
 Picture of the IDEA Model
Picture of the IDEA Model
This model is typically applied to crises to enable quick and compelling messaging. The model can also be used for message design as communication extends well beyond the classroom walls (Sellnow et al., 2015). For example, working on a project with a team, you may need to have the team take action based on new information from the sponsor or client. This model states you must address internalization, explanation, and action. See the following questions for each (Table 2):
Table 2
Principles of IDEA model with questions
|
Principle
|
Question
|
|
Internalization
|
How am I and others affected (or potentially affected), and to what degree?
|
|
Distribution
|
Who needs to receive this message?
|
|
Explanation
|
What is happening, why, and what should the response be?
|
|
Action
|
What specific actions should I take?
|
Overall, you want the receivers to be motivated to attend to the message. The explanation needs to be honest and accurate as well as concise. Finally, be direct with the actions that need to be taken. Although this type of message is a non-instructional message, these techniques may assist with a quick turnaround time for the desired action required when communicating with a team or administration.
Message Formats
Above, we have discussed a variety of theories to apply when employing message design. This section will focus on the practical aspects of visuals and videos.
Text
A majority of messages use text to convey a message. Text is the written words, whereas typology is the study, design, and application of text and fonts (Lohr, 2008). You want to consider the length and modality of the message. For example, you may want to use Helvetica (sans serif) for short texts and New Times Roman (serif font) for longer texts. However, Rello and Baeza-Yates (2013) found that people with dyslexia preferred Helvetica overall for reading ease. Altogether, avoid cursive fonts as it is more difficult for readability.
Videos
When using video format, be concise with your presentation. Fishman (2016) stated there is a steep drop-off in the engagement of videos between two and three minutes. However, viewer dropoff depends on the content of the video. Conducting a learner and content analysis can help guide decisions as to optimal length. Van der Meij and van der Meij (2013) provided eight guidelines for developing effective instructional videos.
1) Provide easy access - Embed videos instead of linking or providing files
2) Use animation with narration
3) Use functional interactivity (provide learner controls) - This allows the viewer to resize the video, control captions, control speed, pause, and see duration.
4) Preview the task - This allows the viewer to see what will be demonstrated early in the video before going through the tasks step-by-step.
5) Provide procedural rather than contextual information - This helps the viewers repeat the information presented.
6) Made task clear and straightforward - Provide cues such as numbers or steps in the procedure and keep narration clear and to the point.
7) Keep videos short - Video engagement online drops off fast. Don’t put in a long introduction. Jump right into the instruction and finish as quickly as possible.
8) Strengthen demonstration with practice - Build in pause points to allow for practice.
Applying these principles along with systematic planning will ensure your instructional videos deliver the message in a concise way to the intended audience.
Development Tools
Designing non-instructional messages are an essential part of ID roles, as we have discussed in this chapter. However, once you have created the message, it is helpful to have some quality technology tools to bring the message to life. Here is a list of some tools you may find helpful.
Development Tools
Canva - Graphic Design (free or premium subscription)
Camtasia/SnagIt - Screencast recording and video editing (cost approximately $275 for both)
Adobe Spark - Graphic and short video (cost roughly $10/month)
Animaker - Animated video creation (free or premium subscription)
Vyond - Animated Video Creation ($49/month)
Colors - Color Scheme generator (free)
Color Hunter - Create color palettes from images
Unsplash - Free high quality, and high-resolution photographs
Conclusions
These are only some of the many learning theories and applications of message design and how they can be applied to non-instructional environments. Although many employers may not ask for message design, they want people who know the principles and theories surrounding message design, such as multimedia principles and cognitive load theory. Remember, when designing and developing the message, you also need to consider the message’s audience and modality. Will this be sent via social media, virtual reality, mobile devices, etc? Optimize message design through evidence-based best practices such as Mayer’s multimedia principles. Although we use technology to convey messages, it is essential to remember the message itself. The message is more important than the technology being used to convey it.
References
7 Gestalt Principles of Visual Perception: Cognitive psychology For Ux: UserTesting Blog. (2021). Retrieved from https://edtechbooks.org/-FvYj
Debell, A. (2020, July 24). How to USE Mayer's 12 principles of multimedia Learning [EXAMPLES INCLUDED]. https://waterbearlearning.com/mayers-principles-multimedia-learning/.
Fishman, E. (2016). How long should your next video be? Wistia Blog.
Fleming, M., & Levie, W. H. (1993). Instructional message design: Principles from the behavioral and cognitive sciences (2nd ed.). Englewood Cliffs, NJ: Educational Technology Publications, Inc.
Kanizca, G. (1979). Organization in Vision. New York: Praeger.
Miller, G. (1956). Human memory and the storage of information. IRE Transactions on Information Theory, 2(3), 129-137.
Moore, P., & Fitz, C. (1993). Gestalt theory and instructional design. Journal of technical writing and communication, 23(2), 137-157.
Morrison, G. R., Ross, S. J., Morrison, J. R., & Kalman, H. K. (2019). Designing effective instruction. John Wiley & Sons.
Mycommersials (2009, November 16). Early AOL commercial (1995). YouTube. https://www.youtube.com/watch?v=1npzZu83AfU&t=18s
Nielsen Norman Group (2019). Videos as Instructional Content: User Behaviors and UX Guidelines. Retrieved April 9, 2021, from https://edtechbooks.org/-cQU
Pagliacci Pizza (2013, June 12). How to Hand Toss Pizza Dough. YouTube. https://www.youtube.com/watch?v=VIJlRXMfW50&t=140s
PATH TO PURCHASE BEAUTY JOURNEY. (2021). [Illustration]. Luth Research. https://edtechbooks.org/-rCma
Pettersson, R. (2012). Introduction to message design. Journal of Visual Literacy, 31(2), 93-104.
Profoyarzun (2021, April 8) . Mayer's Multimedia Principles. YouTube. https://youtu.be/7QnGHXBMNKg
Ramlatchan, M. (2019). Message design for instructional designers – An introduction. In M. Ramlatchan (Ed.), Instructional Message Design: Theory, Research, and Practice (Vol. 1). Norfolk, VA: Kindle Direct Publishing.
Rello, L., & Baeza-Yates, R. (2013, October). Good fonts for dyslexia. In Proceedings of the 15th international ACM SIGACCESS conference on computers and accessibility (pp. 1-8).
Sweller, J., Ayres, P., & Kalyuga, S. (2011). Measuring cognitive load. In Cognitive load theory (pp. 71-85). Springer, New York, NY.
Sellnow, D. D., Lane, D., Littlefield, R. S., Sellnow, T. L., Wilson, B., Beauchamp, K., & Venette, S. (2015). A receiver-based approach to effective instructional crisis communication. Journal of Contingencies and Crisis Management, 23(3), 149-158. doi:10.1111/1468-5973.12066
Sellnow, D. D., Lane, D. R., Sellnow, T. L., & Littlefield, R. S. (2017). The IDEA model as a best practice for effective instructional risk and crisis communication. Communication Studies, 68(5), 552-567.
Sweller, J. (1988). Cognitive load during problem-solving: Effects on learning. Cognitive science, 12(2), 257-285.
van der Meij, H., & van der Meij, J. (2013). Eight guidelines for the design of instructional videos for software training. Technical communication, 60(3), 205-228.