You’ve done it. You’ve taken the dive into the digital age. No more analog lectures or text-heavy handouts; now you’ve got a custom-made website, featuring class materials, assignments, and links to online resources to expand access to learning. The design is stylish, with elegant fonts and a wide array of color choices. Beyond the text, there are photos, audio clips, and embedded videos to keep students’ interest. You’ve even selected a template that is mobile friendly since you know many of your students access the Internet from their phones at home. But as exciting as this leap into the 21st Century might be, there’s still one major consideration you need to keep in mind before launching your website: digital accessibility.
 Chapter Overview: What is Digital Accessibility?
Chapter Overview: What is Digital Accessibility? What is Digital Accessibility?
Digital Accessibility is about ensuring that every single person can interact with every single resource on a computer, including software programs, websites, online tutorials and games, videos, podcasts, images, and infographics. “Digital Accessibility guarantees that the products of a computer, offline and online, will be available for all users” (Spiegel, 2016, para. 2).
Whether you’re designing a website, creating a podcast series, or putting together a presentation to share online, you must keep digital accessibility in mind, otherwise you’ll leave out a significant percent of the population. In fact, according to the Center for Disease Control and Prevention, “One in 4 U.S. adults – 61 million Americans – have a disability that impacts major life activities” (CDC, 2018, para. 1). There are six types of disabilities to keep in mind when designing for the web: auditory, cognitive, neurological, physical, speech, and visual (Henry, 2019). Additionally, some people may experience temporary disabilities (e.g., broken arm) or situational disabilities (e.g., being in an environment where they can’t listen to audio). When you design websites with accessibility in mind, you are opening up access to content for everyone, regardless of their ability or situation. Watch "Accessible tech makes better tech for everyone" by Nina Baliga to learn more about what it is essential to design with accessibility in mind.
 Watch on YouTube
Watch on YouTube
This chapter covers the basics of digital accessibility. First, we’ll begin with a discussion about accessibility - from analog to digital, then we’ll introduce you to the Web Content Accessibility Guidelines and Universal Design for Learning principles for creating accessible educational websites. We’ll wrap up the chapter with a checklist to help you design every educational website with accessibility in mind.
A Brief History of Accessibility: From Analog to Digital
Accessibility issues stretch back much further than the digital era. In the past, many students with disabilities were not allowed into classrooms with their peers. No matter how their disability or disabilities presented, students not considered “able-bodied” were either put into separate classes or excluded from schools altogether. Disability rights activists, such as Edward Roberts pushed against these restrictions. As a student at the University of California Berkeley in the early 1960s, Roberts advocated for on-campus medical resources, note taking aids, and wheelchair accessible ramps to allow disabled persons to access both college facilities and other public spaces (Stein, 1994).
Edward V. Roberts
 Edward V Roberts | Public Domain
Edward V Roberts | Public DomainDisability activist Edward Roberts was UC Berkeley’s first student with severe disabilities, helping pave the way for other students to enroll (the “rolling quads” as they dubbed themselves). His advocacy helped alter public spaces to make them more accessible for disabled persons. Edward was known as the “father of independent living."
The first major federal recognition for disability rights came with the Rehabilitation Act of 1973, which prohibited disability discrimination among federal employees and employers receiving federal funding (Cullipher, 2018). A much larger step came later in 1990 with the passing of the Americans with Disabilities Act (ADA). This legislation extended beyond federal employees to encompass public facilities and services, mandating all places of public accommodation (stores, restaurants, hotels) to provide wheelchair accessibility, television broadcasters to include closed captioning, telephone companies to provide voice-to-text readers, and many more actions meant to accommodate persons with disabilities (Cullipher, 2018).
Though the ADA has been revised in the three decades since its passage (most recently in 2008), many of its features haven’t translated well to the new demands of the Internet age. New protocols such as the Web Content Accessibility Guidelines (WCAG) seek to set an international standard for web content accessibility, which we will discuss later in this chapter.
Unfortunately, since accessibility has not been at the forefront of the design process, far too many digital resources are still inaccessible to a large audience. Large institutions like Ohio State estimate they have somewhere between five and eight million individual web pages and most of these need to be revised to meet the Web Accessibility Standards (McKenzie, 2018). Harvard and Yale have recently faced lawsuits over not providing captioning for their videos. In the face of similar legal action, the University of California Berkeley had to take down 20,000 free educational videos because they did not have closed captioning (Ernst, 2017).
This view of digital accessibility as an afterthought is an issue of social justice. As educators, our job is to provide learning opportunities that help all of our learners excel. We need to be at the forefront of this issue in role modeling, designing for, and advocating for accessible digital resources. Additionally, when we design with digital accessibility in mind, we can improve learning opportunities for everyone. For example, described and captioned media was originally known as Captioned Film for the Deaf; however, captions are beneficial to many other individuals, including English Language Learners, people watching videos in a public space (e.g., at a gym) or watching videos on mute to not disturb others, and individuals with cognitive disabilities who can benefit from being able to read along with the narration.
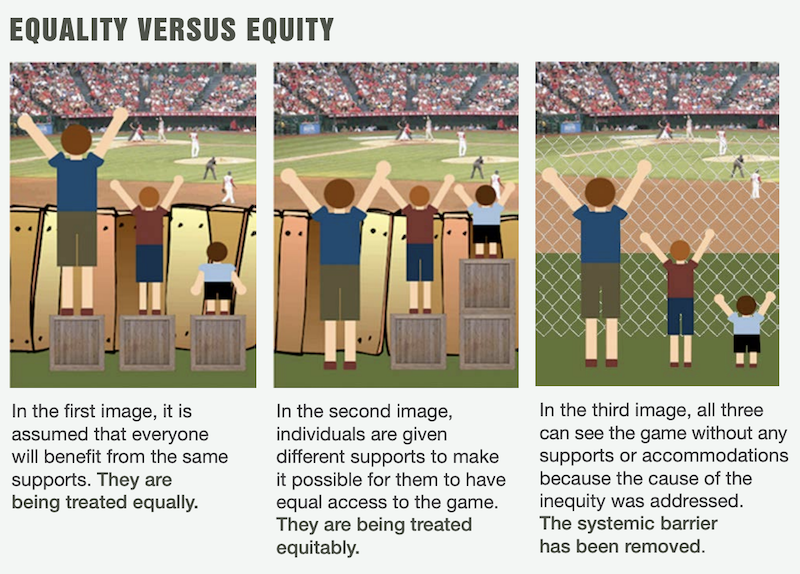
 When you design with digital accessibility in mind, you are removing barriers for all learners.
When you design with digital accessibility in mind, you are removing barriers for all learners.
Image Credit: Advancing Equity and Inclusion A Guide for Municipalities June 2015 © City for All Women Initiative (CAWI), OttawaWeb Accessibility
Far too often, websites are designed with the “average” able-bodied user in mind - that is, people can see and hear the multimedia, easily move a mouse around to click on links, read text of any shapes, sizes, or colors, and quickly comprehend all of the information a site provides. However, as Todd Rose noted in his TED Talk, if we design for the average, we design for no one. So, how can you create a website that is accessible for all users?
First, it’s important to understand that people with disabilities may need to use Assistive Technology to access a website. Assistive technology (AT) is “any item, piece of equipment, software program, or product system that is used to increase, maintain, or improve the functional capabilities of persons with disabilities” (ATiA, 2019, para. 3). This includes screen readers, screen magnification tools, speech input software, special keyboards, or alternative input devices (e.g., eye tracking software).
While people with disabilities can use AT to access and navigate the Internet, simply using AT does not make a website more accessible: "Even in the best case scenario, assistive technologies can only render information to the user that is available from the system. In other words, if a page has a form on it, the ability of the assistive technology to provide information to the user about the controls in the form is dependent upon the form containing proper markup to convey that information" (Groves, 2012, para. 3).
It is up to YOU as the website designer to create webpages that support the use of AT for accessing information. Now, you might be concerned that, as an educator, you don’t have programming capabilities to code websites for AT. Don’t despair! Most website design platforms, such as Google Sites, Wix, Weebly, and Wordpress, offer features that allow you to improve the accessibility of your site without knowing HTML programming. There are also design choices (e.g., site navigation, color and font selection, content organization and chunking) that you can make to improve your website accessibility.
In the following section, we'll discuss the design choices you can make and platform features you can use to improve the accessibility of your website. But before you move to the next section, take a look at Hector Osborne's "Dissecting websites through the lens of accessibility" presentation and the BBC's Accessibility for Products Summary of Recommendations for an overview of key things to keep in mind when designing accessible websites.
Web Content Accessibility Guidelines (WCAG)
To get started with Web Accessibility, watch the following Introduction to Web Accessibility and W3C Standards video or read the transcript. This video covers the W3C Standards Web Accessibility Initiative and provides a brief overview of the Web Content Accessibility Guidelines (WCAG): Perceivable, Operable, Understandable, and Robust.
 Introduction to Web Accessibility and W3C Standards
Introduction to Web Accessibility and W3C StandardsThe WCAG 2.0 Accessibility Guidelines offer an extensive overview of how to make a website accessible, however, many of the guidelines feature suggestions for the backend coding and design of the user interface. If you are working with a web design platform (e.g., Google Sites) and embedding multimedia from third-party sites (e.g., YouTube), you have limited options for what features you can change. So, instead, we have put together a summary of the things you can do to improve the accessibility of your educational website:
Making Text Accessible
- Use Headings to organize and chunk the content and make sure to use Headings in order (Heading 1: Title; Heading 2: Section: Heading 3: Sub-Section).
- Use a large text size (at least 14 pt) for the body of the text.
- Select fonts that are sans serif, which do not have strokes that extend out from the top or bottom of a letter (e.g., Verdana, Georgia, Lucida Grande, more font recommendations).
- Create headings that contain meaningful titles that are relevant to the content.
- Ensure your text is simple, clear, concise, and easy to read (explore Chapter 2: Writing for the Web).
- Omit needless or unusual words.
- Make sure all abbreviations are spelled out at least once.
- When embedding hyperlinks, use descriptive text for screen readers (for example, write: WCAG 2.0 Accessibility Guidelines rather than click here or https://www.w3.org/WAI/WCAG21/quickref/).
- Don’t use color to differentiate text (it’s okay to change text color, but if you want a word or phrase to stand out, it’s better to use formatting like bold or italics).
- Organize your pages and text content in a linear fashion. Put the most important content at the top of a page.
Making Multimedia Accessible
- Add alternative text to describe all images (learn more: Accessible Images, Icons and Emojis or view this ALT Text Decision Tree).
- Make sure to only embed videos that have accurate, comprehensive closed captions.
- Provide options for user control of multimedia (don’t set an audio file, presentation slides, or video to automatically play; ensure the user can play/pause/playback).
- If you create your own videos, add closed captions in YouTube (watch the video below). It can also be helpful to include a link to the transcript of the video on your site.
- Use a microphone to record high quality, easy to hear narration for an audio file.
- Ensure that background music is not overwhelming in digital videos.
- Provide a transcript of any audio files/podcasts.
- Don’t use any flashing animations or GIFs.
- Review Flyers & Infographics Accessibility (A11y) by California State University Northridge Universal Design Center.
 Watch on YouTube
Watch on YouTube
Creating an Accessible User Interface
- Ensure the entire website can be navigated with only the keyboard (try the No Mouse challenge).
- If a user needs to input information (e.g., on a form) or click a button, increase the size of these features (for those who struggle with motor control).
- Make use of white space, so the viewer will not be overwhelmed with content.
- Use consistent navigation features (explore the User Interface & Visual Design chapter).
- Organize your content into logical categories. For more information, read Organizing Website Content.
- Make sure there is enough contrast between the background color of the website and the text. The appropriate color contrast is a 4.5:1 ratio between foreground (text and image) and background. Use a color contrast checker to determine whether your background color and font have high enough contrast to make it easy to read.
- Design with color blindness in mind: don’t rely on color alone to convey a message, use symbols or formatting (e.g., bold) to make something standout, use a simple color palette, and use patterns and textures to show contrast (learn more: How to Design for Color Blindness).
Designing Accessible Digital Materials
Follow these same guidelines for any digital materials that you create for your students and plan to upload to your site, such as handouts, presentation slides, HyperDocs, spreadsheets, assignments, and more. Also, explore DO*IT's A Tutorial for Making Online Learning Accessible to Students with Disabilities.
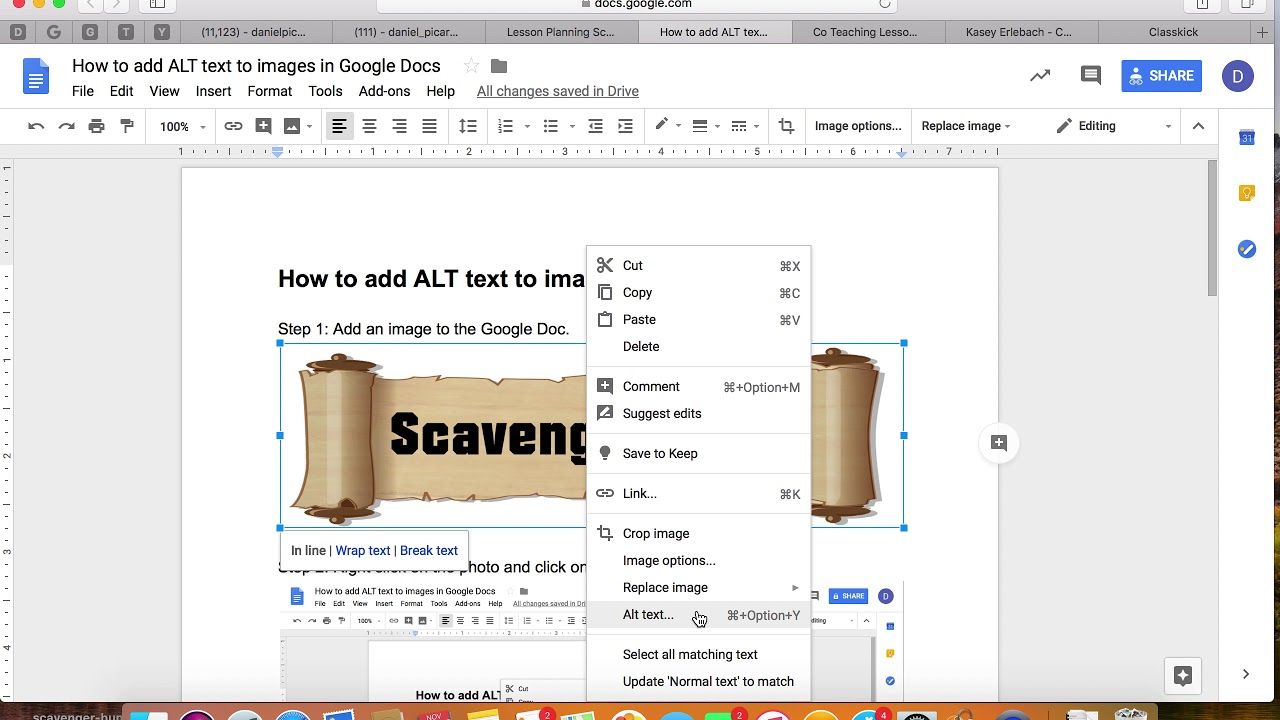
 How to Add ALT Text in Google Docs
How to Add ALT Text in Google DocsDesigning Digitally Accessible Educational Websites
If you are planning to design an educational website that will serve as a teaching tool (not just a repository of classroom resources), such as an online tutorial or course, webquest, online game, or blog, it can be helpful to keep the Universal Design for Learning (UDL) principles (Cast, Inc., 2012) in mind to ensure that your site supports all learners. The UDL principles stem from the concept of Universal Design.
Universal Design
Universal Design is "a broader concept for the design of products and environments so that they can be used by all people, to the greatest extent possible, without the need for adaptation or specialization. Sidewalks with curb cuts, ramps to buildings, and doors that automatically open when a person moves near them are examples of universally designed products in the physical environment. They benefit a variety of people — people with disabilities as well as people with bikes, suitcases and strollers, delivery workers, production and building crews and so on. In a learning environment, universal design means providing participants with multiple means of representation, engagement and means of expression throughout the learning process" (Ruukel, 2015, para. 4).
Following Universal Design principles requires thinking about disability outside historic preconceptions of the term. Disability can come in many forms, many of which may not be visible or immediately apparent.
Universal Design for Learning
Universal Design for Learning (UDL) extends the idea of Universal Design into educational experiences. It is about creating accessible learning experiences and environments to support all learners in academic success. When using the UDL principles as a guide for developing your educational website, here are some things to keep in mind:
Multiple Means of Representation refers to providing the learner with diverse ways of accessing content (Hint: a text-heavy website is not the way to go!). Aim to incorporate multimedia, digital manipulatives, and/or online tools (e.g., interactive multimodal timelines) that allow the learner to explore the content in different ways. Give the learner choice in how they want to explore the information.
Multiple Means of Engagement requires finding ways to inspire interest in the topic. This can be done by giving learners the opportunity to choose what and how they learn. Open-ended assignments (e.g., Create a visual representation or podcast about why photosynthesis is important to your life) can motivate interest in learners who otherwise might not connect with the content.
Multiple Means of Action and Expression is about allowing learners to show their understanding of the content in diverse ways. Give them a digital choice board and let them choose how they want to show their knowledge. Don’t limit them to tests, quizzes, papers, or discussion forum posts.
Socioeconomic Barriers
While socioeconomic barriers are not considered a type of disability, these barriers can impact how and whether students access a website. Coming from a low-income household and lacking access to technology can have wide-ranging effects on a student’s ability to engage with or understand digital materials, such as online homework assignments or digital tutorials. “The digital divide, once seen as a factor of wealth, is now seen as a factor of education: Those who have the opportunity to learn technology skills are in a better position to obtain and make use of technology than those who do not” (Bernard, 2011, para. 8).
Students who do not have access to the Internet at home, or are limited by the devices they use to access the Internet, are at a distinct disadvantage over their peers. The cost of laptops and computers is a major issue preventing students from having full access to the Internet. “Only 44 percent of United States Department of Housing and Urban Development-assisted renters own a desktop, laptop, netbook, or notebook computer. This rate is much lower than the national average of more than 78 percent and lower than even the 54 percent of households earning less than $25,000 per year that own a desktop, laptop, netbook, or notebook computer” (HUDUser, 2016, para. 23). In order to alleviate this problem educators, and web designers need to create websites that can be easily accessed by smartphones and do not require a high bandwidth (e.g., students shouldn’t have to spend their limited cell data having to download videos or view websites with large, high-resolution images that take longer to load).
Socio-Economic Digital Accessibility Checklist
- Start by formatting and designing your website for smartphones and tablets. Check out how your website looks on multiple devices, including: Apple, Android, and Samsung products.
- Format for use across all computers regardless of brand or operating system. Test this by using your website on different operating systems like Mac, Windows, or Linux.
- Make sure that your website is formatted for all web browsers. Check this by using different browsers like Google Chrome, Firefox, Microsoft Edge, Opera, and Safari.
- Get rid of large files or multimedia that might slow the loading speed of the page.
- Finally, ensure that your website is free for all users.
- Consider offering printed versions of your webpages for students who do not have easy access to the Internet at home.
Conclusion
To sum up, your ultimate aim is to take all groups of people into consideration when designing online courses and educational websites. After all, when we talk about barriers, we are not only referring to people with permanent disabilities but also people with temporary or situational disabilities. What if they read your websites in broad daylight? Or, if they have age-related vision issues? What if they are color blind? Make sure all of your users can easily access the content on your website.
Digital Accessibility Checklist
So now that you’ve got the basics of Digital Accessibility down, let’s go through some of the key things needed to make your digital materials fully accessible to all students:
1. Learn the accessibility guidelines: We’d recommend the WCAG’s video series, which lays out the core ideas of digital accessibility in a more, well, accessible way. The National Center on Accessible Educational Materials also offers the helpful acronym POUR (Perceivable, Operable, Understandable, Robust) to illustrate design concepts in a practical manner.
2. Use an accessibility checker throughout your web design process, such as the WebAIM Web Accessibility Checker. When designing digital resources, such as homework documents or presentation slides, make your document or presentation more accessible and use accessibility checkers such as the built-in one for Microsoft Word or Grackle extension for the Google Suite of tools.
3. Create an Accessibility Statement for your website. This is a powerful way of showing your commitment to digital accessibility. Accessibility Statement Generator makes this an especially straight-forward process.
Additional Resources
Burgstahler, S. (n.d.). A Tutorial for Making Online Learning Accessible to Students with Disabilities.
Snelling, J. (2022). Tips for making documents accessible for all students. ISTE.org.
U.K. Home Office. (n.d.). Designing for accessibility (posters).
Wishdesk. (2019). How to create accessible content: 10 useful tips.
References
ATiA. (2019). What is AT? Retrieved from https://www.atia.org/at-resources/what-is-at/.
Bernard, S. (2011, August 08). Crossing the Digital Divide: Bridges and Barriers to Digital Inclusion. Retrieved from https://www.edutopia.org/digital-divide-technology-access-inclusion.
Center for Disease Control and Prevention. (2018). CDC: 1 in 4 US adults live with a disability. Retrieved from https://www.cdc.gov/media/releases/2018/p0816-disability.html.
Cullipher, V. (June 21, 2018). What lawyers need to know: A primer on digital accessibility. Terms and today’s legal landscape. MicroAssist. Retrieved from: https://www.microassist.com/digital-accessibility/digital-accessibility-primer-legal/.
Ernst, D. (2017). Berkeley removing 20k free videos after DOJ ruling, closed-captioning complaint. The Washington Times. Retrieved from https://www.washingtontimes.com/news/2017/mar/7/berkeley-removing-20k-free-educational-videos-afte/.
Gibson, D. (June 23, 2016). Ask the doc: What does it mean to be legally blind? Retrieved from: https://www.2020onsite.com/blog/what-does-it-mean-to-be-legally-blind.
Groves, K. (2012). Can assistive technology make a website accessible? Retrieved from https://karlgroves.com/2012/04/19/can-assistive-technology-make-a-website-accessible.
Henry, S. (2019). Introduction to web accessibility. W3c: Web Accessibility Initiative. Retrieved from https://www.w3.org/WAI/fundamentals/accessibility-intro/.
HUDuser. (2016). Digital inequality and low-income households. Retrieved from https://www.huduser.gov/portal/periodicals/em/fall16/highlight2.html.
Jordan, D. (June 25, 2017). Organizing website content. [blog post]. Retrieved from https://venturi-web-design.com/tag/website-content/.
McKenzie, R. (Nov. 6, 2018). Feds prod universities to address website accessibility complaints. Inside Higher Ed. Retrieved from https://www.insidehighered.com/news/2018/11/06/universities-still-struggle-make-websites-accessible-all.
Ruukel, R. (June 21, 2015). A Case for Accessible, Usable and Universal Design for Learning. OpenEdX. Retrieved from https://open.edx.org/blog/case-accessible-usable-and-universal-design-learning/.
Stein, M. A. (1994). From crippled to disabled: The legal empowerment of Americans with disabilities. Faculty Publications. Retrieved from https://scholarship.law.wm.edu/facpubs/697/.
Spiegel, H. (2016). Essentials of digital accessibility. Campus Technology. Retrieved from https://campustechnology.com/articles/2016/09/13/essentials-of-digital-accessibility.aspx.
The Penn State University, (n.d.). Accessibility vs. Usability vs. W3C Web “Standards.” Retrieved from http://accessibility.psu.edu/accommodations/usability/.
The University of Minnesota, (n.d.). Color & Contrast. Retrieved from: https://blog.apastyle.org/apastyle/2010/11/how-to-cite-something-you-found-on-a-website-in-apa-style.html?_ga=2.85318553.1434786100.1550673063-2026640075.1550673063.