One of the differences between design as practiced in our field and traditional art is that our designs must not only be interesting, engaging, and even beautiful, but they must also be useful for someone—the end users or learners. Over 2,000 years ago, Marcus Vitruvius—a Roman architect—articulated that good architecture should rise to three ideals: firmitas (strength), utilitas (functionality), and venustas (beauty). In other words, a building should be strong and not fall down, it should accomplish its purpose (e.g., as a home or an office), and it should be beautiful to enjoy.
Instructional designers seek the same three ideals in our products. For us, we desire the learning environments we create to work well, teach well, and, well, be beautiful and enjoyable to experience!
Prototyping is an essential skill and process for instructional designers to achieve these three goals. Despite careful and rigorous front-end analysis, user research, and attention to detail during development, it is nearly impossible to produce instruction that works perfectly the first time. However, through iterations of prototypes, we can evaluate how well our instructional designs are working, teaching, and being enjoyed by a group of potential users. This will increase the likelihood that final designs will be successful. In addition, digital technologies have reduced the cost of creating prototypes, which has led to a new focus on agile, lean, and rapid prototyping design models where prototypes are not a single step in the process, but instead, each stage of design development can be tested as a new prototype—and this continual refinement of the design through continuous evaluation may never cease (see Wiley & Bodily’s chapter in this book).
How can we effectively prototype and test our designs? We can learn much about prototyping from other design fields. For example, it is standard practice to use visual representations of ideas—such as pictures—during the creative process in many design fields such as architecture (Bilda et al., 2006), film and cinematography (Teng et al., 2014), and engineering (Perry & Sanderson, 1998). This skill is so meaningful, graphic design instructors insist that it is vital to “equip students with the ability to make well-informed decisions about tool choice and tool use during design ideation” (Stones & Cassidy, 2010, p. 439).
Though graphic design is an inherently visual field, the use of prototypes has application in other design fields as well. For instance, extensive research demonstrates the usefulness of visuals in product development as a means of exploring problems and generating possible solutions. Prototypes help designers understand specific design challenges and make inferences about the situation (Suwa & Tversky, 1997). They also contribute to many aspects of problem solving (Dorst & Cross, 2001; Do et al., 2000). Research in cognitive psychology has established that the cognitive load of processing ideas is reduced for designers through the use of visuals.
Furthermore, studies show it is easier for designers to process complex ideas with visual prototypes rather than relying on working memory (Cash, Stanković, & Štorga, 2014). Vicarious experiences can be provided through visuals, which allow designers to glean and evaluate the pertinent information without investing as much time or effort into creating the experience (Menezes & Lawson, 2006). Prototypes also can guide important design conversations “if they lead the team visually into a fruitful sequence of conversation steps” (Eppler & Kernbach, 2016, p. 96).
Key Prototyping Principles
Dam and Siang (2018) argued that during prototyping you should pay attention to the following:
- People—including those whom you are testing and the observers. Because we design for humans, we are particularly interested in how humans interact with and perceive the usefulness of our designs.
- Objects—including the prototype and other objects people interact with, because what people choose to do and the objects they choose to interact with can provide clues into why they like or do not like our design.
- Location—such as places and environments, because we can learn from where people choose to use designs, and why they use them in those locations, and what affordances those locations provide for using the design.
- Interactions—including digital or physical interactions between people, the objects, and the environment. This is particularly essential because the interactions we observe provide clues into how the design could be used, and any unintended outcomes.
Similarly in our field, Andrew Gibbons (2013) has argued that every instructional design is comprised of various layers, such as the following:
- Content, or the actual material to be learned
- Strategy, or the unifying framework about how the teaching/learning is theorized to happen, or how the tasks involved in learning should take place
- Control, or how students interact with and provide input back into the learning material
- Message, or the intended meaning the instruction is meant to communicate to the learner
- Representation, or how the layers of the design are presented to learners (visual, audio, touch, etc.)
- Media-logic, or the background structures that activate each component of the instruction at the proper time and in the proper way
- Management, or how data about people’s use of the instruction is collected and managed to improve learning and communicate about outcomes to stakeholders.
A design prototype, then, should serve to test one or all of these components from Dam and Siang and/or Gibbons. In other words, a high fidelity prototype, created close before implementation, would likely try to test all of these components. An earlier prototype may focus on one or two, perhaps testing primarily the validity of the content or messaging layers, the ability of the learner to control the interface, or the reliability of the media.
Prototyping Stages and Goals for Each Stage
In our opinion, there are three key stages for prototyping, and there are different primary goals for each stage, as described in Table 1.
Table 1
Prototyping Stages and Goals
| Prototyping Stage |
Prototyping Goals |
| Static/paper—These prototypes can be created on paper or digitally, but typically are static and do not involve interactivity, graphic design, or other expensive features. These are often “Wizard of Oz” or paper prototypes, described below. |
The primary goal is to test the logic of the design with users, experts, and clients. Do they think this is likely to succeed? Which aspects or attributes of the design do they think warrant full development? Does this design seem like a good answer to the instructional problem? Are we using the best content? What insights do they have now about how to present the final product (e.g. what media format, location, or scale should we aim for?)? This is also a good time to estimate the potential costs in time and money to develop the design, and to ensure all parties feel the scope is accurate. |
| Low fidelity product/process—These prototypes have minimal interactivity and visual storyboards instead of full graphics. |
Low fidelity prototypes are produced to give users and clients a better idea about how a design may look and interact, and how instructional content and strategies will be presented. Things do not work perfectly, but the focus is on testing the ideas, interaction, and potential of the design. |
| High fidelity product/process—These prototypes should be nearly completed designs, and ready for rigorous internal testing. |
First impressions often matter a great deal, so before launching a product with actual users, ready-to-launch prototypes should be rigorously tested internally or with a sample of users. This process is usually repeated multiple times with larger groups of people until there is confidence that most of the design bugs have been identified, the product works reasonably well, and users will be able to use the product as intended. |
| Beta or soft launch of the design—Many designers now choose to launch a design in beta form, allowing users full range of access to the design, but without a promise that everything will work perfectly. |
The goal of this stage is to fully test all aspects of the design, including user satisfaction and implementation costs. However, by keeping the design in beta, there is still flexibility to redesign an aspect not working very well, and usually users will be more forgiving. |
| Full launch/implementation |
Even when we feel a design is “done” or ready for launch, we continue to collect confirmative or “continuous” (Wiley and Bodily, 2020) evaluation data on how well it is working and make adjustments as needed. |
Prototyping Strategies
There are many strategies to prototyping ideas. Essentially, whatever you as a designer can do to test out any aspect of your design is a prototype. For example, this can be something visual, tactile, auditory, or performance-related. Following are some of the most common prototyping strategies.
Sketching
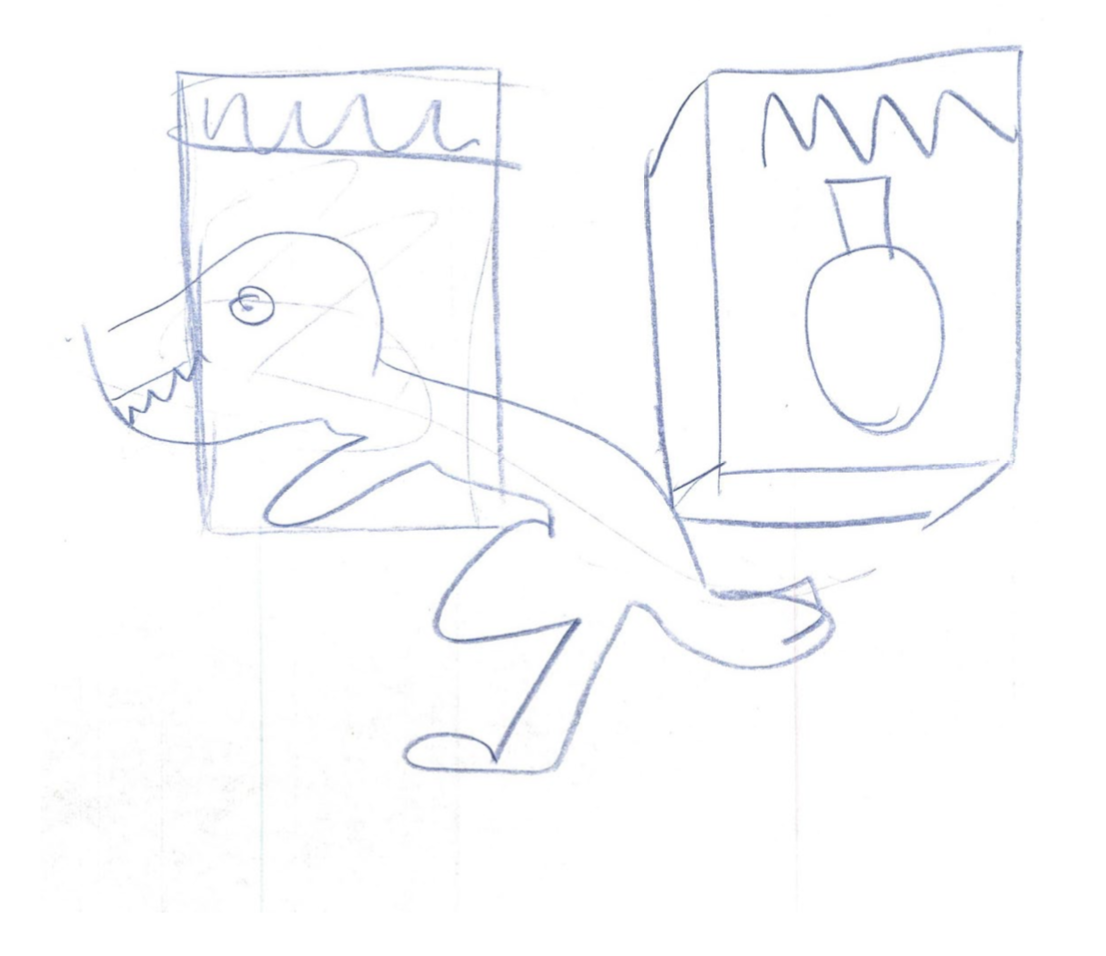
Sketches are “rough drawings representing the chief features of an object or scene and often made as a preliminary study” (Sketches, n.d.). For an example of a sketch, see Figure 1. Because sketches are simple and easily created, they are used by designers in the automotive industry to develop new design concepts. Researchers studied six designers at the Ford design studio to understand the physical and mental processes these designers go through as they sketch. They compared the process of these professional designers to student designers to ascertain the differences between the two groups. Findings indicated that, when compared to novice designers, professionals have a greater understanding of physical dimension and used an iterative design approach in which they used sketches to facilitate problem solving and creative thought (Tovey et al., 2003).
Figure 1
Sketch of Exhibit Design Layout

Note. Many of the examples provided in this chapter come from museum exhibit design, which was the background of the lead author.
As illustrated by the automotive designers, sketches elucidate aspects of the parallel development of the designer and the product. Sketches allow designers to set out ideas spontaneously (Bilda et al., 2006; Segers et al., 2005) without investing much in terms of time (Rodgers et al., 2000; Stones & Cassidy, 2010) and money (McGown et al., 1998). Expert designers are more adept at using visuals, suggesting that visuals are often a part of their professional development (Bilda et al., 2006). These visuals also contribute significantly to the design process (Dörner, 1999; Jonson, 2005; Kavakli & Gero, 2001; Suwa & Tversky, 1997; Teng et al., 2014) and are said to be essential for conceptual designing (Bilda et al., 2006). Designers use sketches to focus their non-verbal thinking (Rodgers et al., 2000), consider the idea as both its component parts and as a whole (Bilda et al., 2006), and tap into the deeper meaning and implications of their ideas (Eppler & Kernbach, 2016). Sketching enlivens previously only imagined designs (Bilda et al., 2006; Tovey et al., 2003). Through sketching, designers can embody and explore ideas that are not fully developed (Rodgers et al., 2000), communicate the physical nature of an idea (McGown et al., 1998), and subsequently clarify its characteristics to determine what will and will not work (Dörner, 1999). All of these activities are critical in the product development process.
Storyboarding
Sketch methods lead to the creation of storyboards because key ideas and images can be created and then organized in a storyboard sequence (Teng et al., 2014). Storyboards are “a panel or series of panels on which a set of sketches is arranged depicting consecutively the important changes of scene and action in a series of shots” (Storyboards, n.d.). Storyboards are an exploration, analysis, and conceptualization tool generally used later in the design process once ideas from sketches have been evaluated and selected for development.
The development of storyboards often starts with a collection of individual drawings that represent single scenes, which are part of the whole design being drawn. Each separate depiction in the storyboard represents a specific scene or perspective. Taken together, they represent the sequence in which things will flow.
Storyboards are utilized in cinematography, live television, animation, and special effects to plan the details of how a story will be portrayed (Teng et al., 2014). In architecture, they are used to visualize presentations of projects by creating analog versions of proposed buildings that will later be digitally designed (Cristiano, 2007). In other design contexts such as industrial design, storyboarding is a way of visually recording social, environmental, and technical factors that affect the context of how end users will interact with the product (Martin & Hanington, 2012).
Storyboards were used by students at Georgia Institute of Technology in their industrial design classes. When working on a product development project to redesign travel luggage, students performed research about the needs of consumers as well as market standards as a basis for beginning their design project. After completing the research, students storyboarded their designs to show how luggage is handled through the whole travel experience from storage, packing, passing security, walking through the airport, boarding the airplane, loading it into the overhead bins, and ultimately back into storage. These storyboards facilitated discussions about various design features and how to prioritize them to meet user needs (Reeder, 2005b).
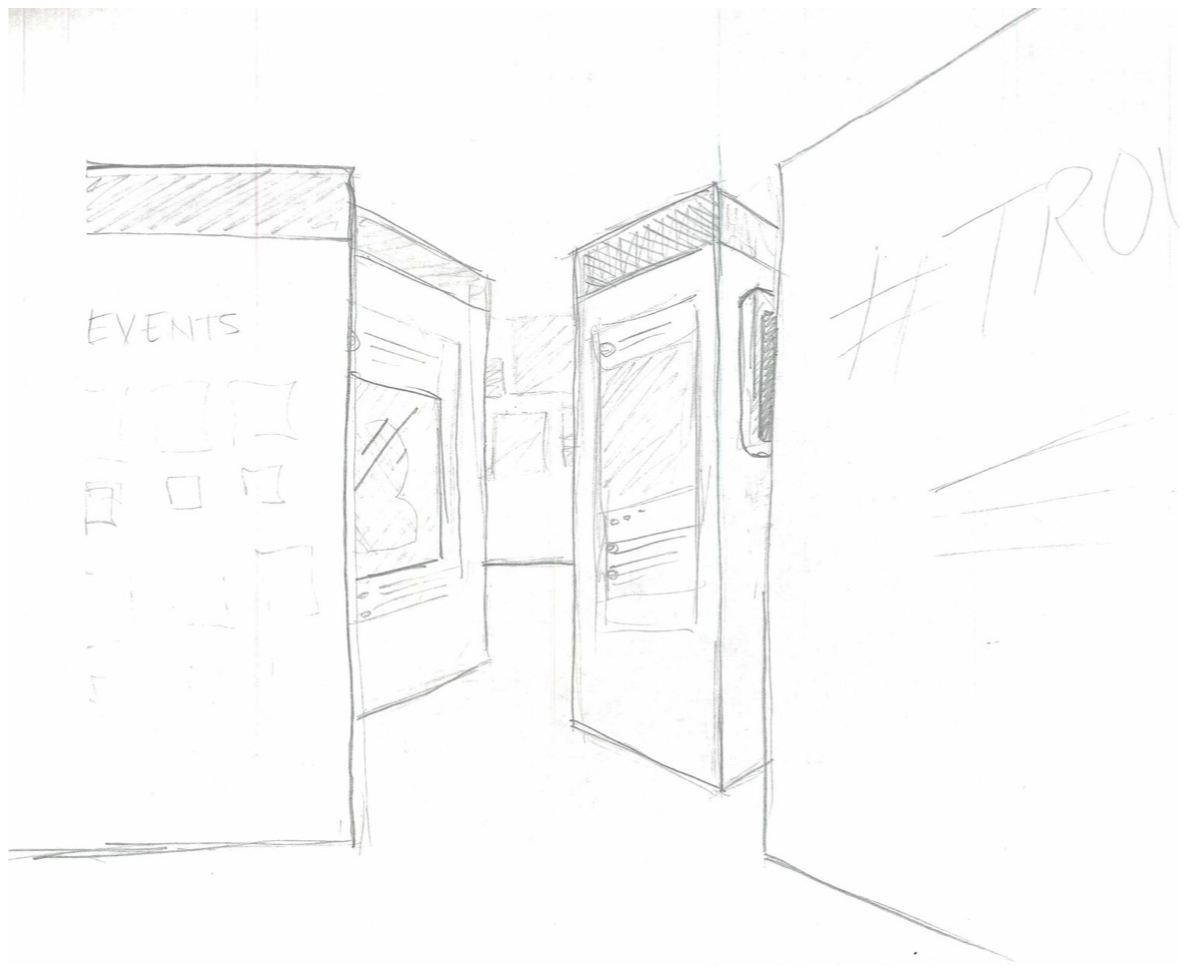
As this example demonstrates, storyboards can contribute to product development because they are drawn with the target audience in mind (Martin & Hanington, 2012) and visually describe how users will interact with the product. When designers examine design challenges in depth using storyboards, they can understand the complexity of the situation and consider individual portions of the situation while not losing sight of the whole (Reeder, 2005a). They can visually document how users will interact with the product and use this documentation to develop innovative product solutions that address the needs and expectations of users (Reeder, 2005a). In general, storyboards act as a visual budget, which helps the production process run more smoothly by planning and allocating resources effectively (Cristiano, 2007). Because nothing is fixed or unchangeable, storyboarding is a flexible way of trying out ideas and incorporating changes; ideas can easily evolve as they are drawn in storyboards (Glebas, 2013), as was the case with the exhibit pictured in Figure 2.
Figure 2
Storyboard of Ostraka Layout

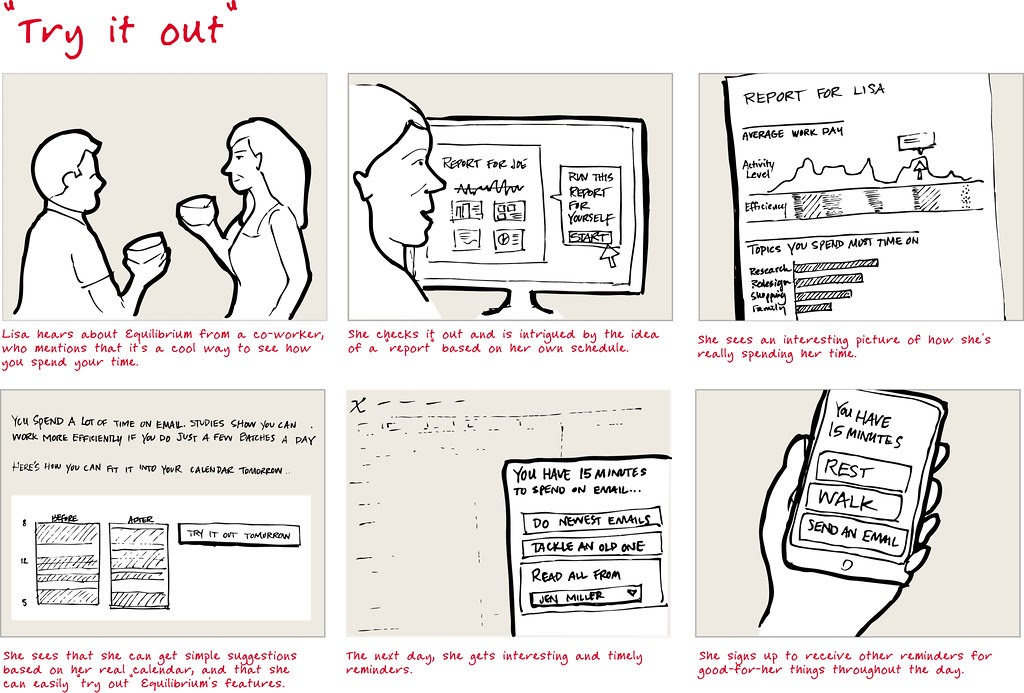
Figure 3
Storyboard Example

Note. CC-BY from Rosenfeld Media, available at https://edtechbooks.org/-kzST.
Product Builds
Product builds are any three-dimensional representation of an idea that an audience and designer can manipulate and experience. They can be as complex as working versions of a tool, 3-D prints, or even Lego/fabric-based lower fidelity builds. They can also be of varying levels of fidelity, as initial product builds may include a few layers of the design (such as the physical shape and visual coloring/representation). However, later prototypes can have increasing more fidelity, including prototyping various versions of audio, music, content, and dynamic interactivity to test how effective each new design element is.
Product builds are seen as an essential design activity because it allows designers to learn by doing as they explore ideas (Camere & Bordegoni, 2015). This is a practice common to many fields, including experience design (Buchenau & Suri, 2000), education (Barab & Plucker, 2002), engineering (Alley et al., 2011), social innovation (Brown & Wyatt, 2015), and instructional design (Merrill & Wilson, 2007).
As an example, engineers at a precision pump manufacturing organization were tasked with creating a new line of pumps for a food processing chain. The pumps needed to be more efficient and have fewer parts than the originals. The core design team was co-located and created prototypes to test their new designs. The use of prototypes contributed to the direct aural and visual communication team members had with each other. The prototypes were critiqued and approved, and in this way they structured the design process for the engineers (Perry & Sanderson, 1998).
As this engineering example illustrates, product builds are a valuable communication tool. They can provide a shared, tangible view of an idea and facilitate answering questions concretely (Yang, 2005). They can also be used to persuade others to adopt a new mindset because they tangibly demonstrate the merit of an idea. Prototypes can be a source of positive peer pressure to move forward with the development of ideas (Norris & Tisdale, 2013).
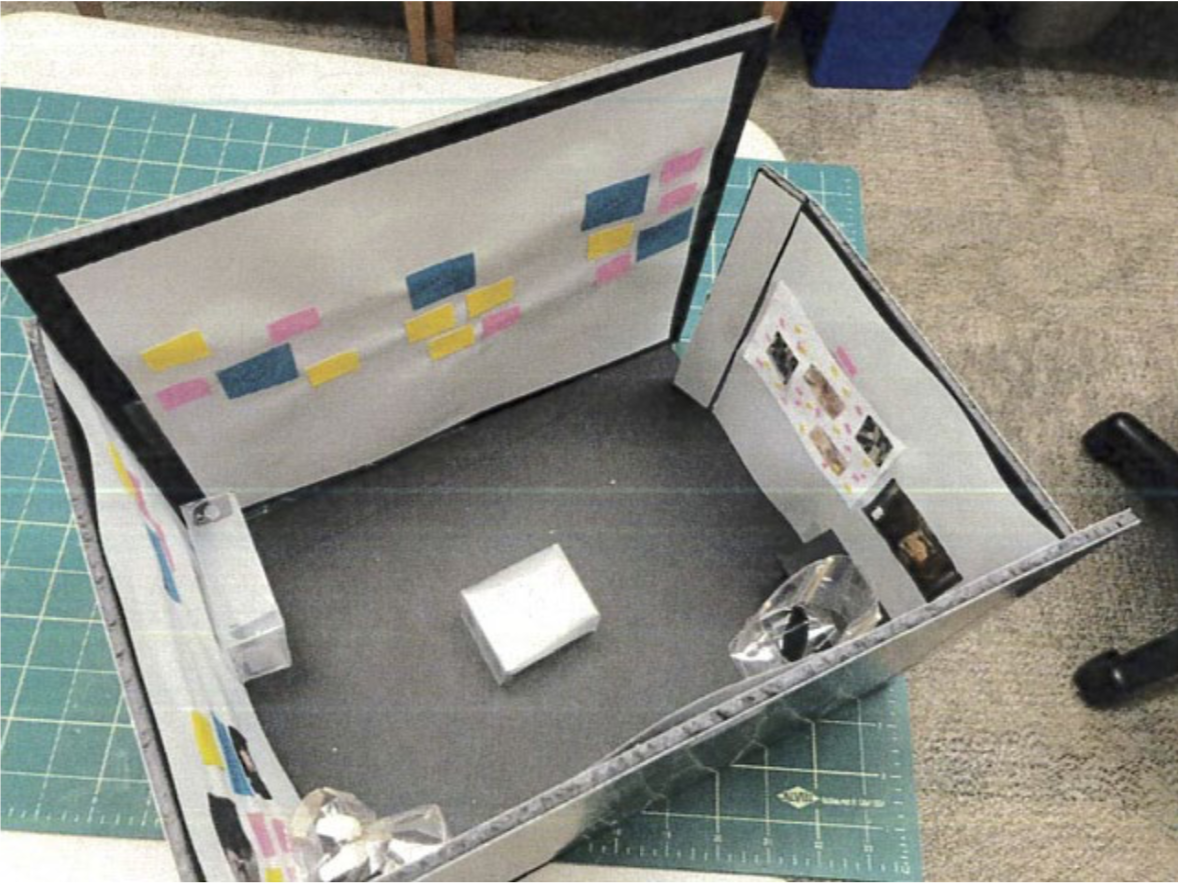
Product builds also reveal information about the designs through the process of fabrication. Creating prototypes reduces design risk because designers can learn about the product-to-be without investing the time and cost required for full production (Yang, 2005). This technique helps designers determine how to fulfill the tasks and requirements that must be accomplished for a given project (Smith, 2014). Designers learn from the mistakes they make on prototypes and the feedback they receive about their prototypes, which then leads to improved designs, as was the case with the prototype pictured in Figure 4. This is an iterative process that continues until they reach a product that will accomplish the desired results.
Figure 4
Product Build of an Early Iteration of a Museum Exhibit

Bodystorming, or Role-Playing
Bodystorming is a method in which brainstorming is made physical. During bodystorming, role-playing and simulation with simple prototypes is done to create informative performances that illustrate what it might be like to use a product that is under development (Martin & Hanington, 2012). Bodystorming is a way of developing greater user empathy: designers immerse themselves in situations end users might experience and then focus on the decisions, emotional reactions, and interactive experiences users might have. This approach is based on the premise that the best way to understand an interaction is to experience it personally (Smith, 2014).
Participating in the interactions users might have can reduce the time designers spend studying documents of user observation. It allows them to tap into aspects that are unobservable because they have experienced these elements firsthand (Oulasvirta et al., 2003). This technique has the potential to help designers communicate better with their peers, clients, and end users because of the performance aspect of this type of visual (Burns et al., 1994).
Designers at the Helsinki Institute for Information Technology enlisted 10 researchers and industry representatives to use bodystorming to innovate ubiquitous computing technologies. They spent a full day bodystorming the interactions an elderly user group would have at an old age service house, subway station, the subway, the mall, and a grocery store. They identified problems related to activities performed at each of these locations and framed them as design questions. Those involved were split into two groups to perform the bodystorming. One researcher acted as a moderator, while another served as a group leader. These researchers recorded ideas that emerged and facilitated the experience. They found that bodystorming inspired researchers to become familiar with new contexts and improve their design abilities (Oulasvirta et al., 2003).
This example of bodystorming presents how this visual tool can support the product development process through facilitating communication across peers, clients, and users. Like the other forms of visual representation, it offers a shared perspective to all involved, which provides opportunities for further discussions (Burns et al., 1994). However, it contributes differently than other visuals. It allows designers to experience, discuss, and evaluate their ideas in context, and helps designers to understand how the settings in which a design is used can affect their intended use (Smith, 2014).
This approach is believed to be less error-prone than brainstorming because it allows designers to experience realistic constraints that can affect the user experience (Smith, 2014). In bodystorming, designers rapidly prototype ideas, which allows for immediate feedback on how the product works (Oulsavirta et al., 2003). Discussing the feedback brings up new issues for designers to explore (Flink & Odde, 2012).
Wizard of Oz Prototypes
In the movie/book, The Wizard of Oz, Dorothy and her companions seek the wisdom and power of the Great Oz to grant their wishes. However, what they thought was an all-powerful wizard was really a man behind the curtain, pulling levers and pushing buttons to give the effect of something magical happening. Similarly, in Wizard of Oz prototyping, the designer creates a low fidelity or paper prototype, but without the interactivity or dynamic responses from the system. Instead, when a user or prototype tester wants to do something, they indicate where they would go, or what they would click, and the designer provides the next low fidelity prototype example. In this way, they simulate the interaction that they will eventually build into the system. In essence, as Dam and Siang (2018) explained these are “prototypes with faked functions.”
Sometimes this “faking” can be more complex, with a human on one side of a screen typing responses to the user that appear to come from the computer. As another example, a popular experience at Disneyland theme parks is Turtle Talk with Crush (shown in Figure 5), where children talk to Crush, the popular turtle from Finding Nemo, through a computer screen. On the other side of the screen, the performers make Crush respond to the children in authentic ways that make Crush seem real. This perhaps also exemplifies an ethical issue with Wizard of Oz prototyping as many young children really do think Crush is real. Even with adults, some Wizard of Oz prototyping can appear realistic, and participants should be informed that they are not, in reality, interacting with a real product.
Figure 5
Turtle Talk at Disney World

Note. Photo CC-BY/SA from Josh Hallet and available at https://edtechbooks.org/-SmA.
User-Driven Prototypes
Dam and Siang (2018) described one final prototyping strategy, where instead of designers creating prototypes for users, the users create prototypes for the designers. They explained that this can be a way of understanding the users and developing empathy. “When you ask the user to design a solution, rather than provide feedback on a prototype, you can learn about the assumptions and desires that the user possesses. The purpose of a user-driven prototype is not to use the solutions that the users have generated; instead, it is to use their designs to understand their thinking.”
According to Dam and Siang (2018), a designer sets up user-driven prototyping by asking users to design specifically to answer questions designers have. They provide the example of airport designers asking users to sketch or build what they think an ideal experience would look like.
Conclusion
Prototyping is an essential strategy for testing out emerging designs and refining ideas before expensive implementation launches. In addition, prototyping is an essential part of the design process itself because prototypes help to structure the collaborations on a design team and represent the distributed cognition of design teams and how ideas are negotiated by team members (Henderson, 1998). Thus, design cultures or styles are intrinsically tied to the way in which each constructs representations of their ideas. Such prototypes—e.g. sketches, drawings, bodystorming, etc.—are the heart of design work and constitute the space in which ideas are defined, refined, and negotiated. (Henderson, 1998, p. 141). A team’s ability to create, interpret, and communicate with prototypes can facilitate or restrict how they interact as a group, making these prototypes “primary players in the social construction of the design culture or design style of the designing group” (Henderson, 1998, p. 140). Thus, it is essential that designers think deliberately about how they use prototypes as part of an effective team design culture.
References
Alley, M., Atman, C., Finelli, C., Diefes-, H., Kolmos, A., Riley, D., & Weimer, M. (2011).
Engineering education and the development of expertise. Journal of Engineering Education, 100(1), 123–150.
Barab, S., & Plucker, J. (2002). Smart people or smart contexts? Cognition, ability, and talent
development in an age of situated approaches to knowing and learning. Educational
Psychologist, 37(3), 165–182.
Bilda, Z., Gero, J. S., & Purcell, T. (2006). To sketch or not to sketch? That is the question.
Design Studies, 27(5), 587–613. doi.org/10.1016/j.destud.2006.02.002
Brown, T., & Wyatt, J. (2015). Design thinking for social innovation. Stanford Social Innovation
Review, 8(1), 30–35. doi.org/10.1017/CBO9781107415324.004
Buchenau, M., & Suri, J. F. (2000). Experience prototyping. IDEO San Fransisco. Pier 28
Annex, The Embarcadero
Burns, C., Dishman, E., Verpiank, W., & Lassiter, B. (1994). Actors, hairdos & videotape:
Informance design. Conference Companion, April, 119-120.
Camere, S., & Bordegoni, M. (2015). A strategy to support experience design process: The
principle of accordance. Theoretical Issues in Ergonomics Science, 16(4), 347–365.
doi.org/10.1080/1463922X.2015.1014069
Cash, P., Stanković, T., & Štorga, M. (2014). Using visual information analysis to explore
complex patterns in the activity of designers. Design Studies, 35(1), 1–28.
doi.org/10.1016/j.destud.2013.06.001
Cristiano, G. (2007). Storyboard design course (1st ed.). Hauppauge, NY: Barron’s Educational
Series, Inc.
Dam, R., & Siang, T. (2018). Prototyping: Learn Eight Common Methods and Best Practices.
Interaction Design Foundation Website. https://edtechbooks.org/-SZt
Do, E. Y. L., Gross, M. D., Neiman, B., & Zimring, C. (2000). Intentions in and relations among
design drawings. Design Studies, 21(5), 483–503. doi.org/10.1016/S0142-
694X(00)00020-X
Dörner, D. (1999). Approaching design thinking research. Design Studies, 20(5), 407–415.
doi.org/10.1016/S0142-694X(99)00023-X
Dorst, K., & Cross, N. (2001). Creativity in the design process: Co-evolution of problem-
solution. Design Studies, 22(5), 425–437. doi.org/10.1016/S0142-694X(01)00009-6
Eppler, M. J., & Kernbach, S. (2016). Dynagrams: Enhancing Design Thinking Through
Dynamic Diagrams. Design Thinking for Innovation, 85-102. doi:10.1007/978-3-319-
26100-3_6
Flink, C., & Odde, D. J. (2012). Science + dance = bodystorming. Trends in Cell Biology, 22(12),
613–616. doi.org/10.1016/j.tcb.2012.10.005
Gibbons, A. S. (2013). An architectural approach to instructional design. Routledge.
Glebas, F. (2013). The animator’s eye. Burlington, MA: Focal Press.
Henderson, K. (1998). The role of material objects in the design process: A comparison of two
design cultures and how they contend with automation. Science, Technology, and
Human Values, 23(2), 139–174.
Jonson, B. (2005). Design ideation: The conceptual sketch in the digital age. Design Studies,
26(6), 613–624. doi.org/10.1016/j.destud.2005.03.001
Kavakli, M., & Gero, J. S. (2001). Sketching as mental imagery processing. Design Studies,
22(4), 347–364. doi.org/10.1016/S0142-694X(01)00002-3
Martin, B., & Hanington, B. (2012). Universal methods of design. Beverly, MA: Rockport
Publishers. doi.org/1592537561
McGown, A., Green, G., & Rodgers, P. A. (1998). Visible ideas: Information patterns of
conceptual sketch activity. Design Studies, 19(4), 431–453.
doi.org/http://dx.doi.org.proxy.library.dmu.ac.uk/10.1016/S0142-694X(98)00013-1
Merrill, M. D., & Wilson, B. (2007). The future of instructional design: The proper study of
instructional design. In R. A. Reiser & J. V. Dempsey (Eds.), Trends and Issues in
Instructional Design and Technology (2nd ed., pp. 335–351). Upper Saddle River, NJ:
Pearson Education, Inc.
Norris, L., & Tisdale, R. (2014). Creativity in museum practice. Walnut Creek, CA: Left Coast
Press.
Oulasvirta, A., Kurvinen, E., & Kankainen, T. (2003). Understanding contexts by being there:
Case studies in bodystorming. Personal and Ubiquitous Computing, 7(2), 125–134.
doi.org/10.1007/s00779-003-0238-7
Perry, M., & Sanderson, D. (1998). Coordinating joint design work: The role of communication
and artefacts. Design Studies, 19(3), 273–288.
Reeder, K. (2005a). Using storyboarding techniques to identify design opportunities. The
Technology Teacher, April, 9-11.
Reeder, K. (2005b). Visual storyboarding provides a conceptual bridge from research to
development. The Technology Teacher, November, 9–12.
Rodgers, P. A., Green, G., & McGown, A. (2000). Using concept sketches to track design
progress. Design Studies, 21(5), 451–464. doi.org/10.1016/S0142-694X(00)00018-1
Segers, N. M., De Vries, B., & Achten, H. H. (2005). Do word graphs stimulate design? Design
Studies, 26(6), 625–647. doi.org/10.1016/j.destud.2005.05.002
Smith, B. K. (2014). Bodystorming mobile learning experiences. TechTrends, 58(1), 71-76.
Stones, C., & Cassidy, T. (2010). Seeing and discovering: How do student designers reinterpret
sketches and digital marks during graphic design ideation? Design Studies, 31(5), 439-
460. doi.org/10.1016/j.destud.2010.05.003
Suwa, M., & Tversky, B. (1997). What do architects and students perceive in their design
sketches? A protocol analysis. Design Studies, 18(4), 385–403.
doi.org/http://dx.doi.org/10.1016/S0142-694X(97)00008-2
Teng, P. S., Cai, D., & Yu, T. K. (2014). The relationship between individual characteristics and
ideation behavior: An empirical study of storyboards. International Journal of Technology
and Design Education, 24, 459–471. doi.org/10.1007/s10798-014-9264-1
Tovey, M., Porter, S., & Newman, R. (2003). Sketching, concept development and automotive
design. Design Studies, 24(2), 135–153. doi.org/10.1016/S0142-694X(02)00035-2
Yang, M. C. (2005). A study of prototypes, design activity, and design outcome. Design Studies,
26(6), 649–669. doi.org/10.1016/j.destud.2005.04.005