As online learning experiences become more common in higher education, professional development, and lifelong learning contexts, the importance of understanding how learning experience design and user experience design intersect increases. In this chapter, we offer a vision for a bidirectional approach to learning design through the presentation of two design cases where both learning experience design and user experience design approaches inform the design of tools and designs for learning. We explicate two forms of bidirectional learning: (a) learning that occurs through academic partnership, which includes experiential learning and learning through groups and teams, and (b) learning through inquiry and through mental models. In this chapter, we present a working context that embodies these two forms of bidirectional learning, one that emphasizes shared activity and common projects, a joint working space, and prioritization of teamwork. This context fosters bidirectional learning across two disciplines, allowing team members in both disciplines to learn from each other and to develop shared practices and understanding of disciplinary approaches to design. We conclude with a list of guiding principles for learning experience design and user experience design collaborations.
1. Introduction
As online learning experiences become more common in higher education, professional development, and lifelong learning contexts, the importance of understanding how learning experience and user experience intersect increases. This emerging phenomenon invites interesting opportunities for Learning Experience Designers (LXDs) and User Experience Designers (UXDs) to exchange resources and methods and allows cross-disciplinary approaches to emerge. In this chapter, we offer a vision for a bidirectional approach to learning design through the presentation of two design cases (Boling, 2010; Smith & Boling, 2009) where both LX and UX approaches inform the design of tools and designs for learning. In our use of the term bidirectional, we draw inspiration from the global health literature, where the term is used to denote mutual, shared, and two-way learning. Redko et al. (2016) explicate two forms of bidirectional learning: (a) learning that occurs through academic partnership, which includes experiential learning and learning through groups and teams, and (b) learning through inquiry and through mental models. In this chapter, we present a working context that embodies these two forms of bidirectional learning, one that emphasizes shared activity and common projects, a joint working space, and prioritization of teamwork. This context fosters bidirectional learning across two disciplines (LX and UX), allowing team members in both disciplines to learn from each other and to develop shared practices and understanding of disciplinary approaches to design.
To elucidate the bidirectional working context, we begin with an account of the origins of learner-centered design and contrast it with user-centered design. Next, we explore how learner needs can motivate and guide a user experience (UX) design process, and we investigate how UX approaches can infuse LXD methods. In the first design case, we explore how learning experience (LX) considerations motivated the development of an online artifact sharing and feedback tool. In the second design case, we discuss how personas (a traditional UXD methodology) became part of one learning experience design team’s toolkit for developing online learning experiences. We conclude with a list of guiding principles for LXD and UXD collaborations.
2. Theoretical Lens
An original goal of learner-centered design was to describe how technology-enhanced designs for learning require a specific perspective, one that is different from a UX focus on usability and task efficiency. Learner-centered design approaches draw on the principles of user-centered design and learning theory to create designs for educational technologies (Soloway et al., 1994). Historically, user-centered design approaches have put the user at the center, are concerned with supporting easy and efficient task completion, and provide understandable tools and interfaces so users can easily engage in a task (Norman, 1986). In user-centered design, the goal is to bridge the conceptual gap between the user and the tool (Norman, 1986). When designing for the learner, it is important to keep user-centered design goals in mind. However, when the learner is put at the center, additional objectives emerge, such as supporting and scaffolding learners to mindfully engage in activities that help meet learning objectives by motivating learners to complete a task, addressing the diversity of learner audiences, and accounting for the growing expertise of a learner (Soloway et al., 1994). Designers of learner-centered tools must also address the conceptual gap that lies between the learner and expertise embodied by experts (Quintana et al., 2001). Put another way, even if a software tool is designed effectively from a UX perspective (i.e., if the interface is easy for the learner to use) that does not necessarily mean that it is designed appropriately from an educational point of view, because learners need challenges, activities, and structures to support them as they engage with the educational software tool (Quintana et al., 2003; Squires & Preece, 1999). The distinction between a user and a learner is an important one, because, when designers focus on the user, they will naturally prioritize ease of use; when they focus on the learner, their goals shift to supporting learners to develop understanding, succeed in task performance, and increase expertise (Soloway et al., 1994).
One outcome of a learner-centered design approach is tools designed to facilitate the development of a learner’s understanding of a new work practice or the “tasks, tools, artifacts, terminology, knowledge and relationships involved in a given work activity” (Quintana et al., 2001, p. 607). Learner-centered design is often premised on socio-constructivist views of learning (Fosnot & Perry, 2005; Palincsar, 1998), such as supporting learners in constructing and conversing about artifacts that are integral to a learning task. While much of the academic literature on learner-centered design has focused on developing software tools for use within educational contexts (e.g., Metcalf et al., 2000), learner-centered design may encompass learning within the workplace more broadly, such as when professionals develop their expertise in a domain (Soloway et al., 1994).
As designers adopt a learner-centered approach to design, UX and LX considerations must be held in balance; features of the tool should allow for efficiency within the operational task and be well-suited to the learning task (Squires & Preece, 1999). With respect to the operational task, designers must attend to how users interact with the tool and the support system that underlies the tool. The operational task may also comprise functional needs, information needs, activity needs, and management needs (Quintana et al., 2003). Learners may require access to additional software (functional needs), information that experts use in their work (information needs), and explicit representations of activities that are implicit within authentic work environments (activity needs). Learners may also require support for managing and accessing artifacts and materials that are required to complete the learning activity (management needs). In regards to the learning task, designers must also concern themselves with issues such as whether the tool promotes the development of skills and concepts that are integral to a particular topic of study (Squires & Preece, 1999). The learning task is related to a learner’s cognitive activity and can include process management, sensemaking, and reflection (Quintana et al., 2004). Learners may need support for navigating through work processes and activities that are specific to a subject domain (process management). They may also need support for analyzing and making sense of their work products, such as through the provision of a graphic organizer (sensemaking). Learners may require support to express an understanding of their work to themselves, peers, or their instructors (reflection). These forms of support, both for operational and learning tasks, can be understood as scaffolding (Quintana et al., 2004). Scaffolds allow learners to complete otherwise inaccessible cognitive tasks through the design and incorporation of particular features and tools. To understand learner needs when designing tools for learning, designers should embark on an iterative process that requires them to understand the learning objectives, the learning context, and the underlying practice of the domain (Quintana et al., 2003). These steps will allow designers to identify the supports that learners will need to complete the learning task and to design the scaffolding features that will best support learners.
With respect to evaluating the usability of a digital interface, Jakob Nielsen’s heuristics are one approach to follow (Nielsen, 1994). However, not all of these heuristics are directly relevant to an educational context; thus, they require an integrated approach, one that does not artificially separate usability and learning considerations (Zaharias et al., 2002). Squires and Preece (1999) adapt the idea of usability heuristics and construct a set of “learning with software” heuristics, which incorporate a socio-constructivist view of learning (Palincsar, 1998). These include (a) congruence between designer and learner models, in which the design supports the evolution of the learner’s model of the target domain; (b) requirement for navigational fidelity, in which representations should neither oversimplify nor overcomplicate a learning task; (c) need to consider appropriate levels of learner control, in which learners are given an appropriate level of control within a supportive environment; (d) prevention of peripheral cognitive errors, in which any learner errors are relevant to learning tasks and not operational tasks; (e) understandable and meaningful symbolic representation, in which the use of symbols and representational forms are consistent; (f) support personally significant approaches to learning, in which learners receive support materials and aids for metacognition; (g) strategies for cognitive error recognition, diagnosis, and recovery cycle; and (h) alignment with curriculum, in which tool design moves learners towards the achievement of specific learning goals that are specified in advance. In what follows, we explore two design cases that feature a learner-centered approach to design, with distinct contributions from LX and UX perspectives.
3. The Gallery Tool
3.1. The Problem
Today’s learning management systems (LMS) offer a variety of features that allow designers to create rich educational environments. However, these capabilities are not always well-suited for constructing an experience that will allow learners to succeed in a learning task. As a result, instructional teams must often work within the constraints of the LMS features available to them (Najafi et al., 2015).
At the Center for Academic Innovation at the University of Michigan, LXDs partner with faculty to design learner-centered, research-informed online learning experiences. They also observe and identify limitations learners face when interacting with online course delivery platforms, including: (a) inefficient exchanges within asynchronous peer feedback systems (i.e., on peer-graded assignments) and (b) online discussion forums that present major usability challenges.
Given these observations, LXDs identified a major problem—learners lacked a way to easily share artifacts that reflect their understanding with peers and to receive feedback on them. Ideally, a digital solution to this problem would:
- Integrate seamlessly with any online learning platform.
- Allow learners to share work with peers and receive timely feedback.
- Structure a peer feedback process that elicits high-quality interactions.
To realize this idea, the LXD team collaborated with the “Online Tools Team”, a group of experts in user experience, software development, and behavioral science who aim to enhance the school’s online learning opportunities. The result of their work was the Gallery Tool, a content-agnostic tool that facilitates sharing of coursework and peer feedback (Park & Quintana, 2019).
3.2. The Process
3.2.1. Project Scoping
The Online Tools Team started by interviewing LXDs that had expressed concerns about an online course delivery platforms’ existing functionality. Like other informational interviews, these conversations framed and scoped the problem and collected feature requests. However, unlike typical informational interviews, these discussions aimed to uncover ways of supporting learners’ reflections on artifacts produced during assignment creation and not simply increase the technology's ease of use.
Next, LXDs identified two online courses which would guide the design of the tool; one course focused on writing and the other on programming. These courses were selected because they contained assignments that were well-suited to peer sharing and feedback. With these courses in mind, the group determined features for the minimum viable product (MVP), the most basic set of features the tool needed. In doing so, LXDs also considered each feature from the perspective of the learning task. If a feature conflicted with the project’s ultimate goal of sharing work and receiving feedback, it was excluded. For instance, gallery submissions could have been displayed from most to least viewed, but LXDs felt this might cause an uneven distribution of learners’ attention in the gallery. Thus, a sorting algorithm was developed to elevate submissions that most needed feedback to the top of the page.
3.2.2. Competitive Analysis
To confirm that an identical tool did not already exist, the UXD performed a competitive analysis of five digital peer feedback products. The UXD evaluated competitors according to learner-centered criteria, including:
- Existence of any peer feedback scaffolding, likely in the form of instructions authored by an instructional team.
- Seamless LMS integration, to avoid learners having to create another account for a separate platform.
- Support for learners to upload different types of media (e.g., text, graphics, audio files, and links).
The UXD discovered that a range of peer feedback scaffolding existed among competitors: some offered none at all, others provided robust customization of instructions. Regarding integration, most products required that users create a separate account. And in terms of upload support, some offered only one type (e.g., video), and others allowed for several formats (e.g., videos, text, images, and links). Ultimately, no tool existed that perfectly met all of the team’s needs.
3.2.3. Sketch and Wireframe
Before sketching the tool’s interface, the UXD mapped the MVP features onto corresponding proposed pages within the tool and shared these groupings with LXDs (see Figure 1).
 Figure 1
Figure 1
Feature Map
Note. To ensure that each MVP feature had a place in the tool and that everyone agreed on its general architecture, the UXD associated each feature with its intended page. This map also supported the sketching phase of the process as it provided a clear set of requirements the design had to meet.Next, the UXD created sketches (see Figure 2) to experiment with page layouts and content structures. These were also shared out for feedback.
 Figure 2
Figure 2
Preliminary Interface Sketches
Note. The preliminary sketches were intentionally drawn with paper and pencil to enable quick and easy changes to the design as feedback was collected from the team.The UXD then selected a color palette and typeface and created a user interface (UI) kit (see Figure 3).
 Figure 3
Figure 3
UI Kit
Note. The UI kit is a collection of various interface components that can be reused throughout a digital product, such as buttons and form input field styles (right). Kits also commonly define the color palette (left).Finally, the UXD created realistic mock-ups (see Figure 4) using the UI kit.

 Figure 4
Figure 4
High-Fidelity Mock-Ups
Note. Realistic mock-ups are an important phase in the design cycle, as they help to clarify the overall direction of a project, elicit additional feedback from stakeholders, and prepare for usability testing.3.2.4. Software Testing: Usability and Learning
Guided by Squires and Preece’s (1999) eight software for learning heuristics, the team had several objectives when usability testing the mock-ups:
- Identify where the design was confusing to learners (i.e., ensuring "prevention of peripheral cognitive errors" which are not productive for the learning task).
- Confirm learners were satisfied with the tool’s functionality (i.e., providing appropriate "learner control").
- Ensure the tool’s information architecture made sense for use within an online course (i.e., fulfilling the "requirement for navigational fidelity").
To prepare for the tests, the UXD drafted a protocol of realistic tasks. She wrote instructions in a non-leading way to elicit the most natural behavior from learners possible. For example, instead of directing learners to "click the upload button," she asked them to "find a way to add a new submission." The user experience researcher (UXR) then recruited 15 college-age learners with previous online learning experience to participate in a 30 minute test. After using the protocol to run the tests, the UXR summarized her findings: learners thought the tool was easy to use overall but suggested improvements, such as different wording for navigation items and more advanced searching options.
3.2.5. Implementation
Both the backend developer and the UX designer contributed in the implementation phase. Two design requirements of the backend developer were used, the Learning Tools Interoperability (LTI) standard, so that the tool could be used in any LMS that supported LTI (e.g., Canvas, Coursera, and edX) and customizable data model fields so that instructors could modify the tool to suit their learning context. Two weeks later, the Gallery Tool was ready for use.
3.2.6. Usage Data Collection and Analysis
Seven months after releasing the tool, the UXD collected basic usage statistics from the programming course gallery. Since the tool’s launch, 13% of learners uploaded a submission. She also found that not all those who uploaded work also provided feedback to others. Moving forward, the team plans to interview learners to identify areas where the tool could be improved.
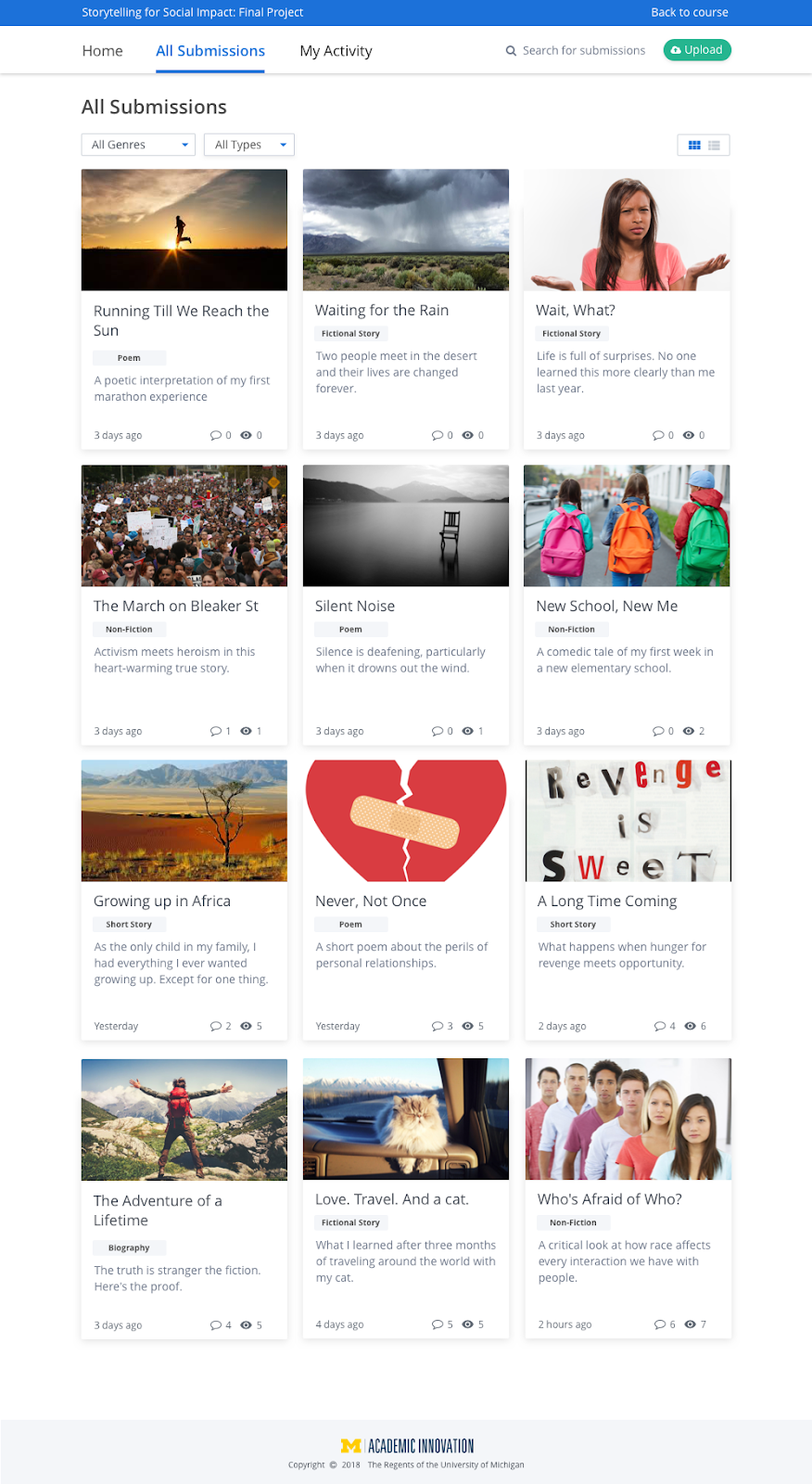
3.2.7. The Final Product
The following video, Gallery Tool Demonstration, offers a live tour of the Gallery Tool.
4. Asynchronous Persona Creation Activity
4.1. The Problem
While important in many design contexts, the heterogeneity of learners is especially important to consider in learner-centered design (Quintana et al., 2001). Learners cannot be assumed to possess a common body of expertise and thus may approach a task with varying levels of understanding and experience. Within the context of online learning environments, learners may be varied in terms of demographic characteristics and bring a diverse range of educational backgrounds and personal goals (Levick et al., 2017; Littlejohn et al., 2016). As a result, instructional teams are tasked with designing for an "unknown learner" (Macleod et al., 2016). Another challenge is that online courses must be designed in advance of launch, requiring instructors to define instructional materials with little ability to make changes once a course is live.
In this design case, we describe how a well-known approach within UX design processes (personas) was adopted by LXDs and used within educational design processes (learner personas). LXDs needed a means of describing a learner audience's online learning experiences, even in advance of course launch. Personas are fictional representations of potential users that can be used at critical junctions in a design process, such as when a feature decision needs to be made (Goodwin, 2002; Pruitt & Adlin, 2010). Personas "encapsulate and explain critical behavioral data in a way that designers can understand, remember, and relate to" (Goodwin, 2009, p. 229) and create focus when design teams may have vague or contradictory ideas about who they are designing for (Cooper, 2004). A further benefit is that personas offer a shared means of communication for stakeholders throughout the design process (Cooper, 2004). While learner-centered design practitioners create learning experiences that are premised on an understanding of how people learn, they have not typically relied on learner personas as a methodology in the design process.
4.2. The Process
4.2.1. Context
To help instructional teams understand the target audience for an online course, LXDs developed the Asynchronous Persona Creation Activity, which included a persona creation and reflection component. We describe a typical enactment of the activity, which has been used with multiple instructional teams. Through this activity, LXDs aimed to achieve two objectives:
- Sketch out characteristics of representative types of learners, such as demographic information, previous domain knowledge, and motivation for enrolling in a course.
- Establish a shared referent of a prototypical learner to support future design decision making, including defining learning outcomes, setting the "rigor" level of a course, and creating activities and assessments that are aligned with course objectives.
4.2.2. Activity Design
LXDs provided faculty with an online slide deck that consisted of three sections:
- Introduction to the concept of learner personas, definitions of three types of learner personas, and an explanation of how using this approach can be used within a learner-centered design process.
- Exemplar personas.
- Resources needed to create personas, including links to a name generator website and open license profile photos.
LXDs provided faculty innovators with an overview of three types of learner personas: assumptive, aspirational, and data-informed (Quintana et al., 2017). An assumptive persona is based on an instructor’s experience of what a learner typically "looks" like in a course including their interests and values. This representation is oftentimes based on a faculty member’s experience teaching in a residential setting. An aspirational persona is based on an instructor’s goals for attracting a certain type of learner to their course. For example, an instructor may desire to engage women in computer science courses. Data-informed personas are based on learner data such as survey data and interview data and shed light on potential learners’ demographic characteristics, motivation, and background knowledge.
LXDs provided instructors with guidelines and exemplars for creating assumptive and aspirational personas. LXDs included reflective prompts for building assumptive personas such as: "Pause for a moment and think about a typical student in your residential course (or a type of learner that you would like to attract to your course): What are their goals for taking the course? What are their strengths? Where do they struggle? What motivates them? What kinds of activities and experiences do they find engaging?" Instructors could also choose to build an aspirational persona if they had a particular type of learner in mind.
LXDs included a learner persona template (to be used for either assumptive of aspirational personas), which consisted of five categories:
- Demographic information (age, profession, and education background).
- Current knowledge about the course topic.
- Motivations for taking the course.
- Engagement strategies for participation in the course (e.g. planned time commitment)
- Fictional self-introduction quote from the persona’s point of view.
Instructors developed personas asynchronously (i.e., in advance of a group meeting) by interacting with the informational content and step-by-step instructions in the slide deck. Once an instructor finished the persona creation activity, the instructional team met in person and moved to the final phase of the Asynchronous Persona Creation Activity: discussion of learner personas based on the five informational categories and reflection on the persona creation process. Through discussion, the instructional team reached consensus on the target audience for the course and defined a shared referent for future design decision-making. We provide an overview of the Asynchronous Persona Creation Activity in Figure 5.
 Figure 5
Figure 5
An Overview of the Asynchronous Persona Creation Activity4.3 Outcomes
Outcomes of the Asynchronous Persona Creation Activity included one or more learner personas representing the target audiences of the course. The example below (Figure 6) depicts an assumptive persona for an augmented reality online course. The persona’s name (Stacy Herrera) was generated using an online name generator and the profile photo was selected from open license online images. Other information such as content knowledge, motivation for taking the course, and engagement strategies were provided by faculty who had experience teaching a course about augmented reality to students in a residential university setting.
 Figure 6
Figure 6
An Example of an Assumptive Persona Created During an Asynchronous Persona Creation Activity5. Guiding Principles for LX/UX Collaborations
Early in the process of creating the Gallery Tool, the LXD team observed a key difference between learner-centered design and user-centered design: in the former, development of domain knowledge in learners is the primary objective; in the latter, users’ ability to easily and efficiently complete a task within the system is of utmost importance (Quintana et al., 2000). That does not mean, however, that usability holds decreased significance in learner-centered design. In fact, it is quite the opposite. Educational technology should be so easy to use that a learner is less focused on learning the system and more concerned with learning the material (Zaharias et al., 2002). Therefore, it is important to clearly articulate and understand the learning objectives and scaffolding needs for learners surrounding an educational technology tool. With that knowledge, features developed for the technology serve, rather than contradict, those goals.
Our two design cases reveal that LXDs and UXDs must consider both learner and user needs when designing an online course or tools for education. Understanding the importance of learner-centered design is beneficial for UXDs working on projects similar to the Gallery Tool. Using that understanding, UXDs can elicit responses from LXDs about what kind of tasks will engage the learner and what makes those tasks challenging.
This shared understanding is also key to the success of integrating UX approaches into the learning design process. Many instructors are not familiar with traditional UX tools such as personas. LXDs can educate instructional teams about the benefits of using specific UX methodologies like learner personas in the design process. If teams are not explicit about these benefits, instructors could resist methods that are intended to support the design of learning experiences because they are unclear about their purpose.
When incorporating new UX tools into a learning design process, opportunities for reflection provide instructors time to think about their learners and educational design in new ways. The asynchronous nature of our persona activity provided necessary space and time for instructors to reflect on their own understanding of potential learner audiences before bringing the learner personas into a larger group discussion.
In summary, we offer the following guiding principles for LX/UX collaborations:
- LXDs should clearly articulate learning objectives and scaffolding needs for learners surrounding an educational technology tool prior to design.
- Both LXDs and UXDs should develop a shared foundational understanding of learner-centered and user-centered design.
- UXDs should communicate goals and advantages of using any particular UX tool or methodology in the learning design process.
- LXDs should provide opportunities for reflection within the instructional design process when incorporating new UX approaches.
The case studies above offer several implications for LXDs, UXDs, and researchers. They also reveal additional opportunities for continued bidirectional research at the intersection of LX and UX. This bidirectional approach provides a shared language and a subset of practices to be held in common by LXDs and UXDs. The potential for missed opportunities is increased when LX and UX design remain partitioned. By developing a shared set of practices, there will be greater opportunity to discover how bidirectional approaches can improve the design of educational tools and learning experiences. In a future where career paths and trajectories require lifelong learning (often through the use of new technologies), the collaboration of these disciplines through shared language and practices remains important. Furthermore, there has been a growing interest in developing shared understandings among academics who focus on human-computer interaction approaches and those whose practices are rooted in the learning sciences (Ahn & Clegg, 2017).
We see potential for expanding this bidirectional approach to research collaborations, with opportunities emerging for UX and LX researchers to engage in joint research projects. We believe the products of these research collaborations will be of interest to researchers in the learning sciences and human-computer interaction. As LX and UX designers prepare conference proposals and journal manuscripts for learning sciences and human-computer interaction conferences and journals, they will engage in disciplinary and academic boundary crossing, exemplifying the shared practices and nuanced understanding of disciplinary approaches to design that have been cultivated through a bidirectional approach to learning. We hope that as LX and UX designers consider approaches beyond their own immediate disciplines that new opportunities for innovation will arise, enrich the design process, and improve design outcomes.
References
Ahn, J., & Clegg, T. (2017). Human-Computer interaction and education: Designing for technology-enhanced learning experiences. In K. Norma & J. Kirakowsky (Eds.), The Wiley handbook of human computer interaction set (Vol. 2, pp. 821-830). Wiley Blackwell.
Boling, E. (2010). The need for design cases: Disseminating design knowledge. International Journal of Designs for Learning, 1(1), 1–8.
Cooper, A. (2004). The inmates are running the asylum: Why high-tech products drive us crazy and how to restore the sanity (Vol. 2). Sams Publishing.
Fosnot, C. T., & Perry, R. S. (2005). Constructivism: A psychological theory of learning. In C. T. Fosnot (Ed.), Constructivism: Theory, perspectives, and practice. Teachers College Press.
Goodwin, K. (2002). Getting from research to personas: Harnessing the power of data. Cooper Newsletter.
Goodwin, K. (2009). Designing for the digital age. Wiley Publishing Inc.
Levick, A., Quintana, R. M., & Haley, S. R. (2017, February 23). Designing better online courses by understanding learners. U of M: Center for Academic Innovation. https://edtechbooks.org/-UCoL
Littlejohn, A., Hood, N., Milligan, C., & Mustain, P. (2016). Learning in MOOCs: Motivations and self-regulated learning in MOOCs. The Internet and Higher Education, 29, 40-48.
Macleod, H., Sinclair, C., Haywood, J., & Woodgate, A. (2016). Massive Open Online Courses: Designing for the unknown learner. Teaching in Higher Education, 21(1), 13-24.
Metcalf, S. J., Krajcik, J., & Soloway, E. (2000). Model-it: A design retrospective. In M. J. Jacobson & R. B. Kozma (Eds.), Innovations in science and mathematics education (pp. 77-115). Lawrence Erlbaum Associates.
Najafi, H., Rolheiser, C., Harrison, L., & Håklev, S. (2015). University of Toronto instructors’ experiences with developing MOOCs. The International Review of Research in Open and Distributed Learning, 16(3), 233-255.
Nielsen, J. (1994, April 24). 10 Heuristics for User Interface Design. Nielsen Norman Group. https://edtechbooks.org/-MAB
Norman, D. A. (1986). Cognitive engineering. In D. A. Norman & S. W. Draper (Eds.), User centered system design (pp. 31-61). Lawrence Erlbaum and Associates.
Palincsar, A. S. (1998). Social constructivist perspectives on teaching and learning. Annual Review of Psychology, 49(1), 345-375.
Park, J., & Quintana, R. M. (2019, January 18). Gallery tool unlocks peer feedback possibilities for MOOC learners. U of M: Center for Academic Innovation. https://edtechbooks.org/-bkhf
Pruitt, J., & Adlin, T. (2010). The persona lifecycle: Keeping people in mind throughout product design. Morgan Kaufmann
Quintana, C., Carra, A., Krajcik, J., & Soloway, E. (2001). Learner-centered design: Reflections and new directions. In J. Carroll (Ed.), Human-computer interaction in the new millennium (pp. 605-626). Addison-Wesley Professional.
Quintana, C., Krajcik, J., & Soloway, E. (2000). Exploring a structured definition for learner-centered design. In B. Fishman & S. O'Connor-Divelbiss (Eds.), Fourth International Conference of the Learning Sciences (pp. 256-263). Erlbaum.
Quintana, C., Krajcik, J., & Soloway, E. (2003). Issues and approaches for developing learner-centered technology. Advances in Computers, 57, 271-321.
Quintana, C., Reiser, B. J., Davis, E. A., Krajcik, J., Fretz, E., Duncan, R. G., Kyza, E., Edelson, E., & Soloway, E. (2004). A scaffolding design framework for software to support science inquiry. The Journal of the Learning Sciences, 13(3), 337-386.
Quintana, R. M., Haley, S. R., Levick, A., Holman, C., Hayward, B., & Wojan, M. (2017). The persona party: Using personas to design for learning at scale. CHI EA '17: Proceedings of the 2017 CHI Conference Extended Abstracts on Human Factors in Computing Systems (pp. 933-941). ACM.
Redko, C., Bessong, P., Burt, D., Luna, M., Maling, S., Moore, C., Ntirenganya, F., Martin, A.N., Petroze, R., den Hartog, J., Ballard, A., & Dillingham, R. (2016). Exploring the significance of bidirectional learning for global health education. Annals of Global Health, 82(6), 955–963. https://edtechbooks.org/-zfe
Smith, K. M., & Boling, E. (2009). What do we make of design? Design as a concept in educational technology. Educational Technology, 49(4), 3–17.
Soloway, E., Guzdial, M., & Hay, K. (1994). Learner-centered design: The challenge for HCI in the 21st century. Interactions, 1, 36-47.
Squires, D., & Preece, J. (1999). Predicting quality in educational software. Interacting with Computers, 11(5), 467-483.
Zaharias, P., Vasslopoulou, K., & Poulymenakou, A. (2002). Designing on-line learning courses: Implications for usability. Scientific Journal on Applied Information Technology, 1(1). https://edtechbooks.org/-pvju
Acknowledgements
We acknowledge the contributions of staff at the Center for Academic Innovation at the University of Michigan who have contributed to the projects described in this chapter. We also recognize the contributions of student fellows and testers who have provided feedback on our designs.