Your account can be given access to include Javascript in publication and/or content headers. Because this poses a potential security risk to readers, you must request access from a site admin. Once access has been granted, you can add custom JS on the Settings tab of the publication or content.
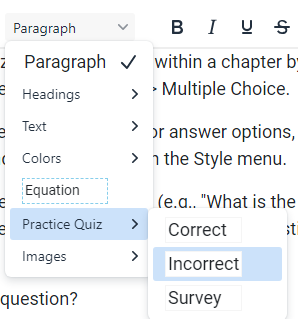
Figure 1
Custom CSS and JS Form Elements

To get started, a simple script that you could test and view in the inspector might be the following:
console.log("Using custom JS.");
Or to create a simple popup message, try the following:
alert("Here is a custom popup message");
Additionally, the platform uses the jQuery library, which may be accessed after page load as follows:
$(document).ready(function() {
console.log("Able to use jQuery functions.");
});