Teens today spend, on average, 8.5 hours every day consuming media (Common Sense Media, 2021). Similarly, “American adults spend over 11 hours per day listening to, watching, reading or generally interacting with media” (The Nielsen Company, 2018, para. 2).

In a world where media consumption is deeply embedded into nearly everyone’s life, it is essential that your website offer the same type of multimodal learning experience. Multimedia can increase the appeal of the website, while also offering visitors different ways to connect with and explore the site content.
Consider the Universal Design for Learning (UDL) framework, which was designed to “improve and optimize teaching and learning for all people based on scientific insights into how humans learn” (CAST, Inc., 2019, para. 1). One of the three UDL principles is Multiple Means of Representation - providing learners with more than one way to access and learn content. When you provide videos, podcasts, or images that present the text-based information in a multimodal format, you are giving the viewer a choice in deciding how to explore the information.

In Chapter 3 you will find tips, resources, and tools for using media designed by others on your website without infringing on copyright. This chapter focuses on how you can create your own multimedia to enrich the way you present and communicate the information on your site.
The chapter will start with a brief overview of design techniques and then will be followed by a showcase of digital tools for creating audio, video, and images for your site.
Multimedia Design
It's easy to design digital media with the tools available today, however, designing digital media that positively impacts learning (aka whether visitors acquire information from your site) is quite challenging. This section will provide some tips and strategies for creating effective multimedia.
First and foremost, design with your audience in mind (see: Getting a scientific message across means taking human nature into account).
- Who is the audience of your website?
- What do they know already about your website topic?
- What type of words or phrases do you use when speaking with typical audience members about this topic (use this same language in your audio/video products)?
Consider any myths or misconceptions your audience might have about your topic and make sure to debunk those first! Researchers have found that students are less likely to watch a science video when they think they already know the information from the video, even if their knowledge is incorrect (Helll-ooo! Watching Videos Does Not Necessarily Lead to Learning).
Here are some more tips to creating more impactful media products:
- Make sure the multimedia is accessible - Add accurate closed captions to videos, include a transcript for audio recordings/podcasts, and use ALT text to describe an image.
- Hook your audience - Use humor, surprise, inquiry, a short vignette (Need more ideas? Read 12 Presentation Hooks Used By the Best TED Presenters).
- Be creative and social - Break away from the traditional mold of educational multimedia (aka lecture videos, documentaries, infographics full of far too much information).
- Use visuals - quite simply, visuals are more memorable than words. The less on-screen text, the better. After watching this short TED Talk, what do you remember most? The visuals or the words? (Research article: Pictures Move People More than Words Emotional images can change people's behavior, while similarly charged words do not).
- Read What Makes Good Design? Basic Elements and Principles to learn basic visual design techniques.
- Use media in an ethical and legal manner - If you upload a video to YouTube with a popular song as the background music, it will be flagged and taken down. Use your own original art or Creative Commons works with attribution (explore Chapter 3 for more information about finding and using Creative Commons media).
The following principles provide a valuable guide to designing captivating media:
- Simple - Don't overwhelm with facts, ideas, or information. Use the rule of 3 (what 3 things do you want the audience to take away from your media?).
- Unexpected - Information and ideas that are shocking are more memorable. How can you surprise the audience with your media?
- Concrete - Don't use abstract terms or complex jargon. Present information in a way that is relevant to the audience.
- Credible - Why should the audience believe you? Credibility can come in many forms (education degree, profession, personal experience).
- Emotion - Simply increasing an individual’s heart rate results in a higher likelihood of sharing a video. "Virality is partially driven by physiological arousal. Content that evokes high-arousal positive (awe) or negative (anger or anxiety) emotions is more viral. Content that evokes low-arousal, or deactivating, emotions (e.g., sadness) is less viral" (Berger & Milkman, 2011, p. 1).
- Story - When you tell a story, people not only listen/watch, parts of their brain activate as if they are experiencing the story themselves (read: The Science of Storytelling: What Listening to a Story Does to Our Brains). Thus, storytelling is an incredibly powerful and impactful teaching tool (learn more: Stories are better than lectures at teaching us about health).
Multimedia Learning Principles
Through extensive research based on how multimedia impacted college students' learning, Richard Mayer (2009) developed 12 guiding principles for the design of multimedia. The following bullet point list is a synthesis of the key points from these principles:
- Don’t Distract - Get rid of extraneous information, stories, images, sounds, or content (while it might be fun to tell the story of the time you were white water rafting and saw a beautiful Scarlet Macaw, if this story is not relevant to your video about dividing fractions, then leave it out!).
- Direct Attention - Use text, arrows, bolding, sound effects, or other tools to signal key information (notice how the bolded text stands out and draws your attention!).
- Use Visuals with Narration - The combination of spoken words and pictures or videos is stronger than words by themselves.
- Keep it Together - In an image, keep your graphics and their labels as close as reasonably possible to one another. In a video, make sure the visuals match the narration.
- Chunk it - Break up podcasts, audio files, and videos into shorter media files.
- Keep in Conversational - Speak in a conversational tone. Don’t use technical or academic jargon. Use plain, easy-to-understand language (review the Writing for the Web chapter for tips on how you can improve your audio or video scripts). If you do plan on using acronyms or uncommon words in your audio or video, make sure to define them early on.
For an in-depth overview of the 12 principles, visit Davis and Norman’s (2016) Principles of Multimedia Learning article. Also, take a look at the Principles of Accessible Multimedia Learning (Hinderliter, 2022). Keeping these principles in mind can help you create media that enriches, rather than detracts from, the content on your site.
Designing Audio for Your Website
Audio is one of the most common ways to keep your audience engaged. In classrooms, learners listen to their peers and the instructor. However, websites tend to overemphasize text and underemphasize the power of audio. One of the major advantages to using audio over text is the use of high pitches, low pitches, tones and inflection to match the context of the subject matter being taught. People tend to process auditory information quicker and easier than similar information in a text-based medium (to learn more, explore The Use of Audio in eLearning site). Your audio could be an instructional clip, an interview, a narrated story, or a podcast. In this section, we’ll cover the basics of how to record audio using the free online tools and software programs: Vocaroo, Online-Voice-Recorder, and Audacity.
Design Tip
Before you proceed to record your audio file, make sure you are in a quiet location without any background noise. Use an external microphone, such as a lavelier or shotgun mic, rather than your computer or smartphone mic to capture higher quality sound. Pay attention to any external noises such as a person walking by, a door shutting, a car starting - as these can ruin an audio file.
Tool #1: Vocaroo
Vocaroo is a popular and intuitive flash-based tool for recording audio clips. Simply visit Vocaroo.com and select “Click to Record” to start creating an audio file.

That’s it! You can now download your recording as an mp3 or WAV file or share it via a link. If you’d like to re-record, you may do so.
Tool #2: Online-Voice-Recorder
Similar to Vocaroo, this is an online voice recording tool that is convenient and simple to use. You can also use this site to trim your recording and save a particular section. Head to Online-Voice-Recorder, click the red microphone icon, and start your recording.

You can now Save the file in an mp3 format.
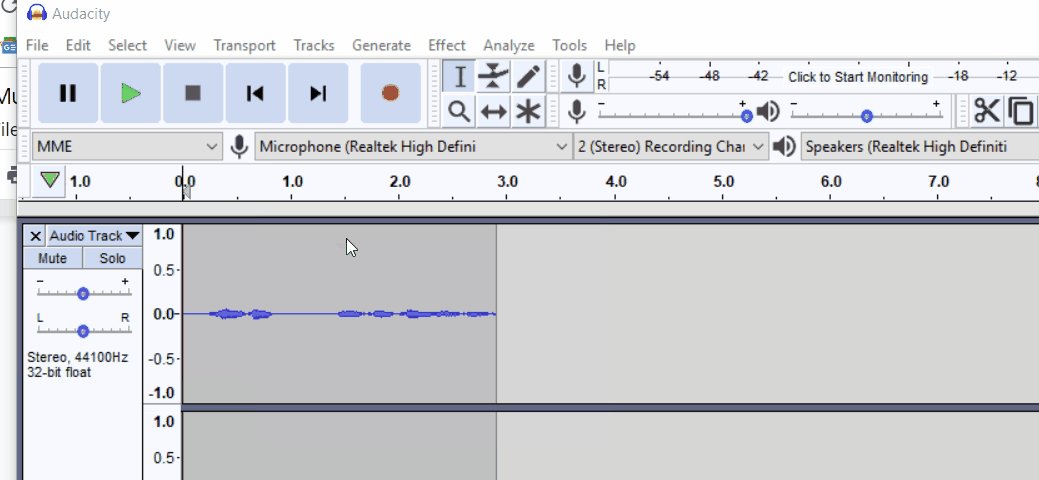
Tool #3: Audacity
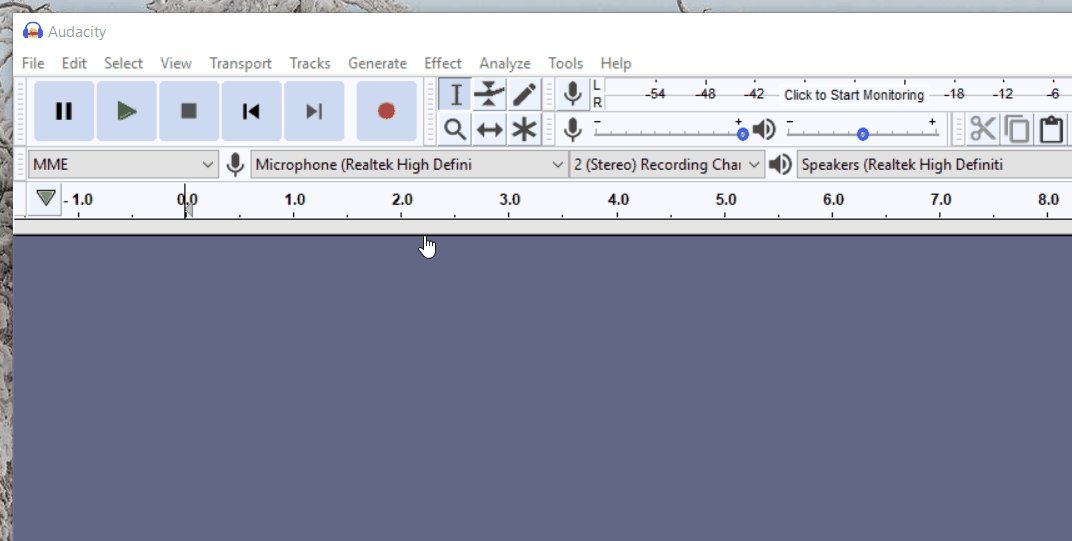
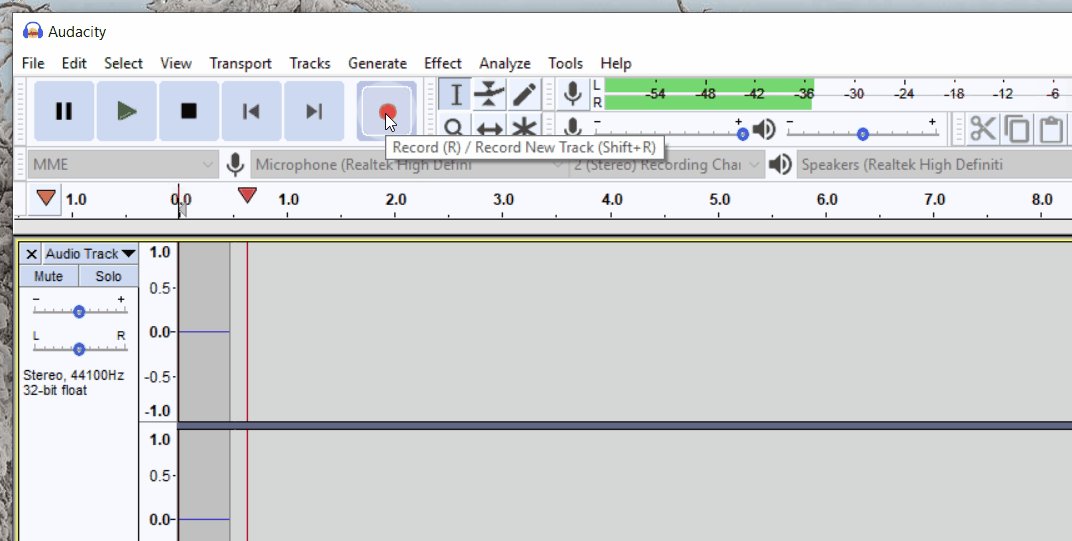
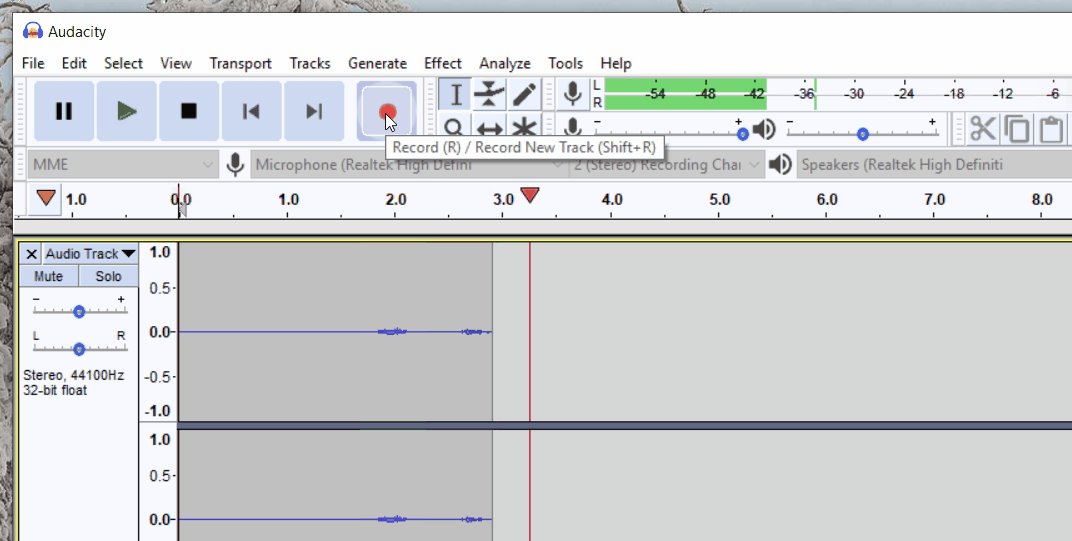
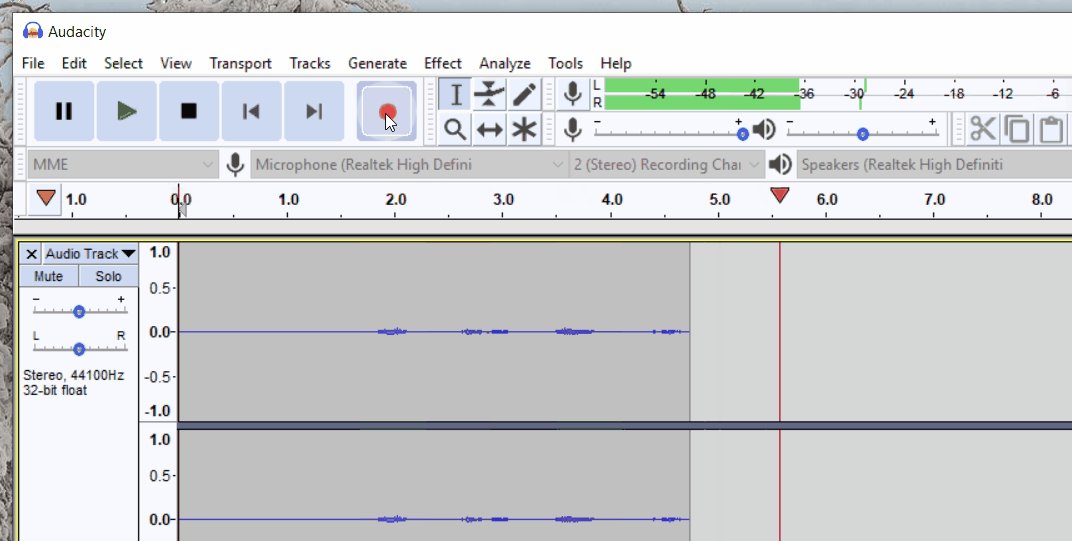
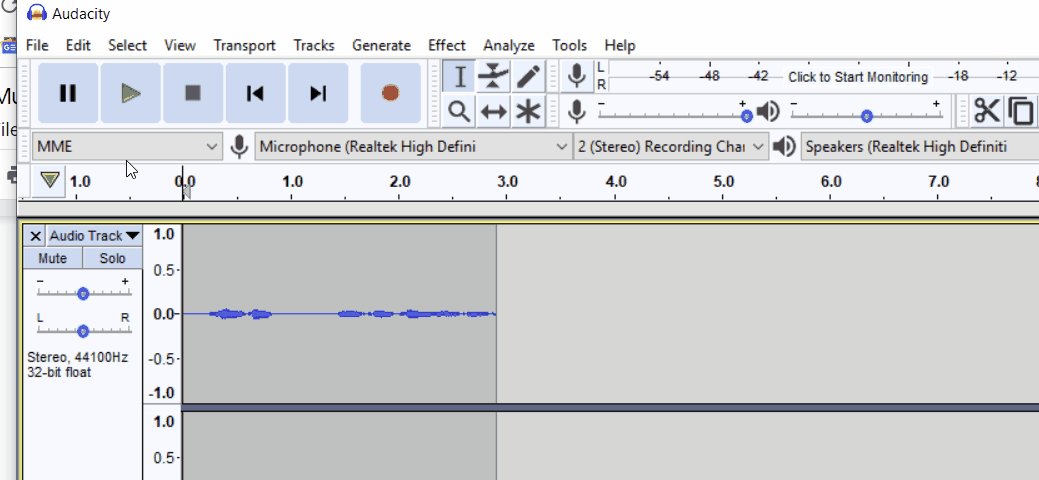
Audacity is a more complex multi-track audio recorder and editor. It is also a free and open-source software. Unlike other online tools, Audacity is a program that needs to be downloaded to your computer before you can record your audio files. Visit the Audacity Download page and to get the software for your computer. While the basic recording function is virtually identical to that of the prior two resources, it’s highly suggested that you take some time to familiarize yourself with the more advanced features (such as noise cancellation) if you choose to use Audacity.

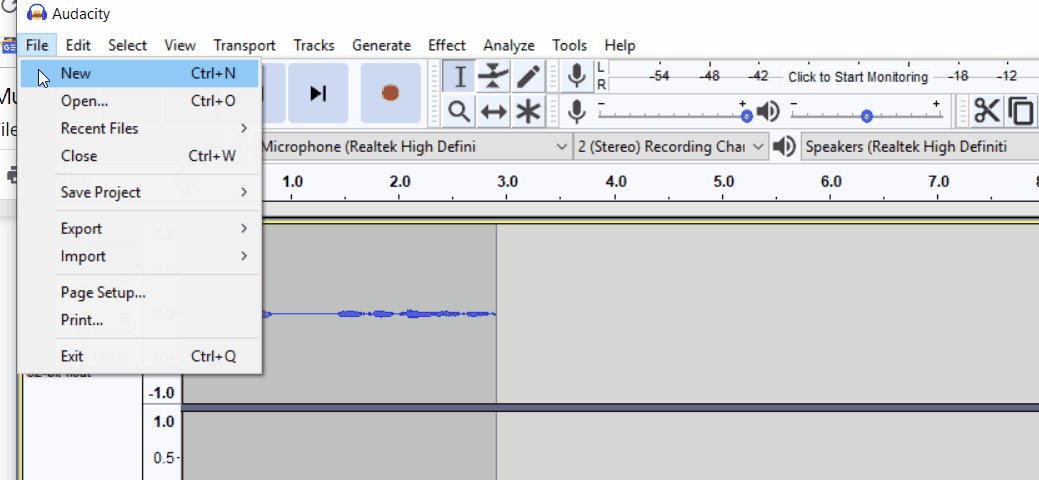
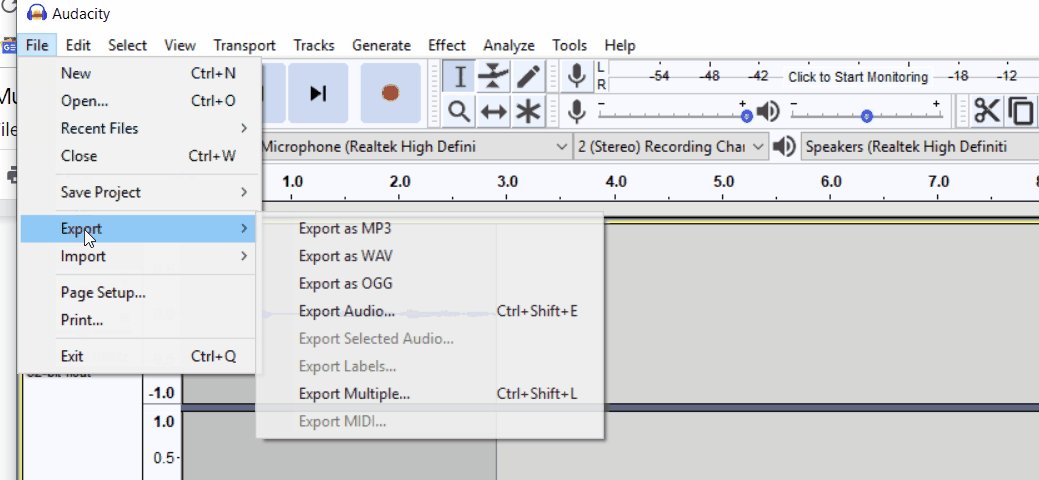
Using Audacity, you can export your recording in various formats, including mp3, WAV, and OGG. Here is how you Export your file.

Audio Design Tips and Tricks
- Do a test run by recording a short bit of audio and playing it back to hear how it sounds.
- Anticipate the sounds you might hear during the recording (e.g., a person walking by your recording area or a plane flying overhead) and make adjustments to avoid noise.
- Stay close to the microphone, but not too close (hold the mic about 6 inches or a fist-width away from your mouth).
- Avoid typing on the keyboard while recording to avoid distracting keystroke noises.
- Don’t breathe heavily into the mic.
Designing Video for your Website
A properly made video will mesmerize your website visitors. Videos have become the most popular instructional tool and being able to provide your learners with videos like Khan Academy or Ted-Ed will make your website more engaging and appealing. Designing a video can be time consuming, and sometimes frustrating, but with the right tools and design skills, anyone can make captivating videos. The following section features two web-based design tools for creating videos: Adobe Spark and Screencastify. You can also use software, such as iMovie, Adobe Premiere, Shotcut (free), Windows Video Editor, or Final Cut Pro, to edit together professional quality videos.
Tool #1: Adobe Spark (now Adobe Express)
Adobe Spark is a free online tool that lets you create beautiful videos, images, and web pages. This video-making software allows you to create compelling video stories quickly by piecing together slides of visuals with audio. Here is how you use it:
- Visit Adobe Spark and create a free account.
- After you sign in, click the blue “+” icon at the very top of the screen and select “Video”.
- You will now be prompted to pick a story template or you may start from scratch.
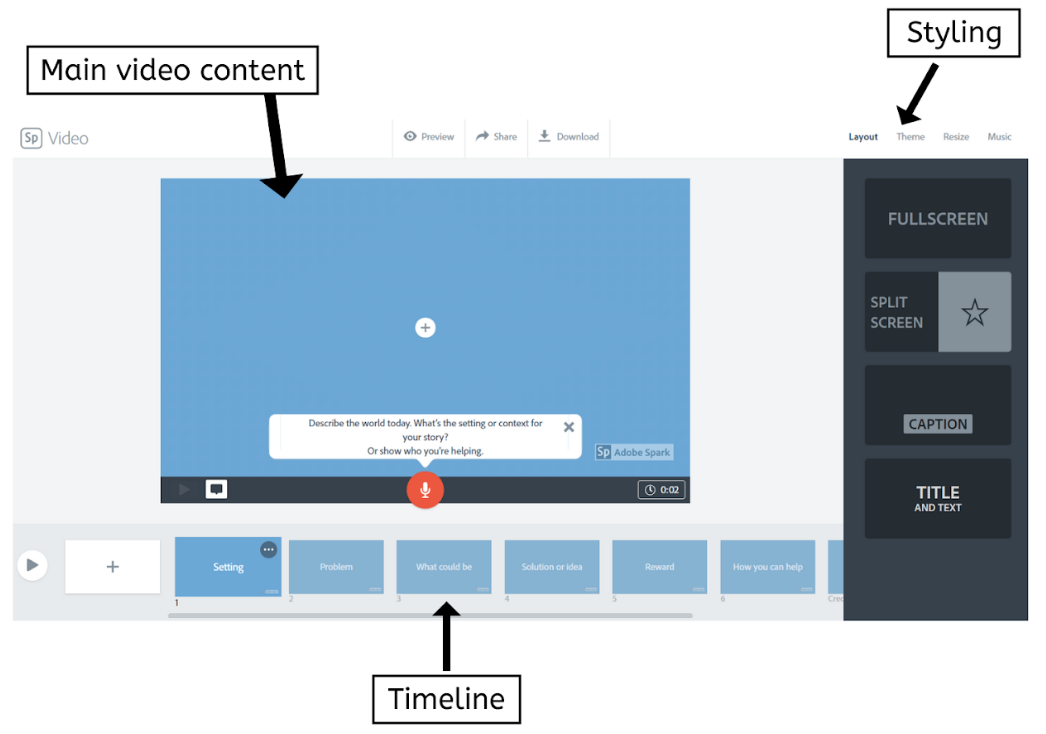
- Pick any template and you will be brought into the video editing mode.
This editing mode is comprised of three elements - the timeline area (at the bottom), the styling area (on the right), and the main video content area (in the center).

Add new slides to the video by clicking the “+” icon in the timeline area.
Change the layout of each slide from the styling panel and control how long each slide plays from the timeline panel.
Add Creative Commons music, images, and videos to your movie from the styling area.
You can also upload your own images (jpeg and png), videos (mp4 and mov), and background audio (mp3). When your video is complete, you can download the video in mp4 format or share it via a URL. Any time you’d like to make modifications to your video, you can login to Adobe Spark on a computer or smart device and make changes and download the new video instantly.
Tool #2: Screencastify
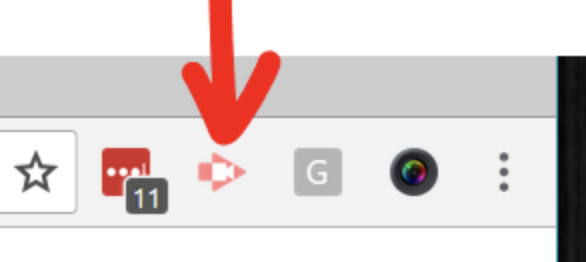
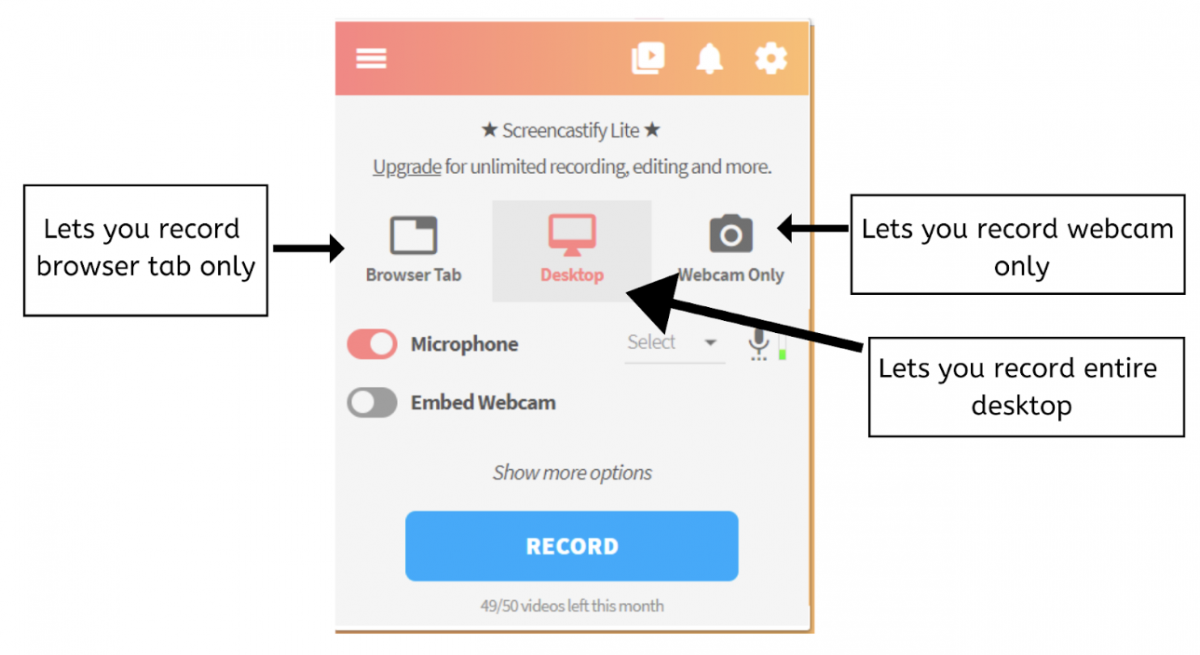
Screencastify is a screen recording extension for Google Chrome. It is a light-weight, powerful, and easy-to-use screen recorder. However, it has a time limit of 10 minutes per recording with the free account. To get started, you must download and install the Screencastify extension on your Chrome Browser. Click on the Screencastify icon in the top right corner of your web browser and sign in with your Google account.

This will let you save all of your screen capture footage to your Google Drive. Now, click the icon again and you can start recording the action.

All your recording sessions will automatically be saved on your Google Drive account.
Video Design Tips and Tricks
- Keep your videos short (e.g., 3-5 minutes).
- Use the design principles discussed earlier in this chapter to capture and maintain the attention of your learners as they watch your videos.
- Don’t use any copyrighted images or visuals in your video. Search for Creative Commons resources from Pixabay, Videezy, Unsplash, and more (e.g., Guide to Finding Media for Classroom Projects). Make sure to give proper attribution when using any Creative Commons licensed materials (review Chapter 3).
- Use the YouTube Audio Library or Unminus to find Creative Commons background music. Give attribution as needed.
- If you include background music, make sure it’s not too loud, otherwise, it’ll distract the viewer.
Designing Images For Your Website
Research has shown that images are more powerful and memorable than text (see: Pictures Move People More than Words Emotional images can change people's behavior, while similarly charged words do not).
Every page on your website should have at least one image to complement and enrich the text (if you need help figuring out how to select or design an image that complements the text, visit Chapter 3).
Before exploring this section, read What Makes Good Design? Basic Elements and Principles to learn basic visual design techniques. In the following section, you will learn about 3 digital tools for creating images: Pablo, Canva, and Adobe Spark.
Tool #1: Pablo
Pablo is a commonly used tool for creating quick web banners with custom text.
To get started:
- Visit the Pablo website.
- Select an image.
- Double click on the image to add text.
- When you are done, click on Share & Download button at the bottom of the screen to download the picture in a jpeg format.

Tool #2: Canva
Canva is a free website for designing professional quality images and graphics. Canva offers pre-made templates that you can customize, such as posters, social media graphics, infographics, and flyers. When you get to the website it will ask you to sign up with your email. Once you sign in, it will ask you invite friends to see your work but you can skip over that part and get started with the process of creating custom images and graphics. Click on any template, then double-click on any text/image to edit. When you are done creating your masterpiece, you can download it as a jpg, png, or pdf.

Tool #3: Adobe Spark
Spark (covered in the video section) is similar to Canva in regards to the creation of images. It offers pre-made templates that you can adjust and customize yourself. You can easily integrate Creative Commons and Public Domain images into your graphic. To get started, click the “+” sign and select Graphic. Select a template to use or start from scratch. When you are done, you can download the image to your desktop or share it via a URL.

Image Design Tips and Tricks
Chapter Overview Video

Additional Design Tools and Resources
- Creative Commons & Royalty Free Media
References
Berger, J., & Milkman, K. L. (2012). What makes online content viral?. Journal of Marketing Research, 49(2), 192-205.
CAST, Inc. (2019). CAST: About universal design for learning. Retrieved from http://www.cast.org/our-work/about-udl.html.
Common Sense Media. (2018). The common sense census: Media use by tweens and teens. Retrieved from https://www.commonsensemedia.org/sites/default/files/uploads/research/census_researchreport.pdf.
Heath, C., & Heath, D. (2007). Made to stick: Why some ideas survive and others die. Random House.
Mayer, R. E. (2009). Multimedia learning (2nd ed.). Cambridge, England: Cambridge University Press.
Nielsen. (2018). Time flies: U.S. adults now spend nearly half a day interacting with media. Retrieved from https://www.nielsen.com/us/en/insights/article/2018/time-flies-us-adults-now-spend-nearly-half-a-day-interacting-with-media/