One of the factors that makes a design compelling is when it has a sense of harmony and completeness. When we experience the design, it does not feel like a collection of individual parts that just happen to be together. Instead, they “fit” together. In fact, we likely do not stop to consider the discrete components making up the design at all. But if we do notice the individual parts, we typically can sense how each belongs. There is a sense of balance and resonance that emerges from the precise configuration we experience. We see the design as a whole, meant to be experienced as a whole. And in the best cases, the sense of completeness and balance somehow extends into us—we feel more complete and more in balance because we have encountered something as complete and in balance as this design. Nelson and Stolterman (2012), in their book, The Design Way: Intentional Change in an Unpredictable World, call this type of experience holistic design. In this chapter, I consider some of the conditions that lead to holistic designs, along with what these conditions could mean in the context of instructional design.
Figure 1 presents a diagram from The Design Way that highlights the major conditions of holistic design. Discussion of the entire diagram is more complex than we need to consider here, but if you are interested in the topic, I encourage you to review Nelson and Stolterman’s complete treatment in their book (Nelson & Stolterman, 2012, pp. 93–102).
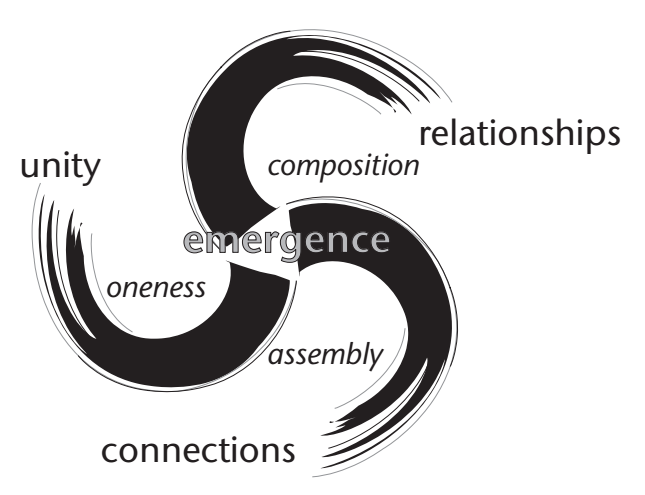
Figure 1
Dimensions of Emergent Wholes

Note. Reprinted from Nelson, H. G., & Stolterman, E. (2012). The design way: Intentional change in an unpredictable world (2nd ed.). The MIT Press, p. 94. Used by permission; all rights reserved.
The diagram illustrates how we can design objects or services in a way that transcends the individual parts from which they are assembled to create something holistic. As Nelson and Stolterman put it, we rely on “those unifying forces that cause things to stand together . . . thus forming meaning for individuals who are part of the whole or served by the whole” (p. 94). When something is holistic, it has properties that cannot be predicted when we examine each of the pieces individually. But that does not mean the individual parts are not important. Quite the opposite, in fact. Each component contributes something to the overall sense of the whole and is necessary to achieve the effect of the whole. Removing or changing the pieces, then, could lead to a design with a completely different effect.
Holism is not often addressed in instructional design. Perhaps the closest we come is when we consider the graphic design of our instruction. In this case we do frequently consider what effect the visual components of our instruction are having, and if they are contributing to an overall pleasing visual sense. (For tips on how to create a pleasing visual design, see the articles The Building Blocks of Visual Design or 10 Basic Principles of Graphic Design). Holism is important to consider in other aspects of instruction as well. Yet despite its importance, holistic design can also be difficult to talk about explicitly. The effects it has are subtle. But using Nelson and Stolterman (2012) as our guide, let’s explore some ways that the instruction you design can inspire a sense of holistic completeness.
Connection
First, consider the effects of the connections between individual elements in your design. There is an analogy here to connections between physical objects: when joining together two pieces of wood, we connect them with a nail or a screw. When joining together pieces of metal, we connect them with a weld. We can also consider more sophisticated methods of connecting when we include the idea of an intermediary fastener. Nails and screws are a direct connector between two pieces of wood, and the result is a rigid link. But we could connect our wood using an intermediary: a hinge. We screw the hinge into adjacent pieces of wood and the result is a connection between the wood that is more flexible. When building an object, then, we need to consider what materials we are working with, and this will help us decide what kinds of connections we can make. Then we consider what we want the connection between the elements to be, and this will help us further choose an appropriate link to achieve our objective. A holistic design will choose connections that are both appropriate for the material being used as well as the type of connection that is desired.
There are at least two applications of this analogy to instructional design. The first is between different elements of an instructional product that students experience. What types of connections are possible between the different pages of an online educational activity, for instance? Or between elements on the same page? Or between different units of the same course? The types of connections that are possible will be partly a function of the material the designer is working with (images, text, web pages, etc.), and partly a function of the effect the designer wants to have (the student can choose between these three pages; or the student must go to this page, etc.). Attentive designers will consider the connections between these elements as much as a carpenter will consider the connection between wood beams supporting the structure they are creating.
Another type of connection instructional designers can consider is between the different layers of their instruction. Gibbons (2013) proposed that all instructional products or learning systems are composed of different layers that perform different functions in a design. For example, one of the layers is the representations that students experience (what they see, hear, touch, etc.). Another layer is the controls that students use to input information back into the instruction (typing into a text box, submitting a form, or answering a teacher’s question). There must be some kind of connection between these layers for the instruction to have its effect. If instructional designers pay attention to the effects they want each layer to have, they can find connections between the layers they can intentionally design to help lead to that effect. Similar to connections between individual elements, designers should both pay attention to the material each layer is made of (physical or conceptual) as well as the type of connections that are appropriate for the intended effect.
Application Exercise
Find an example of an instructional product or service (perhaps an online training module, a face-to-face classroom lesson, or a museum-type experience). Ask yourself:
- What are the individual elements of which the product is composed? (e.g. different pages in the module; different activities in the lesson)
- What is connecting those elements together?
- Why do you think they were connected in that way?
- Can you imagine alternative ways of connecting these elements?
Relationships
The second condition of holistic design is the relationships between elements in a design. Relationships are similar to the idea of connection, since every relationship connects different entities in some way. So everything just described about connections applies to relationships as well. But relationship implies more than the fact that elements are connected. The idea of relationship implies there is a structure to the connection, one that suggests an effect that transcends what the individual elements provide on their own. When two (or more) things are in relationship with each other, we can see that they belong together. Returning to our previous example of making something out of wood, we can easily nail together wood of any shape or size. But a relationship between different pieces of wood implies that we have done more. We also consider how our joint between the pieces fits together harmoniously. We might cut one board so it fits into an existing grove in the other. Or we apply stain or paint so the coloring of the wood produces a pleasing effect when placed next to each other. We can also consider the relationship of what we build with something larger than itself. For instance, when we ask whether a chair fits in a room, we usually aren’t talking about if we can actually squeeze it into the space. Rather, what we usually mean is does the chair feel like it belongs? Is the relationship between the chair and the rest of the furniture harmonious? Or does it feel like the chair came from a different family than everything else in the room?
Parrish (2005) described some ways that instructional designers can pay attention to the relationship between elements in their designs. He encouraged designers to pay attention to the “rhythms of instructional activities” in their products, to find “methods for creating dynamic tension and revealing unity within content sequences,” or to develop “strategies that provide memorable closure to learning experiences” (p. 17). In each of these cases, elements in an instructional product would not only be connected in some way, but the structure of that connection would produce an aesthetic effect. This effect transcends the actual material being interacted with in a way that communicates messages that often cannot be spoken (e.g. why a subject matters, what is beautiful about it, or how might I [the student] be changed by it).
Application Exercise
Using the example you found earlier, try identifying the relationships between elements in the instruction. Ask:
- What are the structures of the connections identified in this instruction?
- What kind of effects do those relational structures suggest?
- Can you imagine alternative relationships that can connect these elements?
Unity
The last factor to consider is unity, or the overall effect the connections and relationships have in a complete design. In considering unity we should first recognize that there will always be connections and relationships between design elements. If designers do not consider them intentionally (leaving them to chance), people will look for some kind of connection, and there is no guarantee the designer will be happy with what they find. When designers do not intentionally plan for unity between connections/relationships, often this leads to the design being experienced as disjointed. People may not be able to identify what about it is dissatisfying, but they will sense something about it that is harsh or jarring. But worse is when the connections and relationships that people find generate a sense of dissonance or incongruity, an active sense that these elements do not belong together. And more than being slightly displeased with the design, people actively dislike it, again often without knowing exactly why.
But if connections and relationships are intentionally considered, they can generate an overall, unifying effect that is pleasing and pleasurable to experience. People feel comfortable with these types of design. Wilson (2013) described this as “how elements hang together” for the person experiencing it, “and support [them having] a coherent experience” (p. 40). The word coherent is the key. Unity is a result of everything in the design seeming to belong, to be in its proper place, and be in that place for a proper reason. Let’s assume we designed and built a beautiful, ornate chair, with intricate patterns in the legs and a soft, luxurious fabric on the back and seat. If we place the chair in an elementary school cafeteria, it will stick out. Any sense of unity in the room (assuming there was one before!) would be lost. But if we place our chair in a university library, perhaps in a special collections reading room, it could contribute to a sense of unity that people experience in the room as being a place of learning.
How does unity apply in instructional design? Parrish (2009) described it as the designer’s care for experiences that are “infused with meaning, and felt as coherent and complete” (p. 511). While there might be multiple ways to do this, Parrish proposed that designers can pursue unity by intentionally considering connections and relationships between instructional elements that (a) create distinct beginnings, middles, and endings for the instruction; (b) set students in the role of being the protagonist of their own learning; (c) set a theme for the instruction through the choice of learning activities; and (d) create a context that immerses students in the instructional situation.
Application Exercise
Using the same example as before, consider the sense of unity you experience with the instruction. Ask:
- Do the connections and relationships in the instruction contribute towards an overall effect?
- How would you characterize this effect?
- Is there any evidence to suggest this effect was intentionally considered by designers? Or did they seem to leave it to chance?
- What might you change about the instruction to generate a stronger sense of unity?
Conclusion
Nelson and Stolterman (2012) concluded that a holistic design creates emergent qualities, or qualities that cannot be experienced when only considering the individual elements that are connected together in intentionally considered relationships of unity. They also stated these emergent qualities have “significance” for the people using a design. They mean something to people, and “embody [some] essence of human potential more fully” (p. 101). This seems to be sufficient justification for considering holistic design as part of the instructional design process. Instructional design is about helping people learn, or, in other words, unlocking some aspect of their human potential. And it is more than the educational content and instructional strategies that do this. To create designs that are truly remarkable and uncover at least some aspects of human potential, people need to experience instruction with emergent, holistic qualities. These are generated as designers consider the connections between individual elements of their instruction, form those connections into structured relationships, and align both into a unified whole that can produce an aesthetic, transcendent effect.
References
Gibbons, A. S. (2013). An architectural approach to instructional design. Routledge.
Nelson, H. G., & Stolterman, E. (2012). The design way: Intentional change in an unpredictable world (2nd ed.). The MIT Press.
Parrish, P. (2005). Embracing the aesthetics of instructional design. Educational Technology, 45(2), 16–25.
Parrish, P. (2009). Aesthetics principles for instructional design. Educational Technology Research and Development, 57(4), 511-528.
Wilson, B. G. (2013). A practice-centered approach to instructional design. In J. M. Spector, B. B. Lockee, S. E. Smaldino, & M. Herring (Eds.), Learning, problem solving, and mind tools: Essays in honor of David H. Jonassen (pp. 35–54). Routledge.