Where can I find templates for creating interfaces that follow existing design guides?
"Don't try and reinvent the wheel—just work on making it better than anyone else."
John Muir
In addition to providing Design Guides, many successful companies and designers also share the nuts and bolts of their design components in the form of User Interface Design Kits so that anyone can reuse them in their own designs. This makes your life much easier as a designer because it means you do not have to create every button, form, layout, navbar, or display element from scratch but can rather use what others have found to be successful and tweak as necessary.
Using standard design kits also makes experiences better for your learners, because relying on standardized elements means that learners don't need to interpret a new visual language every time they open a new app or go to a new website. If a button is shown one way on one app, then making it look a similar way on another app reduces cognitive load and confusion, allowing the learner to get down to learning more quickly and making the interface less of a barrier.
Each of the design kits provided on this page represents a system to website or app development that designers have re-engineered with vectorized versions to allow you to use Adobe Illustrator, Adobe XD, Sketch, or other programs to create visual mockups. Links provided for each design kit below will direct you to an Adobe Illustrator file download for the design kit, but other kits are often available online via a quick search.
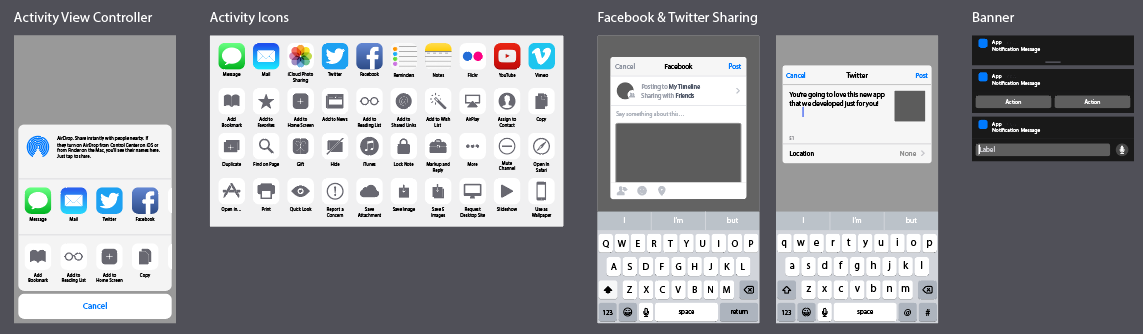
iOS
Apple's iOS has its own unique design approach that is shared across phones, tablets, and other mobile devices.

Download "iOS UI Kit" by Mercury (.ai)
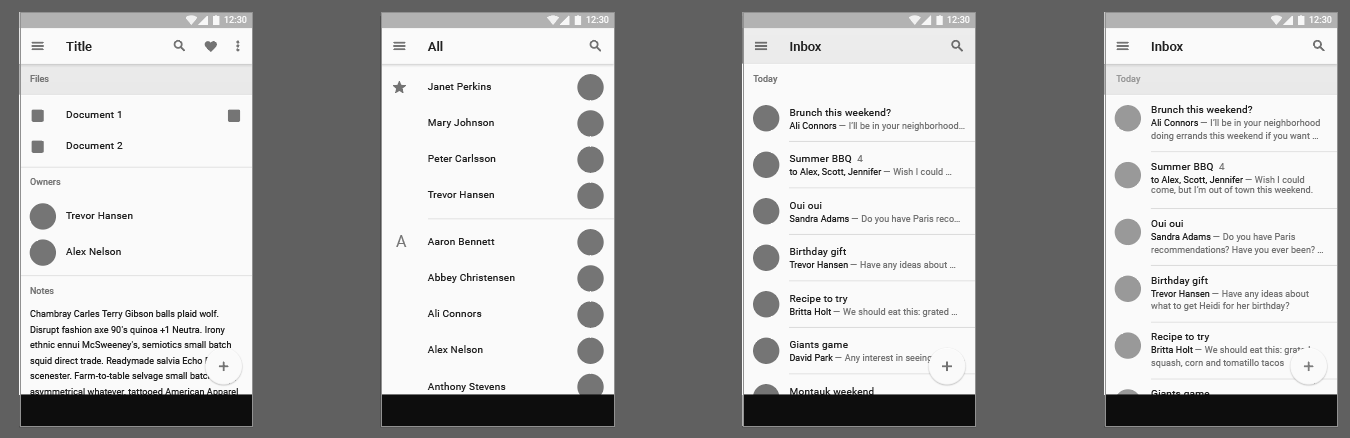
Material Design
Google's Material Design approach is used across various Android-based apps.

Download "Google Material Design UI Kit" for Phones (.ai)
Download "Google Material Design UI Kit" for Tablets (.ai)
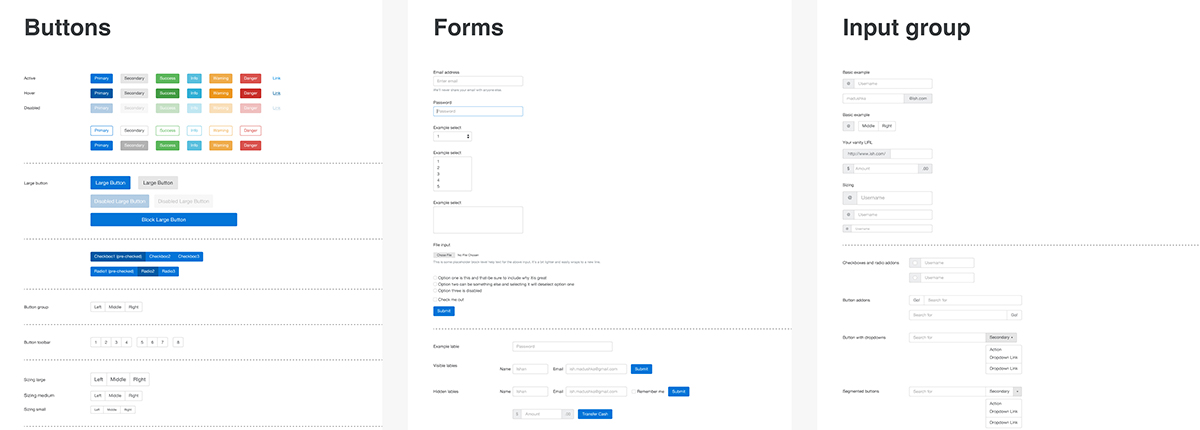
Bootstrap
Built by the original creators of Twitter, Bootstrap is a set of front-end open source libraries that allows web developers to quickly create clean, intuitive, beautiful, and responsive websites.

Download "Bootstrap 4 Components" by Ishan Madushka (.ai)
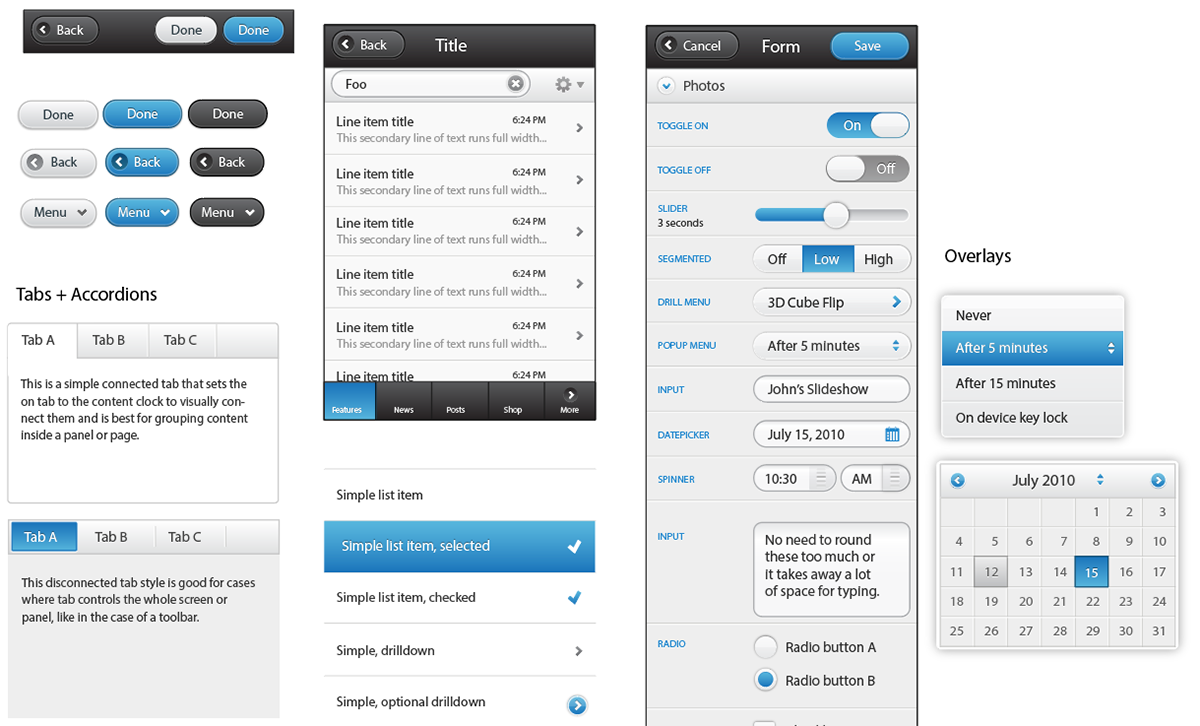
jQuery Mobile
jQuery is a common javascript library that allows for various interactive elements in modern websites, and jQuery mobile is a system that builds on this to make websites and apps accessible on all devices.

Download "jQuery Mobile UI Kit" by Filament Group (.ai)
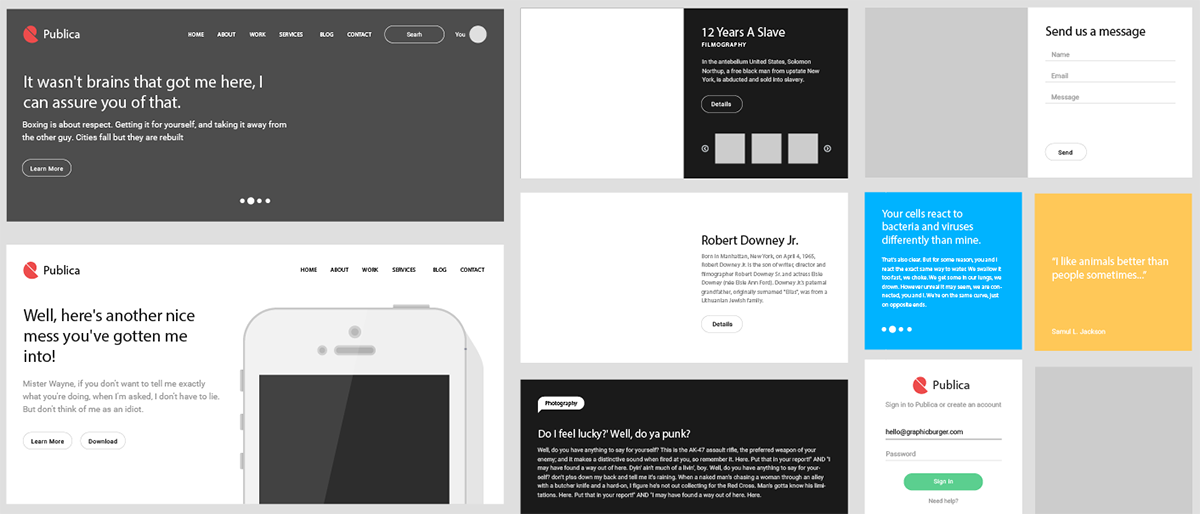
Publica
Publica is a device-agnostic UI kit for designing websites and apps.

Download "Publica UI Kit" by Vlad Cristea (.ai)
Learning Activity
Download and open one or more of the UI kits in Adobe Illustrator. (This may require you to install one or more fonts.) Then, in a reflective journal or class discussion forum, address the following questions:
- Which UI design kit do you find most compelling and useful?
- What decisions should guide a designer when choosing which UI design kit to use?
- What do you perceive to be the benefits and problems of using a UI kit (rather than creating visual elements from scratch)?