Instructional design lies at the crossroads of both the educational tradition (instructional) and the artistic tradition (design). Design is, of course, a complicated term due to its operationalized usage in the fields of art and engineering (e.g., graphic design, industrial design, architecture), as well as its universal meanings (Design, 2012). In artistic contexts, design connotes aesthetics as evaluative criteria while in scientific contexts it connotes functionality as evaluative criteria. Instructional design is a bit of both—art and science. An effective learning experience often includes the meeting of instructional objectives, which is part of the science of learning, but also the proverbial “lighting of a fire,” or the art of learning. This is the primary value of aesthetics in instructional design: “the bridge between [an instructional] product and the user’s emotion and feeling” (David & Glore, 2010, para. 6).
The word aesthetics originates from Ancient Greek words meaning “sensitive,” “perceptive,” and “to feel” (Aesthetic, 2011). The aesthetic and related ideas have a rich presence in philosophy dating at least as far back as Plato (Pappas, 2016), and more recent thinkers (Dewey, 1934/2005; Robinson, 2010) have applied the ideals of the aesthetic to the domain of learning. An aesthetic experience is one that is “heightened and intensified” (Dewey, 1934/2005, p. 306; Parrish, 2009) and “when [the] senses are operating at their peak” (Robinson, 2010, 5:55), as in when a user is in a state of flow (Csikszentmihalyi & Robinson, 1990). Some argue that this type of intensified, enlivening experience needs to play an increasingly crucial role in modern education. As Robinson (2010) puts it, “We shouldn’t be putting [students] to sleep [i.e., anaesthetizing them]; we should be waking them up to what they have inside of themselves” (5:55). While the aesthetics of a learning experience encompass a variety of factors, this paper will focus primarily on the visual aesthetics (or visual design), which includes graphics, images, and a variety of other visual elements in instructional objects (e.g., textbooks, e-learning modules, etc.) that are created by instructional designers.
Within the field of instructional design, we have sometimes observed a hesitation to dwell on visual aesthetics (Parrish, 2009). This hesitation may stem from concern that artistically-approached designs will lack the ability to be replicated (Merrill & Wilson, 2006) or that the artistic elements will serve merely as window dressing—or worse, distraction—that provides no educational benefit to the learner. Additionally, many instructional designers lack training in visual literacy (Clark & Lyons, 2010; Malamed, 2015). Research and practice increasingly recognize that visual design does impact many aspects of the learning experience. It “affects the quality of learning, the value of the communication, and the motivation of the audience members. It leverages the brain’s innate capabilities, improves engagement, and satisfies the audience’s aesthetic sensibilities” (Malamed, 2015, p. 4).
In the age of highly visual multimedia, “we need guidance on the best use of visuals for learning” (Clark & Lyons, 2010, p. i). This paper aims both to raise awareness of the importance of visual aesthetics in instructional design and to provide some initial guidance for instructional designers in the process of creating and/or evaluating the visual aesthetics of what they produce.
How Visual Aesthetics Impact Learning
We as humans are deeply attuned to aesthetics. Our immediate perception of an object—in our case, a learning design—affects us on a visceral level, instantly making the object attractive or repellant to us (Norman, 2004). This emotional judgment, which occurs much faster than deliberate cognition, frames subsequent thoughts and has a strong impact on our future thinking and actions (Malamed, 2015; Norman, 2004). Ultimately, visual design influences and connects both emotional and cognitive aspects of the learning experience. Quality visual design piques interest, calls attention, and increases engagement and motivation while simultaneously improving communication, supporting cognitive processing of complex ideas, aiding retention, and fostering creativity. The following sections will discuss each of these ideas in more detail.
The Impact of Visual Aesthetics on Affective Aspects of Learning
Research suggests that the visual aesthetics of an object significantly impact a person’s emotional response, both initially and over time. Taking into account a learner’s emotional state is becoming an increasingly important aspect of instructional design. Gagne posited that gaining the attention of the learner is the first event of instruction (Kruse, n.d.); and attention and interest, which are interconnected and mutually dependent, are among the first emotional responses influenced by visual design. As learners pay attention to instruction, their interest often develops or changes over time; and that interest, in turn, affects their attention. The level of attention and interest further influences the learner’s engagement and motivation to learn and achieve long-term progress in their educational goals (Järvelä & Renninger, 2014). Thus, appealing visual design ultimately affects users’ motivation to engage and persist in the learning process (David & Glore, 2010). Each of these emotional states—interest, attention, engagement, and motivation will be discussed in the following section.
Interest. Attention, the mental focus demonstrated by the learner, is directly influenced by both the learner’s individual interests and the interestingness of the learning material (Park & Lim, 2007). Learners’ individual interests are specific to each individual, and since they are relatively stable, it is often quite challenging to design instructional material or a learning environment that would attend to all learners’ diverse interests. On the other hand, situational interest is generated as an outcome of interestingness, or overall appeal. It is an emotional state triggered by specific features, including the visual design of a product or task within a learning environment, and this situational interest directly affects learners’ attention (Park & Lim, 2007). This triggered situational interest has great value as it may develop into a maintained situational interest and possibly into an emerging or developed individual interest. The level of interest affects motivation and engagement of the individual learner and leads to curiosity, self-regulated learning, and deeper processing of information (Järvelä & Renninger, 2014).
Attention. Graphics hold attention longer than text, and graphical information is extracted with greater ease than textual information (Malamed, 2015). Aesthetically appealing visual design can capture, hold, and focus the learner’s attention and their interest in the content (Haag & Snetsigner, 1993). When learners encounter an instructional product, the visual aesthetics of that product immediately issue an “intuitive invitation” (Haag & Snetsigner, 1993, p. 95)—either positive or negative—into the environment created by that product. This intuitive invitation exists because of the aesthetic impact on both the learner’s interest and the learner’s immediate judgment about the credibility of the product’s content and the usability of its interface (David & Glore, 2010). These immediate judgments and their lasting effects can impact learners’ attention, interest, motivation, engagement with the material, and performance on learning assessments (Haag & Snetsigner, 1993). Regardless of the medium, images of people and faces, bright colors, striking shapes, and motion draw learners’ visual attention better than text without images (Malamed, 2015), and visuals should serve representational or explanatory functions in instructional materials to increase interest and attention and to intentionally promote learning (Clark & Lyons, 2011).
Engagement and motivation. Malamed (2015) explained that positive emotions experienced through visually pleasing instructional design or its elements can foster intrinsic motivation, which refers to the desire to learn without an external reward. Park and Lim (2007) found that both cognitive interest illustrations (i.e., graphics that promoted structural understanding of an explanation) and emotional interest illustrations (i.e., graphics that were interesting but irrelevant to the text structure) had a positive impact on promoting learners’ motivation toward the instructional material, especially in terms of relevance. Well-designed graphic elements can affect users’ motivation to “engage and persist” in the learning experience (David & Glore, 2010). Additionally, aesthetically pleasing objects, including instructional materials, are perceived as more user-friendly than are displeasing objects, and this perception, in turn, affects learner’s engagement and motivation (Malamed, 2015).
Emotions influence human attention, motivation, engagement, and ultimately the outcome of the learning experience (Pekrun, 2006). Thus, taking into consideration a learner’s emotional state is essential in the process of instructional design. A positive user experience creates a positive emotional state that influences the entire learning process and persists even after the learning event is completed. Activating positive emotions through an intentionally aesthetically-pleasing design contributes to a positive learning experience by influencing attitudes and motivation, increasing students’ interest, and strengthening their attention and level of engagement with materials (Malamed, 2015).
The Impact of Visual Aesthetics on Cognitive Aspects of Learning
In addition to the extensive impact on emotion, visual aesthetics exert a strong influence on cognitive aspects of learning as well (Um, Plass, Hayward, & Homer, 2012). Visual elements do more than make an object look nice; they are an integral component of its ability to communicate the message (i.e., instructional content) to the user (i.e., learner). Simple, relevant, and effective visual design reduces extraneous cognitive processing and provides an additional mental channel for the most important information (i.e., the content) to be processed and retained.
Improving communication. Visuals aid in communication of information in several ways. Visuals facilitate semiotic communication, which is conveying information through symbols, signs, and elements. Visual communication occurs on a much deeper level than common language, cultivates interest, impacts emotions, and brings cultural concepts to mind (Amare & Manning, 2012). Visuals also emphasize details, demonstrate relationships, and improve understanding. Graphics, such as simple icons, elaborate illustration, and complex data visualization, support and facilitate thinking, problem solving, and learning by providing rich and textured language for expressing ideas. (Malamed, 2015). Diagrams or charts quickly communicate relationships, which may be more difficult to convey through text alone. Visuals in general “help learners understand complex text or narration because they convey information about spatial structure,” which provides additional meaning (Malamed, 2015, p. 6). This structural organization of an image provides a certain level of scaffolding, which aids in construction of new mental models and facilitates processing and comprehension of the text (Eitel, Scheiter, Schuler, Nystrom, & Holmqvist, 2013).
Supporting cognitive processing. Visual perception is faster than thinking. Our brains devote more resources to processing visual information in comparison to auditory or other senses. If a graphic is clear and easy to understand, visual information can be decoded and processed rapidly (Malamed, 2015). Additionally, the brain processes verbal and visual information differently. When both of these channels—verbal and visual—are activated in a common task, giving the mind “two opportunities to build meaning,” instructional products are most effective (Clark & Mayer, 2012, p. 314). For instance, Levie and Lentz (1982) reported in their synthesis of 46 studies that students who read illustrated text learned approximately one-third more about the specific points that were illustrated than students reading text alone.
Not all images are equally effective in supporting learning and creating a deeper understanding, however. The implementation of graphics ranges from simple diagrams that support textual content to rich visual illustrations that may increase motivation but may fail to promote learner comprehension. Clark and Mayer (2012) noted that images are usually most effective when they either eliminate extraneous elements or highlight the most relevant ones, but there is no simple formula that can be used to design or select visuals that improve learning and performance in all situations. Clark and Lyons (2010) further suggest that the learning value of a visual depends on three factors: (1) features of the visual itself, (2) the goal of instruction, and (3) the learners’ differences, which go beyond the visual elements discussed in this paper. They introduce a comprehensive framework where features of graphics include the surface features (salient characteristics of the piece), communication function (decorative, representational, interpretive, etc.), and psychological function (support attention, minimize cognitive load, build mental models, etc.). The goal of instruction factor refers to the idea that different types of visuals are needed to effectively support learning of different content type (facts, concepts, processes, procedures, and principles). The learners’ differences factor suggests that it is learners’ prior knowledge of content, rather than their learning style, that most affect the value of graphics. For example, novice learners benefit much more from added graphics than do more knowledgeable learners because they have already formed internal visual imagery related to the content (Clark & Mayer, 2012). Clark and Lyons (2010) explain that it is important for instructional designers to understand these guidelines as the effective use of visuals varies depending on the unique mix of learners, specific learning goals, and content to be learned.
Retention of information and memory. Effective visual design supports not only initial cognition but also retention of the material. Images capture and hold attention longer than text, and concrete things are typically remembered better than abstractions (Malamed, 2015). Retention is best aided when the information has a “high correspondence to the verbal message” (Levie & Lentz, 1982), increasing the likelihood that visual information will be stored directly in the long-term memory of the learner (Haag & Snetsigner, 1993). For this reason, an effective use of visuals aids retention while an ineffective use of visuals can actually distract the learner from the intended learning outcomes (Clark & Mayer, 2012; Haag & Snetsigner, 1993). Additionally, some types of graphics, such as graphs, diagrams, and infographics, facilitate the process of making inferences and serve as an external memory aid through an intentional and meaningful organization of information (Malamed, 2015).
The Impact of Visual Aesthetics on Creativity
Visual aesthetics have a somewhat indirect, yet profound impact on creativity through stimulating positively valenced emotions, or positive affective response (Isen, 2002). In a way, creative thinking is the nexus where affective and cognitive aspects of learning meet to produce something truly wonderful: the ability to use both understanding and feeling to solve existing problems and expound, extend, question, and in turn create something unique and new. As mentioned earlier, emotions regulate how we solve problems and perform tasks. Negative emotions, such as anxiety, fear, and even anticipation, focus the mind and narrow concentration, leaving people less susceptible to interruption or distraction (Norman, 2002). Having the proper amount of negative emotions (e.g., facilitating anxiety) may help a learner focus and do their best; but when the negative affect is too strong, as in a case of debilitating anxiety, performance is inhibited (Isen & Reeve, 2005; Moyer, 2008). Positive emotions, such as enjoyment, interest, and inspiration, broaden the thought processes and enhance creative thinking. This state of mind is conducive to learning, problem solving, and innovation because positive emotions enable more flexible and adaptive thinking, which aids in accomplishing difficult tasks (Isen & Reeve, 2005; Norman, 2002). In fact, many studies indicate that “positive affect promotes flexible, adaptive thinking that is creative and at the same time effortful, effective, thorough, and responsive to the details of the problem and the context” (Isen, 2002, p. 57). Pekrun et al. (2006) also proposed that the pleasure students feel when learning, which may be in part induced by an enjoyable aesthetic encounter, correlates positively with their experience of flow, or a complete immersion into an activity. As suggested by Csikszentmihalyi, this state of flow brings about creative thinking and innovation (1996).
In sum, visual aspects impact emotion, cognition, and creativity. These influences are circular and recursive. Emotions impact cognition and cognition impacts emotion; both influence creativity, and creativity, in turn, fosters deeper thinking and increased positive affect. Visual design is admittedly only a part of this process, but research suggests that its impact on learning is indeed significant.
Improving Instructional Design through Visual Aesthetics
While an instructional designer needs to attend to all aspects of the design, Gibbons (2014) reminded us that “everything depends on what the designer chooses to see as being important” (p. xx). The implication is that a designer may be inclined to focus or specialize on particular elements of the design, such as the content, the media, or the strategy. Often, however, the instructional designer does not have the luxury of outsourcing the visual-aesthetic aspects of the design. This can be problematic if the designer feels “that visual literacy belongs to the domain of a talented few” (Clark & Lyons, 2010, p. xiii) and does not feel qualified. For this reason, we are providing this section as a brief guide to instructional designers to aid in their efforts to create and evaluate the aesthetic quality of visual elements in their designs.
In instructional design, visual aesthetics refers to “the integration of individual visual elements that combine” to “promote communication between the student and the program in order to cultivate learning” (Haag & Snetsigner, 1993, pp. 92-94). There are six foundational elements of graphic design that every instructional designer can use to guide the visual design of their object: (1) fonts, (2) colors, (3) organization, (4) iconography and semiotics, (5) theme, and (6) appeal. These elements do not represent a comprehensive list but are intended as a starting point for further investigation in evaluating and improving the visual aesthetics of instructional designs.
Fonts
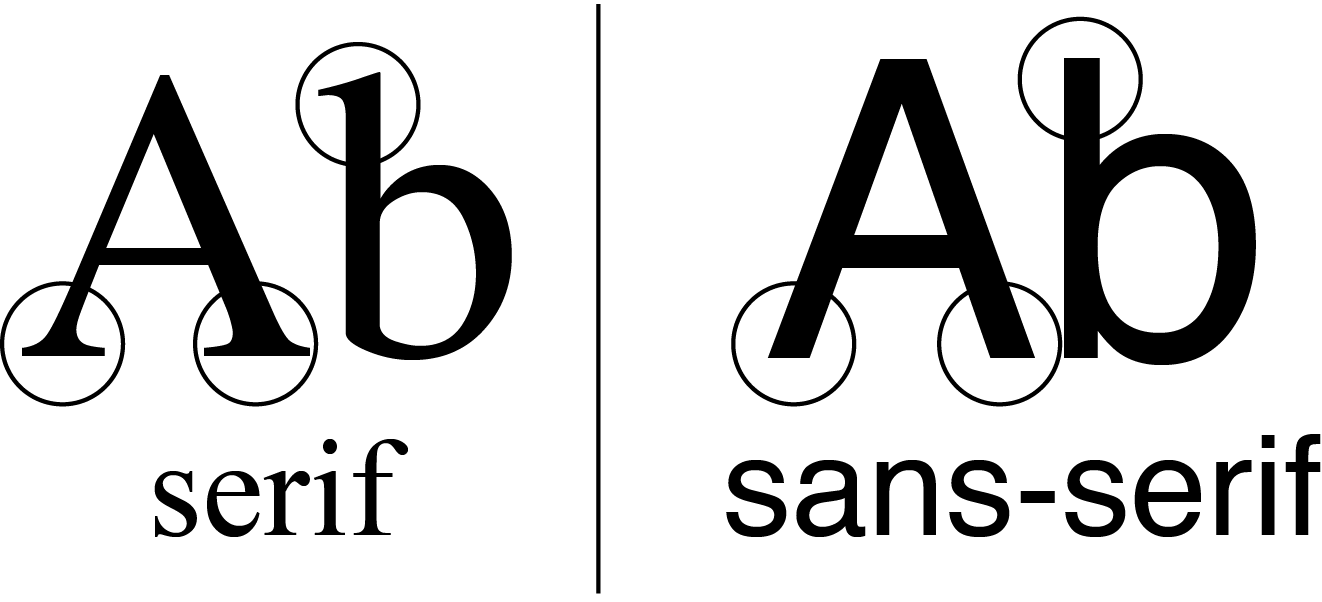
The font, or typeface, chosen for the text deserves careful consideration since it can affect readability (Poole, 2012; Malamed, 2015) and impact emotions (Koch, 2012). Fonts can also contribute to or reduce visual clutter by controlling how many typefaces and styles of fonts are used in a single design. Typically, two complementing typefaces are a good standard to work from—a headline font that may be more decorative and a text font that is more readable (Kliever, n.d.). When choosing fonts, the most basic feature to consider is whether the font is serif or sans-serif (see Figure 1). Which type of font is more readable depends on the type size, quantity of text, and the audience. Young readers may find the letterforms in sans-serif fonts to be more identifiable, and sans-serif fonts can be more legible at small sizes. Serif fonts have a more classic and familiar feel and may be more comfortable to read when used for long text entries (Poole, 2012).
Figure 1
A serif is the bracket terminating a stroke of a character in a serif font as circled. A sans-serif font is without that feature.

- Left-justify text, make it large enough to read, keep size and style uniform; centered text is rarely appropriate outside of headings
- Select a theme-appropriate font (comic sans for learning about medical treatments is probably a bad idea)
- The more prevalent a font is in your materials, the less-complex it should be; a swirly font might be used for a logo, and a somewhat wavy font might be used for headings, but a simple font should be used for the main content; just because a font exists does not mean it should be used
- Use variation sparingly (e.g., bold, italics), and only when it adds to the meaning of the content; your purpose for variation should be clear (e.g., a callout box for a key concept); 90-9-1 rule? 90% of your text should be simple, 9% can be somewhat fancy, and 1% can be extra fancy
- Never use different fonts for the same type of content; two fonts is okay if one is used for headings and the other for body text; three or more fonts is almost never advisable
Colors
The message and emotion can be influenced by the choice of color (Malamed, 2015). As well as impacting emotion, colors also have cultural significance of which designers should be cognizant when creating designs with an international audience (Madden, Hewett, & Roth, 2000). A defined color palette can enhance the visual language as well. For usability purposes, a color can become associated with a certain task or type of content which will aid the learner in navigating as well as in interpreting the meaning of figures and drawings. Furthermore, research shows that the use of certain colors and applying emotional design principles to learning materials can induce and maintain positive emotions while viewing instructional materials, which in turn facilitates learning (Um, Plass, Hayward, & Homer, 2012).
- Select a color scheme, monochromatic, etc.; you should generally pick one color as your primary color, coupled with a white, cream, or light gray for backgrounds, and then only use one to three additional colors as accents
- Choose a palette, use existing tools like http://color.adobe.com to find community-generated palletes or to generate a pallete directly from a pleasing or related image
- If gradients in material elements are to be used, they should be subtle, avoiding stark shifts
- High-contrast colors are helpful for drawing attention, improving accessibility, and reducing color
Organization
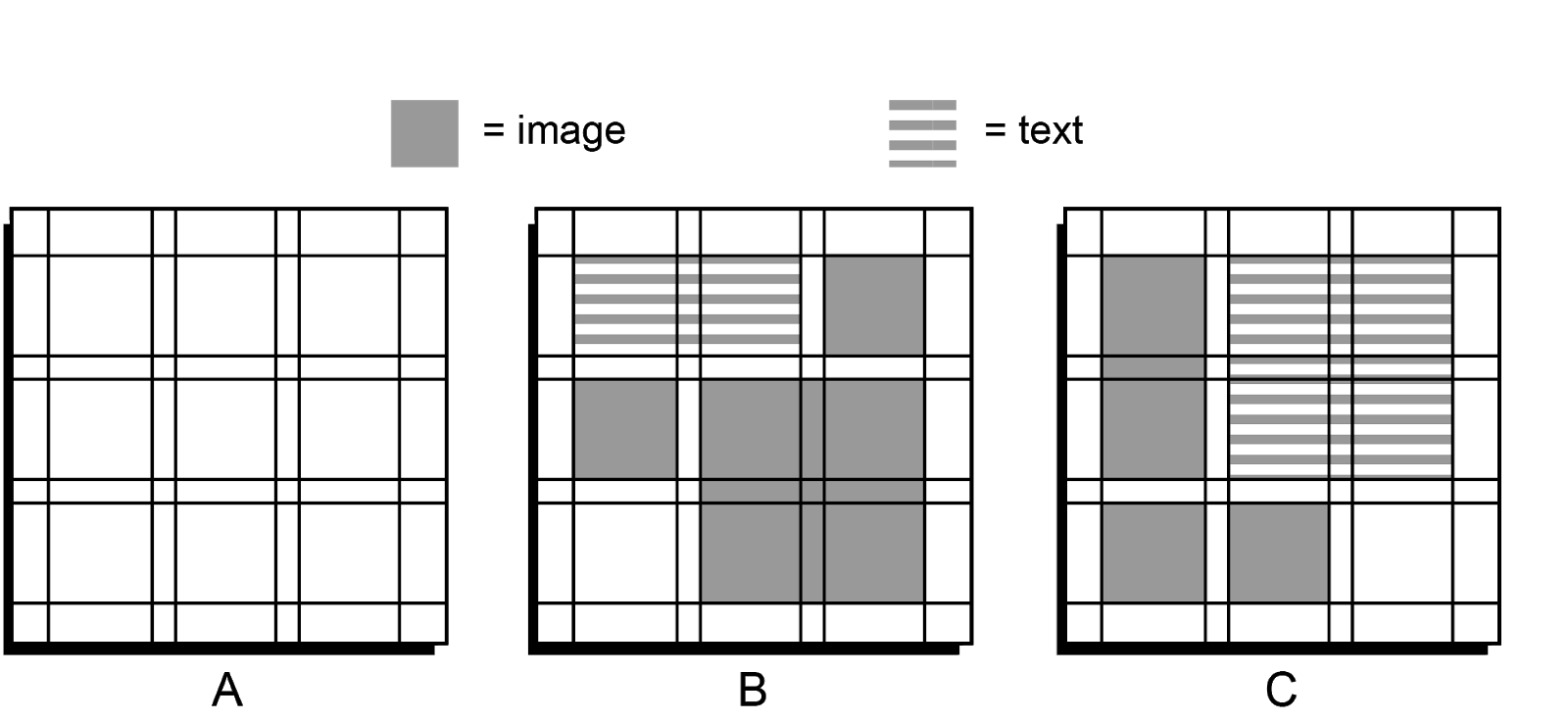
Every element on a screen or page in an instructional object requires the attention of the learner in order to process. Any unimportant or distracting elements must be diminished or removed so that distraction or confusion may be eliminated. Consistent placement of related elements from page-to-page aid in orienting the learner on where to find content (Müller-Brockman, 1996). A typical method of accomplishing this in graphic design is to develop a grid system, as shown in Figure 2, that will be followed throughout the publication. The established grid will standardize the placement of text and images into patterns that will become predictable to the learner and will reduce the cognitive load required to orient themselves each time a new page is encountered, thus greatly improving usability. In addition to a predictable layout, any embellishment on a shape or graphic element, such as an outline or drop shadow potentially adds to the visual clutter of the page. If such elements aren’t justified by the needs of the visual presentation it is important to recognize that they may distract from the message.
Figure 2
A grid system defines the alignment of margins and columns, and it standardizes placements of text blocks and images in a layout. Page A represents a blank page with grid guides that will be invisible in the end product. Pages B and C show two layouts using the same grid system that establishes a pattern for predictable placement of text and images while providing the designer flexibility in their arrangement.

These organizational aspects of aesthetics reduce the negative emotions a learner may feel when they are presented with materials that are difficult to visually navigate in order to find needed information (Clark & Lyons, 2010; Malamed, 2015). In order for cognition to be focused on the content and metacognitive processes required for assimilation, visual design should focus on minimizing the cognitive load required to navigate and interact with the medium (Kirsh, 2005). Thus, “usability, simplicity, and clarity” (Kirsh, 2005, p. 148) emerge as guiding principles of effective visual design.
- Use a grid
- Organize your content according to your culture’s reading direction (left-to-right, top-to-bottom)
- Use borders, lines, and horizontal rules carefully and only to intentionally disrupt your viewer’s flow
- Avoid mixing 2d and 3d elements, and recognize that layered or stacked content conveys a sense of importance (we focus on what is on “top”); shadows convey a sense of depth that can be helpful or confusing
Icons
When using icons and symbols, it is important to make sure that they are easily understood. If the audience isn’t well versed in the visual language, there must be a legend provided to orient the learners. Visual design concerns the semiotic communication that occurs with symbols, signs, and elements. It cultivates interest, impacts emotions and brings cultural concepts to mind. When choosing graphics to embellish or enhance an instructional design, a knowledge of the audience and cultural implications of certain graphics or symbols is important. Unintended messages might be conveyed which could distract from the purpose of the design (Amare & Manning, 2012).
- Use them to draw attention to commonly used or important elements; supplement with brief text descriptors (preferably action words) when they are used as buttons
- Make icons minimalist and intuitive (Fig. for minimalist vs. non-minimalist icon); as a rule, the larger the icon the more detail you can include (compare Mac OS X icons to Google Docs interface icons)
- Make icons universal in your product (don’t use multiple “user” icons), monochromatic, and scalable with transparent backgrounds (to allow for reuse and application in various settings) (.svg, .ai for scalability; .png for transparency)
Theme
A theme coordinates organization and all graphical elements into a unified whole. It influences a selection of fonts, colors, and images used in the overall design (Malamed, 2015). A well-elected theme can cement the message of an instructional object. The theme can transport the learner into the world of the subject matter. For example, cursive headline fonts, earth tones, and parchment paper patterns would be appropriate for a course teaching the plays of Shakespeare, whereas sans-serif fonts, saturated primary colors, and images of planets may be appropriate for teaching about space exploration. A theme may add intuitive reinforcements to the message of the learning object and adds to the overall aesthetic experience of the design (Malamed, 2015).
- Know your audience (the A in ADDIE)
- Connect your colors, layout/organization, fonts, etc. to tell a common story (e.g., Comic Sans should not be used for a technical subject)
Appeal
Ultimately, one of the most useful questions instructional designers can ask of their work is if it is appealing to them or not. An individual who is not trained as a graphic artist might discount their ability to judge the aesthetic quality of their work, but they still have the ability to decide the assortment of clothes they wear from day to day. In reality, many creative individuals simply strive to make things that they personally like. In the process of doing so, they serendipitously generate materials that appeal to others’ sensibilities as well.
- Aesthetic responses are intuitive, aesthetic design is not
- Take a break, similar to olfactory overload, and come back later
- Put your design in front of people, watch how they use it, and listen carefully to their initial reactions (if you have to argue for the merits of the design to them or explain how they should use it or feel while they are using it, then it is a bad design)
- Attention should be drawn to your theme, not the design itself; elements that are distracting or self-focused should be avoided
Conclusion
Considering the ultimate aim of any instructional object to be the optimum learning for the student, the aesthetic appeal of that object must be purposefully considered by the instructional designer. Otherwise, their inattention to the visual aspects of their work may result in a product that distracts the student from the message being communicated and fail to motivate them to further learn. Visual aesthetics may present a beneficial service to the learner if they are tailored to provide a positive emotional experience. This positive emotional experience will then aid in increasing interest, motivation, cognition, and creativity. Although many instructional designers may not view themselves as graphic artists, attention to common details such as fonts, colors, icons, theme, and appeal will go far in providing an aesthetically appealing learning experience. This article was intended to raise awareness of the importance of visual aesthetics in instructional design, to pique interest in the topic, and give initial guidance. The authors encourage instructional designers to seek and develop their skills of the best use of visuals for learning. We strongly recommend great resources, such as Design Aesthetics for the Web on Lynda.com, Graphics for Learning by Ruth Clark and Chopeta Lyons (2010), and Visual Design Solutions by Connie Malamed (2015).
References
Aesthetic. (2011). In Oxford English Dictionary Online. Retrieved December 12, 2016, from https://edtechbooks.org/-Cus
Amare, N., & Manning, A. (2012). Unified Theory of Information Design: Visuals, Text and Ethics. Amityville, NY: Baywood Publishing Company. Retrieved from http://www.ebrary.com.erl.lib.byu.edu
Clark, R. C., & Lyons, C. (2010). Graphics for learning: Proven guidelines for planning, designing, and evaluating visuals in training materials (2nd ed.). San Francisco, CA: Pfeiffer. Retrieved from http://www.ebrary.com.erl.lib.byu.edu
Clark, R., & Mayer, R. (2012). Using rich media wisely. In R. A. Reiser & J. V. Dempsey (Eds.), Trends and issues in instructional design and technology (3rd ed.). Boston, MA: Pearson.
Csikszentmihalyi, M. (1996). Creativity: Flow and the psychology of discovery and invention. New York: Harper/Collins.
Csikszentmihalyi, M., & Robinson, R. E. (1990). The art of seeing: An interpretation of the aesthetic encounter. Getty Publications.
David, A. & Glore, P. (2010). The impact of design and aesthetics on usability, credibility, and learning in an online environment. Online Journal of Distance Learning Administration 13(4). Retrieved from https://edtechbooks.org/-TTAK
Design. (2012). In Oxford English Dictionary Online. Retrieved December 12, 2016, from https://edtechbooks.org/-fnX
Dewey, J. (1934/2005). Art as experience. New York, NY: Penguin. Retrieved from https://edtechbooks.org/-mpYP
Eitel, A., Scheiter, K., Schuler, A., Nystrom, M., & Holmqvist, K. (2013). How a picture facilitates the process of learning from text: Evidence for scaffolding. Learning and Instruction, 28, 48–63.
Haag, B. B., & Snetsigner, W. (1993). Aesthetics and screen design: An integration of principles. Readings from the Annual Conference of International Visual Literacy Association (pp. 92-97). Retrieved from https://edtechbooks.org/-qYVj
Gibbons, A. S. (2014). Design within the representation layer. In An architectural approach to instructional design (pp. 255-278). New York, NY: Routledge.
Isen, A. M. (2002). Missing in action in the AIM: Positive affect’s facilitation of cognitive flexibility, innovation, and problem solving. Psychological Inquiry, 13(1), 57–65.
Isen, A. M., & Reeve, J. (2005). The influence of positive affect on intrinsic and extrinsic motivation: Facilitating enjoyment of play, responsible work behavior, and self-control. Motivation and Emotion, 29(4), 297-325. doi: 10.1007/s11031-006-9019-8
Järvelä, S., & Renninger, A. (2014). Designing for learning: Interest, motivation, and engagement. In K. Sawyer (Ed.), The Cambridge Handbook of the Learning Sciences (2nd ed.) (pp. 668-685). New York, NY: Cambridge University Press.
Kirsh, D. (2005). Metacognition, distributed cognition, and visual design. In P. Gärdenfors & P. Johansson (Eds.), Cognition, education, and communication technology (pp. 147- 179). New York, NY: Routledge. Retrieved from https://edtechbooks.org/-Ecy
Kliever, J. (n.d.). How designers choose which fonts to use. Canva. Retrieved December 12, 2014 from https://edtechbooks.org/-PJBd
Koch, B. E. (2012). Emotion in typographic design: An empirical examination. Visible Language, 46(3), 206-227.
Kruse, K. (n.d.). Gagne's nine events of instruction: An introduction. Retrieved from https://edtechbooks.org/-FoX.
Levie, W. H., & Lentz, R. (1982). Effects of text illustrations: A review of research. Educational Communication and Technology 30(4), 195-232.
Madden, T. J., Hewett, K., & Roth, M. S. (2000). Managing images in different cultures: A cross-national study of color meanings and preferences. Journal of International Marketing, 8(4), 90-107.
Malamed, C. (2015). Visual design solutions: Principles and creative inspiration for learning professionals. Hoboken, NJ, USA: John Wiley & Sons. doi: 10.1002/9781119153801
Merrill, D., & Wilson, B. (2006). The future of instructional design (point/counterpoint). In Robert A. Reiser & John V. Dempsey (Eds.), Trends and issues in instructional design and technology (335-351). Upper Saddle River, NJ: Pearson/Merrill Prentice Hall.
Moyer, K. H. (2008). Debilitating and facilitating anxiety effects on identification. Journal of Undergraduate Psychological Research, 3, 6-20.
Müller-Brockman, J. (1996). Grid systems in graphic design: A visual communication manual for graphic designers, typographenocers and three dimensional designers (German and English Edition). Salenstein, Switzerland: Niggli.
Norman, D. (2013). The design of everyday things (Revised and expanded ed.). New York: Basic Books.
Norman, D. (2004). Emotional design. New York: Basic Books.
Pappas, N. (2016). Plato's aesthetics. In E.N. Zalta (Ed.) The Stanford encyclopedia of philosophy (Fall 2016 Ed.). Retrieved December 12, 2011 from https://edtechbooks.org/-myi
Park, S., & Lim, J. (2007). Promoting positive emotion in multimedia learning using visual illustrations. Journal of Educational Multimedia and Hypermedia, 16(2), 141.
Parrish, P. (2005). Embracing the aesthetics of instructional design. Educational Technology, 45 (2), 16-25.
Parrish, P. (2009). Aesthetic principles for instructional design. Educational Technology Research and Development, 57(4), 511-528.
Pekrun, R. (2006). The control-value theory of achievement emotions: Assumptions, corollaries, and implications for educational research and practice. Educational Psychology Review 18, 315-341.
Poole, A. (2012, March). Which are more legible: Serif or sans serif typefaces? [Blog post]. Retrieved from https://edtechbooks.org/-IZp
Robinson, K. [The RSA]. (2010, October 14). RSA Animate: Changing educational paradigms. [Video file]. Retrieved from https://edtechbooks.org/-bvT
Um, E., Plass, J. L., Hayward, E. O., & Homer, B. D. (2012). Emotional design in multimedia learning. Journal of Educational Psychology 104(2), 485-498.