What do all of these different image file formats and extensions mean, and why do they matter?
"Incomprehensible jargon is the hallmark of a profession."
Kingman Brewster, Jr.
If you have done any work with images or graphic design programs, you may have noticed that they use a variety of file extensions representing different file formats, such as .jpg, .png, .gif, .ai, .pdf, and so forth. Though the differences between these formats may not make much sense on the surface, some basic understanding of how image files are saved and processed will help you to understand how to use these file extensions to your advantage.
For starters, there are two basic categories of image file types: raster and vector (see Table 1). Raster images rely on a grid of pixels to represent images, while vectors rely upon mathematical equations connecting points on a geographic plane. In addition, hybrid file types also exist that allow designers to combine raster and vector graphics together. This chapter will briefly explain the differences between these file types, their benefits and limitations, and when to use each.
Table 1
Common File Extension Formats with Notes
| File Extension |
Format Name |
Type |
Web / App Compatibility |
Notes |
| .jpg/.jpeg |
Joint Photographic Experts Group |
Raster |
Yes |
|
| .png |
Portable Network Graphic |
Raster |
Yes |
Only raster that can be transparent |
| .gif |
Graphical Interchange Format |
Raster |
Yes |
Only raster that can be animated |
| .svg |
Scalable Vector Graphic |
Vector |
Limited |
Only non-proprietary vector format |
| .ai |
Adobe Illustrator |
Hybrid |
No |
|
| .psd |
Adobe Photoshop |
Hybrid |
No |
|
| .xd |
Adobe XD |
Hybrid |
No |
|
| .xcf |
Gimp |
Hybrid |
No |
|
| .sketch |
Sketch |
Hybrid |
No |
|
| .pdf |
Portable Document Format |
Hybrid |
Limited |
More compatible than other hybrids (at least for viewing) |
Raster Formats
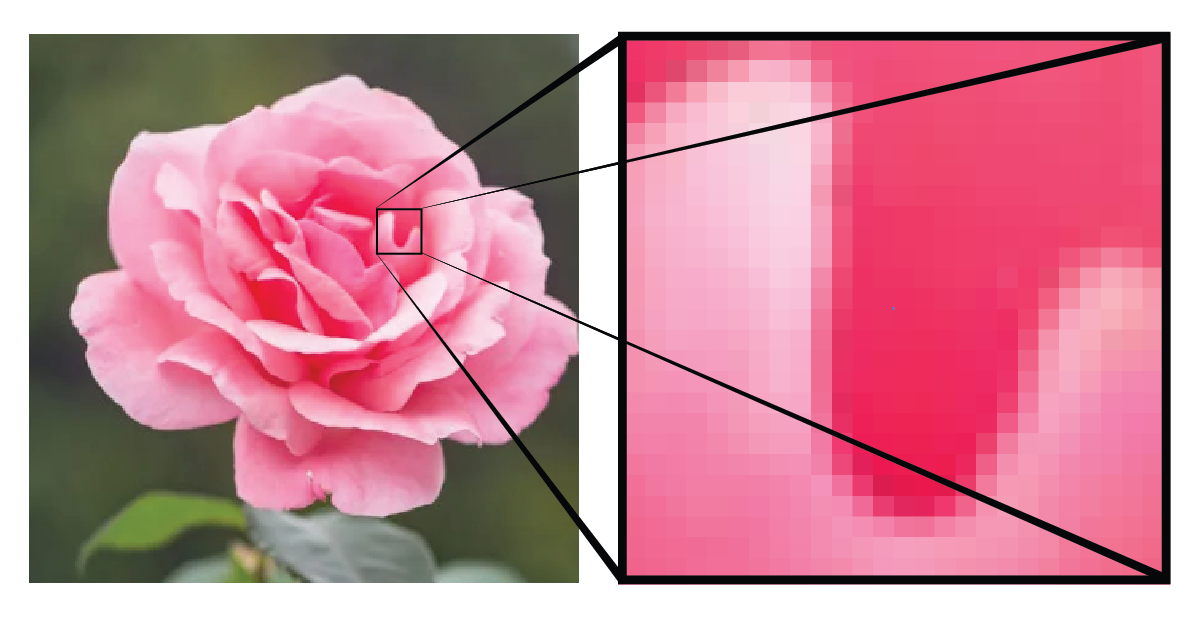
Figure 1
Example of a Raster Image

Raster images are likely the types of images that you have had most exposure to. Any smartphone or digital camera that takes a photo saves it as a raster image, such as a .jpg or .png. Memes you see online are raster images, and so are almost all of the images that you see on websites and mobile apps.
A raster image is simply an image that stores data as a collection of pixel colors. If you think of an image as a two-dimensional array of pixels (e.g., 100 pixels wide and 100 pixels tall), then a raster image will save the color of each of those 10,000 pixels (e.g., the position [1,1] should be pink, the position [1,2] should be green). This is why smartphones and digital cameras will often boast about how many megapixels their cameras allow: it dictates how high-resolution of an image you can capture.
Saving images as raster images is useful because it means that any device or program viewing the image should be able to display it properly, and some file formats can even compress images by combining nearby pixels of similar colors together, thereby reducing data redundancy and file size.
The major problem with raster images, however, is that they can only be resized in a lossy manner, meaning that if you attempt to make them larger, they will become fuzzy, and even at times when you make them smaller, they will become distorted, because the program you are using must make decisions about which colored pixels to keep and which to delete, when to erase a border, and so forth. Be that as it may, raster images remain the most popular types of image file formats simply because they are easy to share and universally viewable, and if you are going to share your work with others, there will always be situations when you will need to convert your files to raster images.
Vector Formats
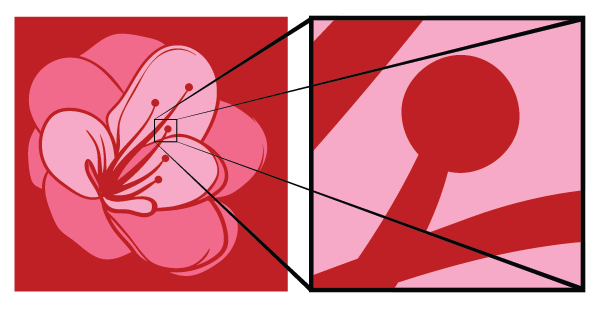
Figure 2
Example of a Vector Image (Floral Vectors by Vecteezy)

Vector graphics, on the other hand, are comprised of specific points on a geographic plane connected by line segments and curves, much as if you created a mathematical grid of dots and had a computer connect the lines for you.
This means that when you view a vector image on a screen, your computer is rebuilding the view of the image for you, no matter how much you zoom in or out on the image, and the great benefit that vector graphics have over raster graphics is that they can be infinitely resized losslessly (without becoming fuzzy). They can also be relatively small in file size, when compared to raster images, because a simple vector could be resized to fill an entire page with a few lines of code, whereas a raster image would need to store the color for every pixel on the page.
One problem with vector images, though, is that they are more complex to create than raster images, especially if you are attempting to replicate minute, photorealistic details. For this reason, vector graphics are often used as the source files for graphical projects that may need to be resized, such as icons, graphs, and fonts, but are not used for photographs.
Another problem with vectors is that they are less compatible with a variety of devices and programs. Web browsers now have some vector display capabilities (via .svg and HTML5), but because vectors rely upon programs to interpret the mathematical equation for displaying the image, this may require significant processing power and may not yield identical results across all programs (especially when graphics become increasingly complex). Thus, vectors remain widely used in the graphic creation stages of a project (e.g., when images may need to be resized or adjusted), but they are typically then exported for viewing as raster images at some point to allow for reliable compatibility in final products.
Hybrid Formats
Hybrid formats are simply file formats that allow for vector and raster images to be mixed together in the same file. This approach is common in graphic and UI design applications, such as Adobe Illustrator and Sketch, where the designer must work with both vector and raster elements at the same time.
Hybrid formats receive all of the benefits of both raster and vector formats, but they also receive all of the barriers as well. While working in a hybrid document, such as an .ai file, you can resize vector components in the file losslessly, but you cannot do the same with raster components. Similarly, if you want to share your work with someone else, you may find it difficult for them to open your file and see everything the way you do because this will depend upon their program version, settings, installed components (such as fonts), and so forth.
Thus, hybrid formats are great for designers to work with, because they allow designers to make full use of both vector and raster components, but once it comes time to share your work, you will typically need to export your project in a raster format.
Resolutions
Since we've mentioned resizing, fuzziness, and file size, it is also worthwhile to gain a brief understanding of how resolutions work. Resolutions are expressed in several ways, but the most common is DPI or "dots per inch." In the case of a raster image, this means that the program you are using will save and show the image with that number of colored pixels for each inch of screen or print space. So, if an image is 100x100 (width x height), this means that it will be 100 pixels wide and 100 pixels tall.
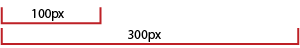
Figure 3
Example of Pixel Widths

Most web browsers nowadays are designed to show web pages that are roughly 1,000 to 1,200 pixels wide for laptops and about 360 pixels wide for smartphones. For instance, if you are viewing this web page on a full-size computer, then this sentence will be about 1,000 pixels wide, while if you view it on a smartphone, it will be considerably smaller.
One important thing to understand about resolutions is that they can be adjusted to show images at different sizes, but they cannot be used to make a small raster image larger (without making it fuzzy). Movies—where detectives use magic imaging software to "enhance" photographs—are currently fictional (though there are some advancements in AI that suggest this could be a possibility in the future). At present, however, computers cannot magically create detail where there is none. This means that if you download a small raster image from the web and want to use it in your project, you will not be able to use it in any manner larger than the original file (without it being fuzzy).
Choosing a Hybrid or Vector Format
The hybrid or vector format you use will be determined by the editing software you choose and will be the format used for saving any original project files. So, the bigger question is which software you should use. This depends on your project goals and your role in the project. If the scope of your work is to only create visual mockups for a website, for instance, then you might use Adobe Illustrator or Gimp, but if your scope is to also show interactivity, then you might use Adobe XD or Sketch.
Guiding you in making this decision is beyond the scope of this book because it will also be influenced by constantly-changing affordances of each tool as well as what tools you have available to you as an employee or student. As a result, the best answer I can give you here is just to do your homework, try some different tools, and decide from there.
Because we need some common platform for communicating for the remainder of the book, however, I will focus on Adobe Illustrator simply because (a) it is commonly used by professionals, (b) skills and processes developed in Illustrator are readily transferrable to other software, such as Sketch or XD, and (c) Illustrator provides more options for visual editing than any other tool, which is the emphasis of this book.
Choosing a Raster Format
As you may have noticed from the table above, none of the common hybrid formats used by designers are directly compatible with web or app viewing. This means that if you create an infographic in Illustrator, for instance, then you will need to export it into a raster format in order to show it on a website or to include it in an app. As the table suggests, the three most popular file formats for universally sharing image files are .jpg, .png, and .gif, but it is often not clear to novices which of these three to use when they are exporting.
Each of these file formats has its own complex benefits and limitations that can be somewhat situational, but without digging too deeply into the technical aspects of each format, here is a simple workflow to follow that will help you make the right choice for your export file format 99% of the time.
Table 2
Workflow for Choosing a Raster Export Format
| Step |
Ask Yourself |
Outcome |
| 1 |
Is your image animated (have motion)? |
If yes, then use .gif. |
| 2 |
Does your image have a transparent background? |
If yes, then use .png. |
| 3 |
Is the majority of your image photographic in nature or comprised of drawn shapes? |
If photographic, then use .jpg.
If drawn, then use .png. |
As the table suggests, the most subjective part of this workflow comes into play with Step 3, and at that stage either .png or .jpg will work, but one might just look better than the other or provide a smaller file size. File size becomes increasingly important with large images used in web-based applications but may not be important in other settings. At any rate, you can test the export in both formats and see which one looks better and which is smaller before making your final decision.
Learning Activity
You are creating an icon for your app or website, and the icon needs to have a transparent background. Which image format should you use?
- .bmp
- .jpg
- .png
- .tif
You are creating an icon for others to use, and the icon needs to be scalable. Which image format should you use?
- .gif
- .jpg
- .png
- .svg
Which format can be used for animated images?
- .bmp
- .gif
- .jpg
- .png
What does dpi stand for?
- data per iteration
- dots per inch
- decipherable pixel image
- dimensional pixel integer
Which of the following is a reasonable set of pixel dimensions for a large icon on a website?
- 1x1px
- 10x10px
- 100x100px
- 1000x1000px
Which of the following is a reasonable set of pixel dimensions for a banner image on a web page (e.g., a photograph that accompanies a news story and spans the page)?
- 2x1px
- 8x4px
- 100x50px
- 800x400px
In pixel dimensions, what do the two numbers represent?
- width x height
- width x depth
- height x depth
- height x width
If a jpg image is 100 x 100 at 100 dpi/ppi and it is scaled up to be 4 inches wide without changing the resolution, what do you know about the image?
- it looks the same
- it is clearer
- it is fuzzier
- you don't know anything based on this information
If you have a first image that is 100 x 100 at 100 dpi/ppi and a second image that is 100 x 100 at 200 dpi/ppi, what do you know about the two images?
- the first image has more visual data (pixels or file size)
- the second image has more visual data (pixels or file size)
- the two images have the same amount of visual data (pixels or file size)
- the amount of visual data is not discernible from the provided information
You download a jpg from the internet that is fuzzy. What can you do to make it clearer without changing its visual size on the screen?
- switch it to CMYK instead of RGB color
- adjust the dpi/ppi down
- convert it to a png
- none of these will make it clearer