Reconciling Established Multimedia Principles in 3D Virtual Learning Environments
This design case documents the inception, development, and installation of a virtual exhibit on ethical use of learning analytics (LA) for the Museum of Instructional Design (MID), hosted in Mozilla Hubs. Tension emerged as the design team attempted to negotiate established principles of multimedia design theory (see Mayer, 2014; Mayer & Fiorella, 2021; Richardson, 2014) within an emerging learning environment. A rapid prototyping model, combined with elements of critical museology and dialectics, allowed for ongoing formative evaluation of design fidelity. Exhibit artifacts consisted of scenarios illustrating the ethical ambiguities of LA; a data justice timeline pairing recent peer-reviewed articles on LA with significant contemporaneous milestones in data privacy; audio zones highlighting the dialectical dialogue between those who support LA use and those who advise caution; and a response wall for museum visitors to extend the discussion. Beyond application of multimedia design principles to artifacts, 3D spaces also demand consideration of space and movement flow. Lacking precedent, this exhibit design was guided by the Smithsonian’s (2018) recommendations for in-person exhibits. It is the intention of the design team that this design case highlights the need for a reconsideration of established multimedia theory when designing for emerging learning environments.
The landscape of multimedia learning is evolving (Ainsworth, 2018), with virtual reality and related technologies becoming more prominent (Kimmons & Rosenberg, 2022). The keen interest in the deployment of these technologies can lead to problems as designers often rely on past precedent (Boling, 2020; Lawson, 2019) of multimedia principles developed and validated using vastly different tools (Mayer, 2017). Furthermore, the majority of research on emerging learning environments focuses more on outcomes or taking a ‘show-and-tell approach’ (Dalgarno & Lee, 2010) than on documenting design decisions (e.g., Glaser & Schmidt, 2021). Documenting design is critical as it provides important precedent, enriching the learning design process (Gray & Boling, 2016). Therefore, there is an urgent need to provide design cases within these new environments to establish precedent (see Lawson, 2004) in addressing the complexities of designing for 3D spaces (Huang & Lee, 2019).
This design case shares a rich description of the negotiated attempts to adhere to established multimedia principles while creating an exhibit within the Museum of Instructional Design (MID), a 3D virtual learning environment hosted in Mozilla Hubs. The documentation of this negotiation is not intended to suggest universal guidance but rather to lead researchers and practitioners to realize a need for new precedent. We begin by providing both context and theory to help frame subsequent design decisions surrounding both artifact and exhibit development. The design process is then detailed in two sections: design of individual exhibit artifacts and design of the exhibit as a functional whole. The article concludes with considerations for application beyond this specific case, cognizant that design precedent can be vicarious (Howard et al., 2012).
Design Context
Design Challenge
The MID features 2D and 3D exhibits dedicated to the history of instructional design, prominent learning models and theories, current trends and issues, and significant contributors to the field (Glaser et al., 2022). Hosted through Mozilla Hubs, this browser-based 3D platform allows groups to meet, share, and collaborate. Designer-curators co-design the space by adding images, videos, slideshows, and 3D models. The space may be used to host lectures or facilitate small group discussions. Visitors may use keyboard directional controls to navigate to different wings of the museum and experience themed exhibits.
For this specific design, designer-curators were presented with the following design challenge:
You have been contracted to work within a team of instructional designers for a museum seeking to create an exhibit around critical issues/topics from the field of instructional design. This team will be responsible for researching the literature, creating a museum exhibit, documenting the design process, and presenting an opening of the exhibit. The museum is seeking to appeal to adult learners with a wide range of backgrounds and interests.
Curators were given approximately two months to select a significant issue, research the issue through relevant literature, and create an exhibit. The museum and completed exhibits would be featured in a design showcase at the Association for Educational Communications and Technology (AECT) Conference in 2022, with the potential to continue expanding new exhibit wings.
Our exhibit on LA centered around the theme of “Student support/ surveillance: A synthesis on the purpose of learning analytics in the IDT field.” A review of the recent literature discussing LA and ethics revealed a tension between the moral imperative to support at-risk learners and cautions against the usage of LA on the grounds of data privacy (Heath, 2021; Kitto & Knight, 2019; Slade & Prinsloo, 2013). What we discovered across articles were dialogues consisting of theses, antitheses, calls, and responses. Our exhibit was intended as a third way to engage the instructional design and technology (IDT) field in discussion, via a synthesis of pro and con arguments.
Design Positionality
Articulating an explicit design philosophy (Moore, 2021) and author positionality (Boling et al., in press) is an important step in creating a more openly reflective and transparent design field. The primary authors of this design case are four graduate students with concurrent full-time employment. Although design team members brought 36 years of design experience to this project, we were all novices in designing for 3D spaces. This lack of past experience may have made this design team more open to eschewing established multimedia principles in favor of a more interdisciplinary approach. Informing this design-curation team was personal precedent not necessarily from the IDT field but from previous past professional experiences– note the use of dialectics to inform the framing of the design. The trailing author is an assistant professor in the field of IDT with an applied research focus in the area of design and development of 3D and virtual learning environments. While not directly involved in the design of the LA exhibit for the MID, he provided general support in the form of troubleshooting and problem-solving assistance.
Two members of this design team are administrators at community colleges in the United States and two are central administrators in K-12 districts. As members of primarily dominant factions of society (i.e. white, heteronormative) we have not had extensive first-hand experience of data being weaponized against us. However, within our professional roles, all authors have access to an inordinate amount of student data such as financial records, back-end learning management system (LMS) analytics, and discipline referrals. Ostensibly, this data is used to make decisions in the name of student support; however, access to so much information inevitably raises questions about student privacy. Framing issues around “Big Data” as a dichotomy of student support versus student surveillance may benefit from problem reframing (Svhila, 2020). Throughout the design of this debate for a museum exhibit, we found ourselves asking not so much what data can do as what problems does the IDT field look to solve (Reeves & Lin, 2020) through the collection of data (Heath, 2021).
Design Domains
Due to its scope and mission to educate learners across contexts, IDT is a syncretic field, borrowing theories and principles from multiple disciplines (McDonald & Yanchar, 2020). Goodyear (2020) observed that traditional design models often proved insufficient for complex design challenges in 3D and hybrid spaces and presented how co-designers in these spaces regularly exceed the capacities of design models. The following sections explain the team’s approach to curating content and designing the exhibit. Specifically, this section aims to provide details into our design domains including (1) dialectics, (2) the cognitive theory of meaningful multimedia learning, and (3) rapid prototyping.
Dialectics
Because so much is still unknown about the science of learning (Clark & Mayer, 2016), the field of IDT is a place for healthy ongoing dialogue and debate. The most famous of these is, arguably, a series of publications between Richard Clark and Robert Kozma about whether the utilization of newer media can, by itself, lead to improved learning outcomes (see Clark 1983; Kozma, 1994). Jonassen et al. (1994) synthesized the two arguments by refocusing on learners and what affordances best elicit critical thinking rather than on media.
Rather than a debate, in which one side - pro or con - must necessarily win, we drew upon the dialectical method of arriving at consensus through thesis, in which a proposition is made; antithesis, a statement contradicting the proposition; and synthesis, a reconciliation of the two statements with a new thesis (Hegel, 1830/2013; Miller-Phillips, 2017). Dialectics is therefore the continuous resolving of tensions and contradictions (Bertelsen & Bødker, 2003) in order to create new knowledge and perspectives (Carroll et al., 2016). Such an approach seemed a natural complement to a design created in an emerging learning environment where the need to synthesize old design principles with emerging capabilities of technology was certain to arise. However, few researchers have addressed the design of learning environments and tools enabling dialectical inquiry as a pedagogical approach (Wu et al., 2014).
Our dialectical method for organizing content was guided by Barbour’s (1993) three views of technology as liberator (thesis), threat (antithesis), and instrument of power (synthesis). LA can be a liberator for educators needing to provide their students with targeted support; a threat to learners’ autonomy, privacy, and informed consent; or an instrument of power when properly used and managed to support learners while respecting their boundaries and adhering to an ethical code. The ethical use of LA is by no means a static goal, but a dynamic goalpost, evolving alongside technological advances and learning contexts yet to be anticipated.
Noting how much of our content seemed to be grounded in the dialectic tension between thesis and antithesis, the design team challenged itself to find synthesis not only within the differing opinions on LA in the IDT field, but also within our own process of design and development. A rapid prototyping model (Tripp & Bichelmeyer, 1990) to design was utilized to marry precedent from the cognitive theory of multimedia learning (CTML; Mayer, 2001) with recommendations by the Smithsonian Institute’s Guide to Exhibit Development (2018).
Cognitive Theory of Meaningful Multimedia Learning
While the design of multimedia learning for computer-based environments has been ongoing since the 1960s, scientific study of multimedia learning in computer-based instruction has led to a growing body of principles to support CTML theory since the 1990s (Mayer, 2014). Multimedia design can support cognitive processing in one of three ways: by reducing extraneous processing unrelated to the instructional goal; by managing essential processing inherent in the complexity of the content; and by fostering generative processing, which allows learners to make sense of material in terms of existing schemas (Sweller et al., 1998). Multimedia design principles provide designers with increased control over how visual and verbal information is presented to benefit learners (Mayer, 2014).
Multimedia learning is supported by dual coding theory, which suggests learners process information through visual and verbal channels; overloading either channel can diminish the learning process (Mayer, 2014; Paivio & Csapo, 1973). Applying dual coding theory to VR learning environments, Chen (2006) identified that the attributes of VR spaces may be especially useful for instruction for spatial problems. In this VR context, visual representations help learners understand spatial information and support cognitive processing. In contrast, Kirby (1993) posited that complex problems or objectives may not be best represented with visuals without losing critical content, which is described as a boundary condition of dual coding theory (i.e., nature of information). Early research suggests when proven instructional methods are brought into immersive learning environments effectively, learning outcomes can improve (Makransky, 2021). Immersion is an objective measure of how vividly a virtual environment can create an experience for users while simultaneously shutting out elements of physical reality (Cummings & Bailenson, 2016; Slater & Wilbur, 1997); the 3D learning environment utilized in Mozilla Hubs has been described as a “less immersive medium” (Makransky, 2021, p. 296), but an immersive environment nonetheless.
CTML (Mayer, 2001) suggests computer-based multimedia design can reduce extraneous processing by eliminating unnecessary text and images (coherence principle) and combining graphics with spoken words rather than printed text (redundancy principle). There are concerns 3D learning environments may provide too many seductive details (Moreno & Mayer, 2002) to implement the coherence principle with fidelity (Makransky, 2021), and multiple studies have been conducted suggesting the redundancy principle does not hold in immersive environments (see Baceviciute et al., 2021; Makransky et al., 2019). More research on fidelity of additional multimedia principles in 3D learning environments is needed. Controlled replication studies on the use of multimedia principles in emerging learning settings, such as a 3D virtual space, may help to explore their efficacy (Mayer, 2017).
Creating Museum Exhibits
Charged not just with designing within a 3D learning environment but with developing a functional museum exhibit within said environment, the design team consulted the Smithsonian Institute's Guide to Exhibit Development (2018) to better understand specific design considerations for museum exhibits. The Smithsonian is a group of 19 museums, 21 libraries, and nine research centers and is the largest such complex in the world and serves between 20 and 30 million visitors a year (Newsroom, n.d.). The Smithsonian Exhibits' Guide (2018) approach to good exhibit development lays out five stages of the development process: interpretive master plan, concept design, schematic design, design development, and final design. When starting the design process, the guide recommends creating an interpretive hierarchy by identifying a big idea, incorporating key messages to support the big idea, and asking critical questions to challenge the visitors and prompt reflection. Once an interpretive hierarchy is determined, the Smithsonian Exhibits’ Guide (2018) recommends that exhibit organizers consider the exhibit's organization and the interactives and media elements. The designers then move into the content deliverables and the transformation of the content into an outline before the final design is set. To give our exhibit a cohesive museum design feel, we adapted the Smithsonian Institute's (2018) interpretive hierarchy and engaged in several distinct phases of exhibit design.
Rapid Prototyping
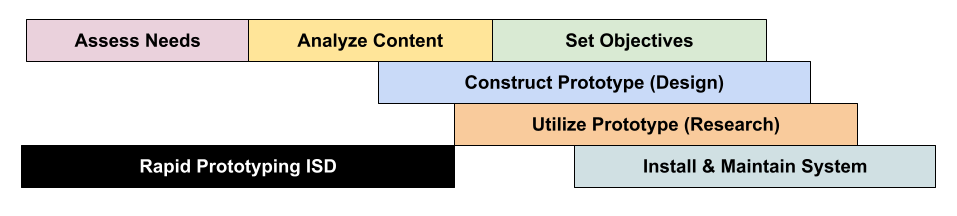
Rapid prototyping is an iterative, pragmatic approach to instructional design in which prototypes are created, tested, and revised based on multiple rounds of increasingly targeted feedback (Visscher-Voerman & Gustafson, 2004). In rapid prototyping (see Figure 1), research and development frequently overlap, eschewing extensive front-end analysis in favor of frequent formative evaluation, ideally conducted with real users of the system (Tripp & Bichelmeyer, 1990; Visscher-Voerman & Gustafson, 2004). The rapid prototyping model can be especially effective in novel design scenarios without much precedent; in such cases, design is a process of discovering as well as satisfying needs (Tripp & Bichelmeyer, 1990). The open-source nature of the Mozilla Hubs environment and its library of readily-available 3D assets lent itself to a rapid prototyping approach (Glaser et al., 2022). The novelty of designing an exhibition space in Mozilla Hubs required the design team to discover how design objectives intersected with the boundaries of multimedia principles while dealing with the constraints of the immersive learning system.
Figure 1
The Rapid ISD Model Adapted from Tripp & Bichelmeyer (1990)
 The graphic shows Tripp and Bichelmeyer's (1999) Rapid Prototyping Model for ISD. Assess Needs happens first. Content Analysis and Objective Setting will overlap with the construction of the prototype, which will, in turn, overlap with utilizing the prototype, before installing and maintaining the system.
The graphic shows Tripp and Bichelmeyer's (1999) Rapid Prototyping Model for ISD. Assess Needs happens first. Content Analysis and Objective Setting will overlap with the construction of the prototype, which will, in turn, overlap with utilizing the prototype, before installing and maintaining the system. Design Constraints
Designing within a 3D virtual learning environment was the major design constraint for the museum exhibit. The exhibit would need to be housed in the MID in Mozilla Hubs with no external links removing visitors from the 3D space. Although there is the option to access Mozilla Hubs using a virtual reality headset, most visitors navigated the space using a personal computer. It was suggested design teams limit exhibits to 2D objects and compress them to avoid overloading visitors’ web browsers and bandwidths. This design constraint was predicated upon the need to ensure access to the MID regardless of a user’s physical hardware (e.g., processing power of a device) or network infrastructure limitations (e.g., poor internet connection). Design-curators were also limited to virtual space to make room for multiple exhibits - one large wall was all that was initially provided to each design team. Beyond those constraints, designer-curators were given license to develop the space as they deemed necessary. The final author facilitated exhibits by reconfiguring the Mozilla Hubs environment with additional rooms, media frames, and audio zones as requested. Specific constraints regarding established multimedia principles became apparent as the designers began developing artifacts to be included in the museum. These will be addressed alongside artifact development.
Design Process
Overview
Throughout the design process, prototypes of the museum exhibit were built to test functionality within the space, aiming for modularity and plasticity (Tripp & Bichelmeyer, 1990). A typical exchange might involve sketching a quick mock-up of the exhibit wall in Google Drawings (see Figure 2) or Canva, downloading it in a format compatible with Mozilla Hubs, and then installing it in the museum. Each team member would then examine the artifact from multiple angles, identify issues with spatial distortion or warping, and suggest revisions.
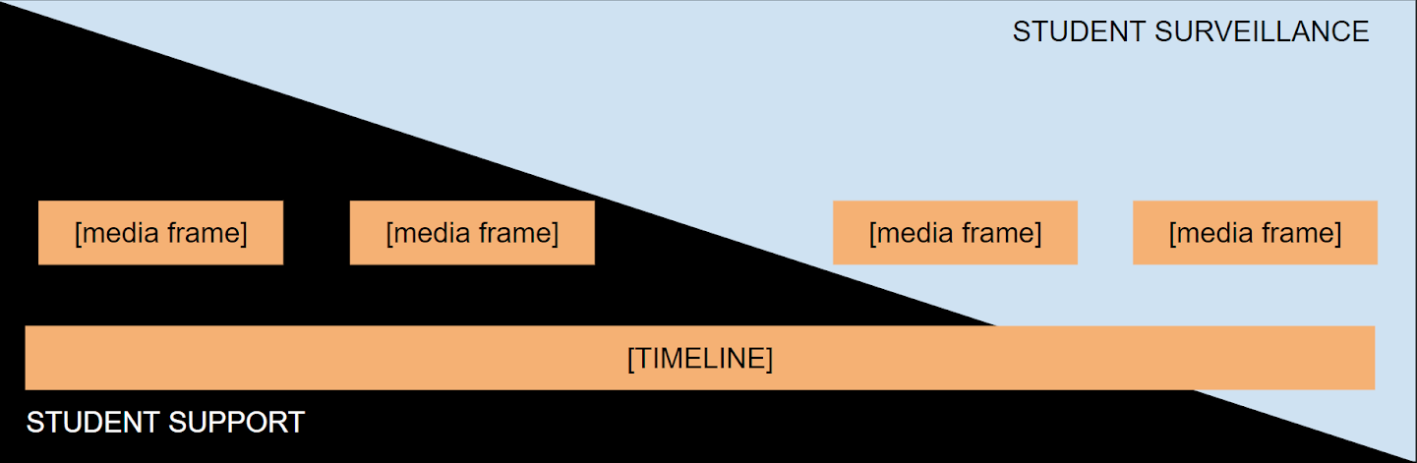
Figure 2
Early Conceptualization of the Exhibit
 An early layout of the museum exhibit is shared. The museum wall is divided in half on the diagonal, with one half dedicated to student support and one half dedicated to student surveillance. The timeline spans both halves of the exhibit.
An early layout of the museum exhibit is shared. The museum wall is divided in half on the diagonal, with one half dedicated to student support and one half dedicated to student surveillance. The timeline spans both halves of the exhibit. Our design process is presented as it chronologically unfolded, although the actual order in which visitors are intended to interact with exhibit artifacts is different. The data justice timeline was conceptualized and developed as the main exhibit artifact, then the audio zones and the response wall developed roughly simultaneously, and the scenarios (although the first portion of the exhibit to greet visitors) the final artifact designed. Due to the rapid prototyping process, we revisited each of these artifacts multiple times (see Figure 3), so artifacts were often developed and revised in parallel with each other.
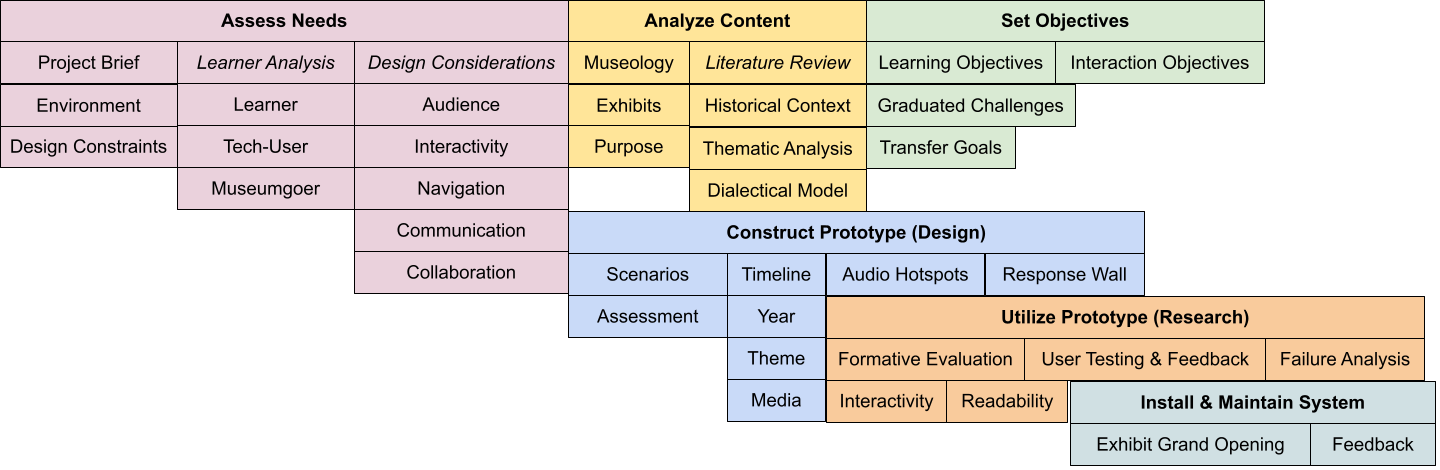
Figure 3
Reconstructed Design Process Approximating the Rapid Prototyping Model
 An expanded version of the earlier Rapid Prototyping ISD model is shared. Under Needs Analysis the following steps have been added: Project brief, environment analysis, design constraints, learners analysis, design considerations (such as audience, interactivity, navigation, communication, and collaboration.) Under content analysis the following steps have been added: museology, exhibits, purpose, lit review, historical context, thematic analysis, dialectical model. Under Objective setting the following steps have been added: learning objectives, interaction objectives, graduated challenges, transfer goals. Under Prototype Construction the following steps have been added: scenarios, assessment, timeline, audio hotspots, response wall. Under Prototype Installation the following steps have been added: exhibit grand opening and feedback.
An expanded version of the earlier Rapid Prototyping ISD model is shared. Under Needs Analysis the following steps have been added: Project brief, environment analysis, design constraints, learners analysis, design considerations (such as audience, interactivity, navigation, communication, and collaboration.) Under content analysis the following steps have been added: museology, exhibits, purpose, lit review, historical context, thematic analysis, dialectical model. Under Objective setting the following steps have been added: learning objectives, interaction objectives, graduated challenges, transfer goals. Under Prototype Construction the following steps have been added: scenarios, assessment, timeline, audio hotspots, response wall. Under Prototype Installation the following steps have been added: exhibit grand opening and feedback.Within the documentation of each artifact development, we share specific considerations surrounding Moreno and Mayer’s (1999) cognitive processing theory, namely, what was done to reduce extraneous processing, manage essential processing, and foster generative learning.
Artifacts
A successful museum exhibit consists of at least one of the following components: (1) objects, (2) media, and (3) text (Bitgood, 1992). All of these components are possible to create in the Mozilla Hubs environment and were included in the design of this exhibit to provide a complete museum visit experience (see Table 1). Dialectical design involves the continuous interaction between participants and content, the environment, and other participants, producing tensions that must be resolved to construct new understanding (Moshman, 1982; Wu et al., 2014). Dialectical learning is therefore an immersive approach, informing the design of the learning space, activities, and materials (Carroll et al., 2016; Wu et al., 2014). The development of each of our artifacts was guided by dialectics to provoke a response in visitors, presenting the theses and antitheses and challenging them to formulate their own syntheses. Asynchronous interactions with prior and future museum visitors would extend the discussion and produce new, ever-evolving tensions to be resolved.
Table 1
Overview of MID Exhibit Artifacts
| Artifact | Created Using | Description | Instructional Purpose |
|---|
| Scenarios | Google Slides | Relevant examples of data privacy/learning analytics applications | To elicit learner responses and perspectives |
| Data Justice Timeline | Canva | List of events and research relevant to various perspectives of data justice/ learning analytics | To inform museumgoers of major historical events of the twenty-first century that contributed to an increased reliance on learning analytics across sectors |
| Audio Zones | MP4 audio recording apps (Zoom, Loom. Discord, etc.) | Direct quotes from seminal pieces on both sides of the LA debate | To provide source material and inspire learners to join the conversation |
| Response Wall | Mozilla Hubs response features | Learner generated content | To encourage exhibit engagement and learner responses |
Data Justice Timeline
Conceptualization of Artifact
The parallel timelines comparing research on the use of LA against the increasing awareness of the role that Big Data plays in our lives was inspired by Bradshaw’s (2018) reinterpretation of the history of instructional design through the lens of social justice. Without understanding the social and historical contexts behind major benchmarks in the history of IDT, the field may perpetuate its history of exclusion (Bradshaw, 2018). Likewise, if we do not interpret the use of LA within the context of larger issues of data privacy, data justice, and surveillance, then we risk perpetuating the use of misguided and harmful support systems.
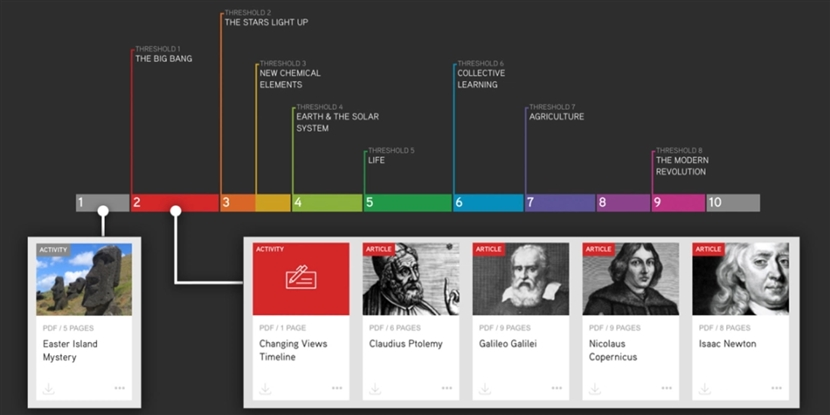
We reviewed images of timeline exhibits in museums, including those that presented timelines both horizontally and vertically. Horizontal timelines alternate significant dates on the top and bottom whereas vertical timelines examine specific years or themes in depth (see Figure 4).
Figure 4
Comparison of Horizontal v. Vertical Timeline Approaches in Museum Exhibit Design
 A horizontal timeline spans the middle of the image. Events important to the timeline branch off the timeline both above and below.
A horizontal timeline spans the middle of the image. Events important to the timeline branch off the timeline both above and below.  An example of a vertical timeline. Each vertical section is a separate timespan with an exemplar event listed both via text and image.
An example of a vertical timeline. Each vertical section is a separate timespan with an exemplar event listed both via text and image. Note: Horizontal timeline image is a template from CommonSense Media. Vertical timeline image was taken by Matt Makai and is of an exhibit in the Computer History Museum in Mountain View, CA.
Since our review of LA was to include both historical events involving Big Data between 2010-2022 as well as responses to these events by the IDT field, the vertical format allowed us to explore the parallel timelines of history and scholarship. The evolution of LA in the IDT field has not progressed at a consistent pace (see Figure 5) but has experienced rich discussion in some years and a relative lack of discussion in others.
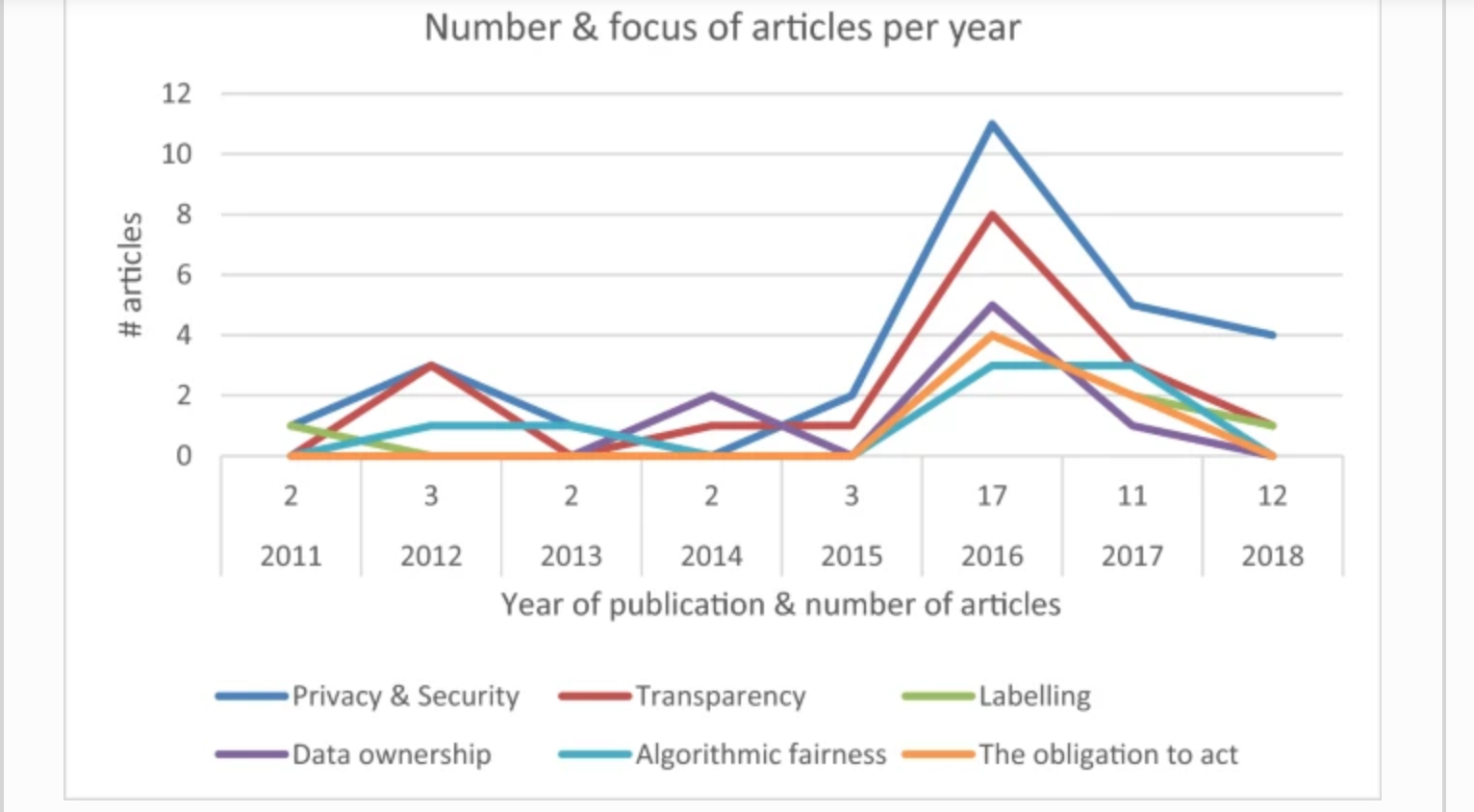
Figure 5
Rate of Publication on Learning Analytics Research
 A timeline of the rate of publication on the topic of learning analytics from 2011-2018. The following thematic topics are tracked: privacy and security, data ownership, transparency, algorithmic fairness, labelling, and the obligation to act.
A timeline of the rate of publication on the topic of learning analytics from 2011-2018. The following thematic topics are tracked: privacy and security, data ownership, transparency, algorithmic fairness, labelling, and the obligation to act. Note: Adapted from Tzimas & Demetriadis (2021).
Design of textual components within a museum requires careful consideration to maximize visitor interaction. Brief synopses distill the pro and con arguments and more effectively challenge visitors to reconcile the arguments through synthesis (Wu et al., 2014). Smaller units of information are more likely to garner attention (Bitgood & Patterson, 1993); as such each timeline event was limited to no more than one paragraph of information (see Figure 6). This naturally proved challenging for designer-curators who, for example, may be trying to synthesize the causes and repercussions of the 2014 Snowden leaks in less than seven sentences. Contrast of font against background color was also carefully considered (Richardson et al., 2014) as higher contrast between these two elements leads to increased visitor engagement.
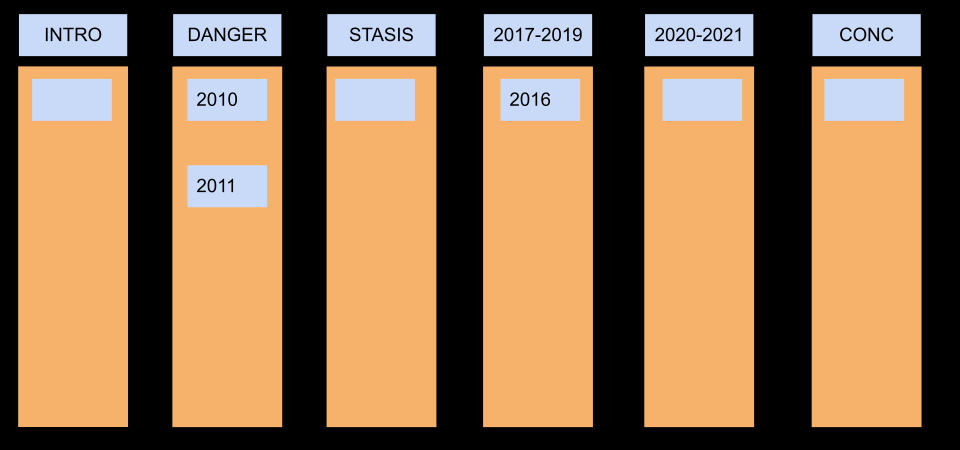
Figure 6
Early Prototype for Timeline Panels
 A two-dimensional prototype of the final museum exhibit. The vertical approach to the timeline dominates the prototype.
A two-dimensional prototype of the final museum exhibit. The vertical approach to the timeline dominates the prototype.Note: This early prototype illustrates how the design team grappled with the thematic groupings of LA timeline events.
The final timeline features four periods within LA and data justice: 2010-2015, 2016, 2017-2019, and 2020-2021. The time periods were divided this way due to trends/shifts in scholarship identified by the researchers. Each of the time panels showcases four scholarly articles and four signpost events.
Negotiation with Established Multimedia Principles
From early conceptualization, managing essential cognitive load emerged as a design priority. Our initial design embraced the segmenting principle thanks to the affordances available in Mozilla Hubs. Each artifact placed in the MID requires a separate media frame. Early mock-ups in Google Drawing suggested that multiple media frames could be placed in close proximity to one another; when built in the 3D space, it quickly became apparent that such a concentrated load in one section of the MID would lead to decreased functionality and a suboptimal user experience. Tension emerged between wanting to adhere to established guidance regarding multimedia principles of design and the lack of visual boundary conditions (see Wu et al., 2021) inherent in a 3D learning environment.
Mayer & Chandler’s (2001) segmenting principle suggests content should be reviewed at an individualized pace; vertical timeline panels allowed material to be separated two-fold; both into separate time panels (between panels) and separate major events (within panels). Furthermore, the space afforded by the virtual wall allowed for the physical separation of one panel from the next. Visitors were able to approach and engage with one panel at a time before physically moving to take in the next. Finally, in adherence to the signaling principle (Harp & Mayer, 1998), subheadings and headings (see Figure 7) cued museum visitors to content organization and various perspectives relevant to the exhibit and learning goals (Mayer, 2014).
The design team color-coded articles focused on student success initiatives with a yellow background and articles surrounding student surveillance in blue. The background and font colors used were done so with the consideration for luminance, the difference between the brightness of the foreground elements relative to the background (Richardson et al., 2014). Finally, the designers color-coded articles that synthesized success/surveillance or proposed a framework upon which to explore LA and ethics in green. Once again, this color choice serves to cue the reader without stretching the cognitive load (Richardson et al., 2014). In this case, the blended coloring (yellow and blue make green) provides a visual cue and reduces the time it takes the reader to process the viewpoint of the article (Richardson et al., 2014).
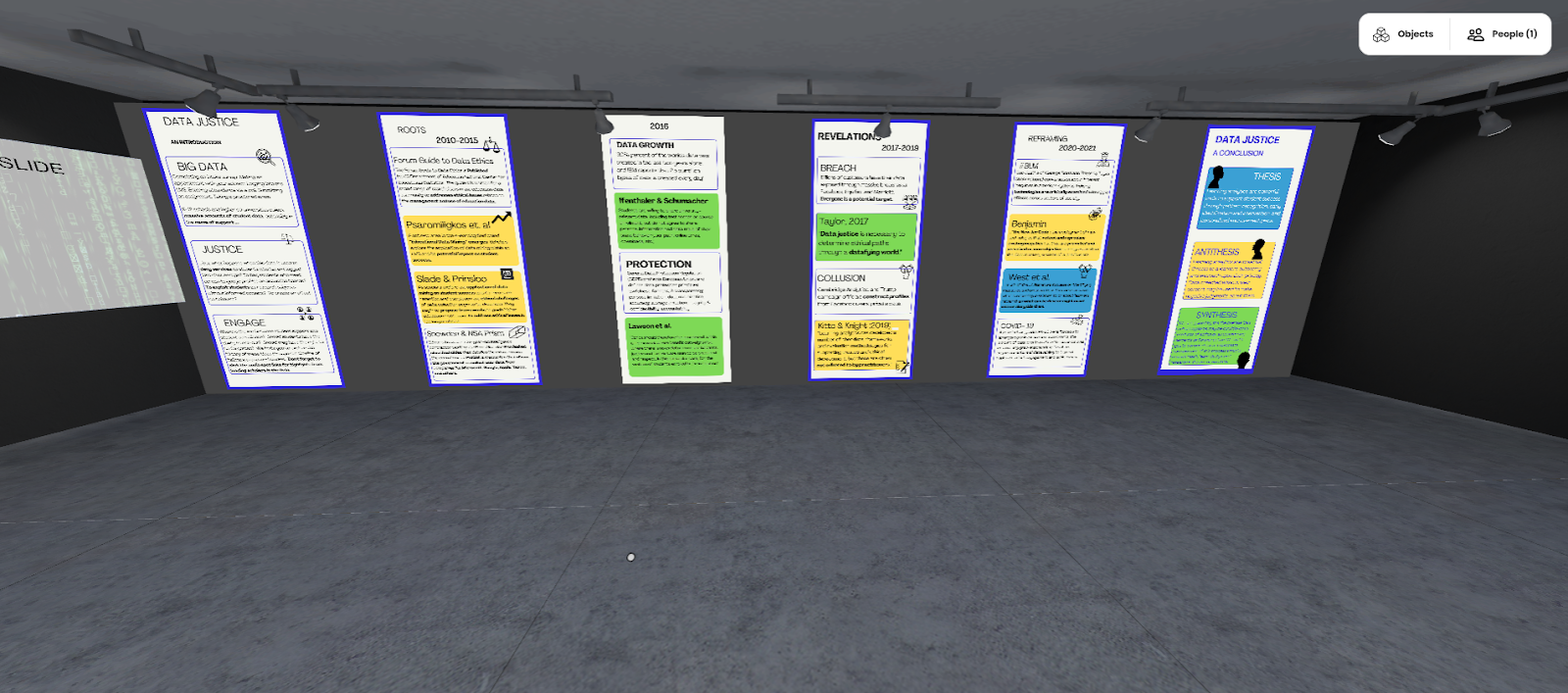
Figure 7
Final Data Justice Timeline Installation
 A screenshot of the final timeline exhibit in the MiD.
A screenshot of the final timeline exhibit in the MiD. Persistent problems included the spacing of the media frames along the exhibit wall and the readability of text items. Successive iterations addressed these issues by reducing the number of items on each panel (with a nod to the coherence principle) and adjusting the file sizes and resolutions for optimal viewing. Although display technology within 3D learning environments has been evolving rapidly (Dittrich et al., 2013; Dogusoy et al., 2016), each new product to the 3D learning environment landscape often comes with its own processing considerations. Furthermore, text in 2D environments (i.e., Canva) may be rendered differently in 3D learning environments (i.e., Mozilla Hubs.), especially when accessing said learning environment via computer monitor (Sun et al., 2022). In order to ensure readable text on the timeline, the placement of media frames had to be adjusted to allow for more space between elements. This constraint impacted the spacing of the exhibit, and design concessions shifted the placement of the audio zones from the Mozilla Hubs wall to the floor.
Audio Zones
Conceptualization of Artifact
In addition to media frames, which allow for 2D content created outside of the learning environment to be embedded in a 3D space, Mozilla Hubs also allows for audio zones, in which various audio sources can be embedded for playback. Wanting to capture the field’s obvious love for debate without suggesting there are “right” or “wrong” approaches to the use of LA, the designer-curators envisioned an audio component for the museum exhibit that would lift ongoing discussion about the use of learning analytics in the IDT field off the page. Initial sorting of the points/counterpoints again led to a reductionist view of the topic, dividing the debate into those using LA in the name of student support versus those cautioning the use of LA as a form of student surveillance. As the data justice timeline continued to evolve a more complex view of the debate, the design-curation team made the intentional decision to rearrange the debate chronologically. Audio clips, while containing the words of established LA scholars, were recorded in the natural voices of design team members to embody the idea of a debate or discussion occurring across multiple voices. Negotiation with established multimedia principles again arose when the design team went to move audio recordings into the 3D virtual learning environment.
Negotiation with Established Multimedia Principles
Designer-curators initially considered operand dynamic media, in which the museum visitor sets off communication media automatically (Miles et al., 1982), as this has been found to be more effective in gaining visitor attention than static media (Bitgood, 1992). However, as this research has primarily been conducted with in-person museum exhibits, the design-curation team decided to intentionally rely on multimedia design research that prioritizes learner control. Learner control of pacing is accomplished when learners can advance and proceed through learning content at their own pace, which is a form of the segmenting multimedia principle (Mayer et al., 2019). This principle allows learners to engage in the learning process at an individualized pace while not overloading the learner’s cognitive processing (Mayer, 2014). One constraint to prioritizing learner control of audio in Mozilla Hubs is the need to then include additional media frames to house icon prompts for visitors to select as interested. Unfortunately, the need for additional media frames presented unforeseen challenges for the design team. For example, if media frames were positioned too closely to one another then media would sometimes shift from one frame to the other or interfere with the user’s ability to interact with the content as the controls would overlap (e.g., trying to move from one slide to the next). As the data justice timeline already had a complex series of media frames within the exhibit, there was concern additional frames would render the timeline inaccessible. In reconsidering the 3D learning environment of the exhibit, in which multiple surfaces can be considered usable design space (Sopher et al., 2019), one designer-curator suggested placing the audio zones into the floor of the museum, where they would still be accessible to museum visitors without compromising the integrity of the timeline build.
Play button images were built into the floor of the exhibit to cue learners to consider listening in adherence to the signaling principle (Harp & Mayer, 1998). Little is currently known about the effect of such signaling on diminishing presence in immersive environments (Makransky, 2021). Without established precedent to fall back on, the design team prioritized the reduction of extraneous cognitive processing by adhering to guidance from established multimedia design theory.
Response Wall
Conceptualization of Artifact
In a desire to bring museum visitors into the ongoing dialogue, as well as to ascertain if the exhibit had achieved its instructional goals, a response wall was conceptualized as a final artifact for the exhibit. Interactions with other learners - or, in this case, museum visitors - for the purpose of co-constructing meaning through argumentative discourse is an essential component of dialectical learning theory (Carroll et al., 2016; Wu et al., 2014). Design-curators wanted to prompt museum visitors to reflect on the use of LA in their specific training and teaching contexts by responding to previous visitors’ comments and leaving comments in the exhibit for future museum visitors to view. While established multimedia principles help guide the design of engaging artifacts, the design team also drew inspiration from the Smithsonian’s (2018) guide to in-person participatory exhibit design which encouraged a space to allow visitors time to reflect.
As such, this artifact was initially approached with a desire to remediate index cards or sticky notes. The process of remediation occurs when a new art form (like a digital sticky note) supersedes previous media forms (Bolter & Grusin, 2000) while continuing to support original objectives (Jensen et al., 2018). While several third-party tools offer digital sticky notes (i.e., Google Jamboard, Mural) or digital pinboards (i.e.. Padlet), none of these tools would integrate with Mozilla Hubs for real-time updates. The design team was forced to reconsider the inherent affordances of the virtual learning environment in conceptualizing this artifact.
Negotiation with Established Multimedia Principles
The decision was made to provide visitors with a final wall of media frames and the directions to join the conversations by writing or typing their response, taking a picture or screenshot, and adding their comments to the exhibit. While the initial exhibit was built to house responses from all visitors at the exhibit opening, a pared down version of the response wall will accompany the final museum exhibit. Museum visitors will become co-curators as they decide how their reflections best extend or replace thoughts from those who came before (Simon, 2010). The use of participatory design may even increase visitors’ sense of agency and motivate them to act and address ethical issues of LA (Lundgren et al., 2013).
Scenarios
Conceptualization of Artifact
Despite being the first artifact that visitors interact with in this exhibit, the scenarios were the final addition to the design concept. An evolving understanding of the nuance inherent in how LA can both support and surveil students had emerged among the designer-curators throughout the design of the previous exhibit artifacts. In wanting to create this same evolution for visitors, a set of increasingly complex scenarios as an opening artifact was suggested. Scenario concepts were developed from stories within mainstream media, including news outlets and Twitter, as well as personal experiences of the design-curators as both students and working professionals in academia (see Figure 8). The scenarios were purposefully designed to be ethically complex and ambiguous, with the understanding derived from dialectical thinking that there are no right or wrong answers, only increasingly better-informed questions based on previous responses (Wu et al., 2014). The binary choices presented to visitors were not the conclusions, but the jumping-off points for further analysis and reflection.
The scenarios were created with a Google Slide deck, which included text paragraphs and response choices. The scenarios were presented with white text on a black background which has been identified as being a more readable text and background color combination (Richardson et al., 2014). Response options were color coded to match the same color cues running throughout the timeline.
Negotiation with Established Multimedia Principles
Interactive museum exhibits have proven to generate prolonged visitor attention (Bitgood, 1990); as such, there was a desire to increase opportunities for exhibit interactivity prior to the final response wall. At the time of this design, it was not possible to develop interactive 3D objects within the Mozilla Hubs environment; as such, designer-curators were limited to interactive 2D objects. Scenarios were devised to elicit familiarity and thus create an immediate emotional connection to content using the personalization principle (see Mayer, 2014) and the interactivity of asking the user to select their reaction. Artifact design focused primarily on psychological engagement with behavioral engagement (see Stull & Mayer, 2007) relegated to single mouse clicks to navigate. The scenario artifact, in particular, makes use of psychological engagement, presenting visitors with various options to respond to complex issues involving LA instead of providing a solution to each issue.
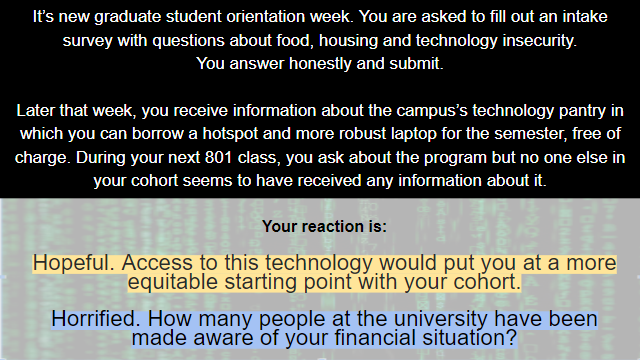
Figure 8
Scenario Slides
 The following scenario is presented: It's new graduate student orientation week. You are asked to fill out an intake survey with questions about food, housing, and technology insecurity. You answer honestly and submit. Later that week, you receive information about the campus's technology pantry in which you can borrow a hotspot and a more robust laptop for the semester, free of charge. During your next 801 class, you ask about the program but no one else in your cohort seems to have received any information about it. Your reaction is: A) Hopeful. Access to this technology would put you at a more equitable starting point with your cohort. B) Horrified. How many people at the university have been made aware of your financial situation?
The following scenario is presented: It's new graduate student orientation week. You are asked to fill out an intake survey with questions about food, housing, and technology insecurity. You answer honestly and submit. Later that week, you receive information about the campus's technology pantry in which you can borrow a hotspot and a more robust laptop for the semester, free of charge. During your next 801 class, you ask about the program but no one else in your cohort seems to have received any information about it. Your reaction is: A) Hopeful. Access to this technology would put you at a more equitable starting point with your cohort. B) Horrified. How many people at the university have been made aware of your financial situation? The following scenario is provided: Halfway through your 100% asynchronous summer class on Applied Instructional Design, you receive an email from your professor: "Hi! I've noticed that although you are logging into Blackboard multiple times a week, you're only spending five minutes or less in the program during each log in. I wanted to reach out and make sure everything is okay. How are you doing? Would you like to set up a synchronous meeting?" Your reaction is: A) Encouraged. You do need a nudge and this was just the thing. B) Horrified. Is your professor insinuating that you are not engaged?
The following scenario is provided: Halfway through your 100% asynchronous summer class on Applied Instructional Design, you receive an email from your professor: "Hi! I've noticed that although you are logging into Blackboard multiple times a week, you're only spending five minutes or less in the program during each log in. I wanted to reach out and make sure everything is okay. How are you doing? Would you like to set up a synchronous meeting?" Your reaction is: A) Encouraged. You do need a nudge and this was just the thing. B) Horrified. Is your professor insinuating that you are not engaged?Exhibit Design
One design constraint yet unmentioned was the conceptualization of the museum itself. While there is a growing body of research on multimedia design for generic 3D spaces via the immersion principle (see Makransky, 2021 for a comprehensive overview), the additional constraint of needing to curate a museum exhibit was keenly felt by the design team. As such, some precedent was found within the Smithsonian Exhibits’ Guide to Exhibit Development (2018), a comprehensive guide to provide narrative among disparate artifacts, despite the fact this publication was intended for in-person exhibit arrangement. Principles of establishing an interpretive hierarchy and recommendations for structuring exhibit text proved helpful in the curation of separate artifacts into a cohesive whole. As such, the final museum exhibit showcased a blending of 2D traditional museum exhibit elements (linearity, sectionality, and white space) with 3D virtual considerations (co-creation, veridicality, empathy for the fragility of immersion) to create an analogous experience for the individual between the virtual experience and an actual 2D museum experience. Consideration for replicating a traditional museum experience, as well as Mozilla Hub restrictions, had the designers overlooking 3D elements like avatars, haptic feedback, and more immersive experience.
Balancing the design constraints presented by Mozilla Hubs and recommended exhibit development principles was challenging at times. Due to the design constraints of Mozilla Hub, designers were forced to alter the design to accommodate space issues, readability, and audience interaction. At the same time, design constraints pushed the designers to consider more subtle ways to communicate information while still balancing the museum visitors’ cognitive load (Richardson et al., 2014). The inclusion of visual cues, audio zones, and strategically placed quotes counterbalanced other constraints. The constraints also made the designers look beyond the "walls" and consider different ways to spark engagement and learning. Ultimately, the design constraints pushed the designers to embrace the limitations and use them to their advantage.
Just as those who use LA to make educational and policy decisions have ethical obligations, so too do museum curators when designing exhibits due to the privileged place and respect that museums command (Gazi, 2014). The subject matter of the exhibit - the ethical considerations of LA - was highly conceptual and therefore difficult to present through objects. The traditional use of objects in museums raises questions about their aesthetic and cultural value, symbolism, and provenance (Gazi, 2014). Including one object at the exclusion of another makes a powerful interpretive statement, shaping the visitors’ perceptions (Gazi, 2014). This realization prompted us to explore authenticity through other modalities, including direct quotes from the literature and audio recordings. Text itself raises additional considerations, including deciding whose voices will be heard and accepting the need to delegate curatorial authority to visitors through the response wall (Gazi, 2014).
Implications
This design case seeks to synthesize the sometimes-polarizing dialogue on the purpose of LA in the IDT field via an interactive museum exhibit built in a 3D learning environment. Embracing contrarian thinking can allow design teams to innovate and iterate (Miller-Phillips, 2017) into design solutions that may not seem, at first, obvious. Iteration is also a key process to producing a successful design in newer multimedia environments, such as Mozilla Hubs, where designers may be less able to rely on past precedent. As design precedent can be vicarious (Howard et al., 2012), this design case contributes to the growing base of knowledge on authentic multimedia design in 3D spaces, which is becoming increasingly relevant as museum exhibit designers are integrating 3D AR/VR exhibits (Ashe & Dohn, 2017) to enhance learning experiences for visitors (Xu et al., 2022).
References
Ainsworth, S. (2018). Multiple representations and multimedia learning. In F. Fischer, C. E. Hmelo-Silver, S. R. Goldman, & P. Reimann (Eds.) International Handbook of the Learning Sciences (pp. 96-105). Routledge. https://doi.org/10.4324/9781315617572-10
Ashe, D., & Dohn, N. (2017). Placing focus in the place-based spaces for networked learning. In L. Carvalho, P. Goodyear, & M. de Laat (Eds.), Place-based spaces for networked learning (pp. 11–24). Routledge.
Baceviciute, S., Terkildsen, T. S., & Makransky, G. (2021). Investigating the redundancy principle in immersive virtual reality environments: An eye-tracking and EEG study. Journal of Computer Assisted Learning, 38, 120-126. https://doi.org/10.1111/jcal.12595120
Barbour, I. G. (1993). Ethics in an age of technology: The Gifford lectures (Vol. 2). Harper Collins.
Bertelsen, O. W., & Bødker, S. (2003). Activity theory. In J. M. Caroll, (Ed.), HCI models, theories and frameworks: Toward an interdisciplinary science (pp. 291-324). Morgan Kaufmann.
Bitgood, S. (1990). The role of simulated immersion in exhibition. Technical Report No. 90-20. Center for Social Design.
Bitgood, S. (1992). The anatomy of an exhibit. Visitor Behavior, 7 (4), 4-15. Retrieved from https://www.informalscience.org/sites/default/files/VSA-a0a1v7-a_5730.pdf
Bitgood S. C., & Patterson D.D. (1993). The effects of gallery changes on visitor reading and object viewing time. Environment and Behavior, 25 (6), 761-781. https://doi.org/10.1177/001391659325600
Boling, E. (2020). The Nature and Use of Precedent in Designing. In J. K. McDonald & R. E. West (Eds.), Design for Learning: Principles, Processes, and Praxis. EdTech Books. Retrieved from https://edtechbooks.org/id/precedent
Boling, E., Lachheb, A., Abramenka-Lachheb, V., Basdogan, M., Sankaranarayanan, R., & Chartrand, G. (in press). Factoring power and positionality into research on instructional design interventions. In Hokanson, B, Exter, M., Schmidt, M., & Tawfik, A. (Eds.). Toward Inclusive Learning Design: Social Justice, Equity, and Community. Springer-Verlag. [Print edition available December 16, 2022].
Bolter, J. D. & Grusin, R. (2000). Remediation: Understanding New Media. MIT Press.
Bradshaw, A. C. (2018). Reconsidering the instructional design and technology timeline through a lens of social justice. TechTrends, 62 (4), 336-344. https://doi.org/10.1007/s11528-018-0269-6.
Carroll, J. M., Wu, Y., Shih, P. C., & Zheng, S. (2016). Re-appropriating a question/answer system to support dialectical constructivist learning activity. Educational Technology Research & Development, 64 (1), 137–156. https://doi.org/10.1007/s11423-015-9405-6.
Chen, C. J. (2006). The design, development and evaluation of a virtual reality based learning environment. Australasian Journal of Educational Technology, 22 (1). https://doi.org/10.14742/ajet.1306
Clark, R. (1983). Reconsidering research on learning from media. Review of Educational Research, 53 (4), 445-459. https://doi.org/10.3102%2F00346543053004445.
Clark, R. C., and Mayer, R. (2016). e-Learning and the Science of Instruction: Proven Guidelines for Consumers and Designers of Multimedia Learning (4th Edition).John Wiley & Sons.
Cummings, J. J., & Bailenson, J. N. (2016). How immersive is enough? A meta-analysis of the effect of immersive technology on user presence. Media Psychology, 19 (2), 272–309. Retrieved from https://stanfordvr.com/mm/2015/cummings-mp-how-immersive.pdf
Dalgarno, B., & Lee, M. (2010). What are the learning affordances of 3-d virtual environments? British Journal of Educational Technology, 41 (1), 10-32. https://doi.org/10.1111/j.1467-8535.2009.01038.x
Dittrich, E., Brandenburg, S., Beckmann-Dobrev, B. (2013). Legibility of letters in reality, 2D and 3D projection. In R. Shumaker (ed.) Virtual Augmented and Mixed Reality. Designing and Developing Augmented and Virtual Environments. VAMR 2013. Lecture Notes in Computer Science, vol 8021. Springer. https://doi.org/10.1007/978-3-642-39405-8_18
Dogusoy, B., Cicek, F., & Cagiltay, K. (2016). How serif and sans serif typefaces influence reading on screen: An eye tracking study. In A. Marcus(ed.) Design, User Experience, and Usability: Novel User Experiences. DUXU 2016. Lecture Notes in Computer Science, vol 9747. Springer. https://doi.org/10.1007/978-3-319-40355-7_55
Fiorella, L., & Mayer, R. E. (2021). Principles based on social cues in multimedia learning: Personalization, voice, image, and embodiment principles. In R. E. Mayer & L. Fiorella (Eds.), The Cambridge handbook of multimedia learning (3rd edition, pp. 277-285). Cambridge University Press. https://doi.org/10.1017/9781108894333.029.
Gazi, A. (2014). Exhibition ethics: An overview of major issues. Journal of Conservation and Museum Studies, 12 (1), 1-10. http://dx.doi.org/10.5334/jcms.1021213.
Glaser, N., & Schmidt, M. (2021). Systematic literature review of virtual reality intervention design patterns for individuals with autism spectrum disorders. International Journal of Human–Computer Interaction, 38 (8), 1–36. https://doi.org/10.1080/10447318.2021.1970433
Glaser, N., Al Zoubi, D., Yang, M., Shaffer, E., Kirsch, B., Smith, S., Knowles-Davis, M. L., Brown, K., Schoolmaster, C. W., Cumings, M. A., Reierson, J., Gdula, D. J., Shifflett, J. S., McLaughlin, J., Glaeser, J., Herman, K., Bal, I. A., Thull, C. (2022). The Museum of Instructional Design: A prototype 3D virtual learning environment [Design showcase session]. Association for Educational Communications & Technology (AECT) International Convention, Las Vegas, NV, United States.
Goodyear, P. (2020). Design and co-configuration for hybrid learning: Theorising the practices of learning space design. British Journal of Educational Technology, 51 (4), 1045-1060. https://doi.org/10.1111/bjet.12925.
Gray, C. & Boling, E. (2016). Inscribing ethics and values in design for learning: A problematic. Educational Technology Research and Development, 64 (1), 969-1001. https://doi.org/10.1007/s11423-016-9478-x
Harp, S. H., & Mayer, R. E. (1998). How do seductive details do their damage: A theory of cognitive interest in science learning. Journal of Educational Psychology, 90, 414–434. https://doi.org/ 10.1037/0022-0663.90.3.414
Heath, M. K. (2021). Buried treasure or ill-gotten spoils: The ethics of data mining and learning analytics in online instruction. Educational Technology Research & Development, 69 (1), 331–334. https://doi.org/10.1007/s11423-020-09841-x.
Hegel, G. W. F. (1830/2013). Encyclopaedia of the philosophical sciences. (W. Wallace, Trans.). Marxists Internet Archive. (Original work published 1830). https://www.marxists.org/admin/books/hegels-logic/Hegels-Logic.pdf.
Howard, C. D., Boling, E., Rowland, G., & Smith, K. M. (2012). Instructional design cases and why we need them. Educational Technology, 52 (3), 34–38. http://www.jstor.org/stable/44430039
Huang, H., & Lee, C. F. (2019). Factors affecting usability of 3D model learning in a virtual reality environment. Interactive Learning Environments, 1-14. https://doi.org/10.1080/10494820.2019.1691605
Jensen, M., Thiel, S., Hoggan, E., & Bødker, S. (2018). Physical versus digital sticky notes in collaborative ideation. Computer Supported Cooperative Work, 27 (3-6), 609-645. http://dx.doi.org/10.1007/s10606-018-9325-1.
Jonassen, D. H., Campbell, J. P., & Davidson, M. E. (1994). Learning with media: Restructuring the debate. Educational Technology Research & Development, 42 (2), 31–39. http://www.jstor.org/stable/30218685.
Kimmons, R., & Rosenberg, J. M. (2022). Trends and topics in educational technology. TechTrends, 66, 134–140. https://doi.org/10.1007/s11528-022-00713-0
Kirby, J. R. (1993). Collaborative and competitive effects of verbal and spatial processes. Learning and Instruction, 3 (3), 201-214. https://doi.org/10.1016/0959-4752(93)90004-J
Kitto, K., & Knight, S. (2019). Practical ethics for building learning analytics. British Journal of Educational Technology, 50 (6), 2855–2870. https://doi.org/10.1111/bjet.12868.
Kozma, R. (1994). Will media influence learning? Reframing the debate. Educational Technology Research and Development, 42 (2), 7-19. https://doi.org/10.1007/BF02299087
Lawson, B. (2004). Schemata, gambits and precedent: Some factors in design expertise. Design Studies, 24 (5); 443–457.
Lawson, B. (2019). The design student’s journey: Understanding how designers think. Routledge.
Lundgren, L., Stofer, K., Dunckel, B., Krieger, J., Lange, M., & James, V. (2013). Panel-based exhibit using participatory design elements may motivate behavior change. Journal of Science Communication, 18 (2), 1-18. https://doi.org/10.22323/2.18020203.
Makai, M. (2013). Computing timeline 1950s-present. https://www.codingacrossamerica.com/computer-history-museum-mountain-view-ca.html
Makransky, G. (2021). The immersion principle in multimedia learning. In R. Mayer & L. Fiorella (Eds.), The Cambridge Handbook of Multimedia Learning (Cambridge Handbooks in Psychology, pp. 296-303). Cambridge University Press. https://doi.org/10.1017/9781108894333.031
Makransky, G., Terkildsen, T. S., & Mayer, R. E. (2019). Adding immersive virtual reality to a science lab simulation causes more presence but less learning. Learning and Instruction, 60, 225–236. https://doi.org/10.1016/j.learninstruc.2017.12.007
Mayer, R.E. (2001). Multimedia learning. Cambridge University Press.
Mayer, R. E. (2014). Multimedia instruction. In Richard Mayer (Ed.) Handbook of Research on Educational Communications and Technology (pp. 385-399). Springer.
Mayer, R. E. (2017) Using multimedia for e-learning. Journal of Computer Assisted Learning, 33, 403– 423. https://doi.org/10.1111/jcal.12197
Mayer, R. E., & Chandler, P. (2001). When learning is just a click away: Does simple user interaction foster deeper understanding of multimedia messages? Journal of Educational Psychology, 93 (2), 390–397. https://doi.org/10.1037/0022-0663.93.2.390
Mayer, R. E., Wells, A., Parong, J., & Howarth, J. T. (2019). Learner control of the pacing of an online slideshow lesson: Does segmenting help? Applied Cognitive Psychology, 33 (5), 930-935. https://doi.org/10.1002/acp.3560
McDonald, J. K., & Yanchar, S. C. (2020). Towards a view of originary theory in instructional design. Educational Technology Research & Development, 68 (2), 633–651. https://doi.org/10.1007/s11423-019-09734-8.
Miles, R., Alt, M., Gosling, D., Lewis, B., Tout, A. (1982). The design of educational exhibits. Unwin.
Miller-Phillips, G. (2017). Hegelian dialectic and the design toolkit: The value of contrarianism in ideation. Medium. Retrieved from: https://medium.com/@gabrielmillerphillips/hegelian-dialectic-and-the-design-toolkit-the-value-of-contrarianism-in-ideation-27c787bb9c0f.
Moore, S. (2021). The design models we have are not the design models we need. The Journal of Applied Instructional Design, 10 (4). https://dx.doi.org/10.51869/104/smo
Moreno, R., & Mayer, R. E. (1999). Cognitive principles of multimedia learning: The role of modality and contiguity. Journal of Educational Psychology, 91 (2), 358-368. https://dx.doi.org/10.1037/0022-0663.91.2.358
Moreno, R., & Mayer, R. E. (2002). Learning science in virtual reality environments: Role of methods and media. Journal of Educational Psychology, 94, 598–610. https://doi.org/10.1037/0022-0663.94.3.598
Moshman, D. (1982). Exogenous, endogenous, and dialectical constructivism. Developmental Review, 2, 371-384. https://doi.org/10.1016/0273-2297(82)90019-3.
Newsroom of the Smithsonian (n.d.). Visitor stats. Smithsonian Institution. Retrieved October 27, 2022, from https://www.si.edu/newsdesk/about/stats.
Paivio, A., & Csapo, K. (1973). Picture superiority in free recall: Imagery or dual coding? Cognitive Psychology, 5 (2), 176-206. https://doi.org/10.1016/0010-0285(73)90032-7
Reeves, T.C. & Lin, L. (2020). The research we have is not the research we need. Educational Technology Research and Development, 68, 1991-2001. https://doi.org/10.1007/s11423-020-09811-3
Richardson, R. T., Drexler, T. L., & Delparte, D. M. (2014). Color and contrast in E-Learning design: A review of the literature and recommendations for instructional designers and web developers. MERLOT Journal of Online Learning and Teaching, 10 (4), 657-670
Simon, N. (2010). The participatory museum. Museum 2.0. CC BY-NC. https://www.participatorymuseum.org/read/
Slade, S., & Prinsloo, P. (2013). Learning analytics: Ethical issues and dilemmas. American Behavioral Scientist, 57 (10), 1510–1529. https://doi.org/10.1177/0002764213479366.
Slater, M., & Wilbur, S. (1997). A framework for immersive virtual environments (FIVE): Speculations on the role of presence in virtual environments. Presence: Teleoperators & Virtual Environments, 6 (6), 603–616. https://doi.org/10.1162/pres.1997.6.6.603
Smithsonian Institutes. (2018). A guide to exhibit development. Retrieved from: http://exhibits.si.edu/wp-content/uploads/2018/04/Guide-to-Exhibit-Development.pdf.
Sopher, H., Fisher Gewirtzman, D., & Kalay, Y. E. (2019). Going immersive in a community of learners? Assessment of design processes in a multi-setting architecture studio. British Journal of Educational Technology, 50 (5), 2109-2128. https://doi.org/10.1111/bjet.12857.
Steussy, C. (2020). Don’t skip the first few units! Big History Project LLC. https://community.oerproject.com/b/blog/posts/don-t-skip-the-first-few-units
Stull, A., & Mayer, R.E. (2007). Learning by doing versus learning by viewing: Three experimental comparisons of learner-generated versus author- generated graphic organizers. Journal of Educational Psychology, 99, 808–820. https://doi.org/10.1037/0022-0663.99.4.808
Sun, Y., Albeaino, G., Gheisari, M., Eiris, R. (2022). Online site visits using virtual collaborative spaces: A plan-reading activity on a digital building site. Advanced Engineering Informatics, 53. https://doi.org/10.1016/j.aei.2022.101667
Svhila, V. (2020). Problem framing. In J. K. McDonald & R. E. West (Eds.), Design for Learning: Principles, Processes, and Praxis. EdTech Books. https://edtechbooks.org/-VTiX
Sweller, J., van Merrienboer, J.J.G. & Paas, F.G.W.C. (1998). Cognitive Architecture and Instructional Design. Educational Psychology Review 10, 251–296. https://doi.org/10.1023/A:1022193728205
Tripp, S. D., & Bichelmeyer, B. (1990). Rapid prototyping: An alternative instructional design strategy. Educational Technology Research & Development, 38 (1), 31–44. http://www.jstor.org/stable/30219925.
Tzimas, D., & Demetriadis, S. (2021). Ethical issues in learning analytics: A review of the field. Educational Technology Research & Development, 69 (2), 1101-1133. https://doi.org/10.1007/s11423-021-09977-4.
Visscher-Voerman, I., & Gustafson, K. L. (2004). Paradigms in the theory and practice of education and training design. Educational Technology Research & Development, 52 (2), 69–89. https://doi.org/10.1007/BF02504840.
Wu, H., Cai, T., Liu, Y. et al. (2021). Design and development of an immersive virtual reality news application: a case study of the SARS event. Multimedia Tools and Application 80, 2773–2796 (2021). https://doi.org/10.1007/s11042-020-09863-w
Wu, Y. & Shih, P., & Carroll, J. (2014, July). Design for supporting dialectical constructivist learning activities [paper presentation]. Proceedings of the International Conference on Education and New Learning Technologies, Barcelona, Spain. https://doi.org/10.13140/2.1.1908.6724.
Xu, W., Dai, T., & Shen, Z. (2022). Effect sizes and research directions of technology application in museum learning: Evidence obtained by integrating meta-analysis with co-citation network analysis. Journal of Computer Assisted Learning, 38 (2), 565–580. https://doi.org/ 10.1111/jcal.12628